編輯:關於Android編程
現在一般的android手機都會使用電容觸摸屏,所以基本上都會支持多點觸控,同樣在android系統中應用程序可以使用多點觸控的事件來完成各種手勢和場景需求,下面簡單講一下如何使用多點觸控:
MotionEvent.getAction()
對於單點觸控,我們由MotionEvent.getAction()就可以得到以下幾種事件:ACTION_DOWN、ACTION_UP等
MotionEvent.ACTION_MASK
而對於多點觸控,我們需要由MotionEvent.getAction() &MotionEvent.ACTION_MASK一起得到:ACTION_POINTER_DOWN、ACTION_POINTER_UP等
單點和多點兩者共用的:ACTION_MOVE等,所以需要區分當前是單點還是多點才能正確的處理。
這些得到的值都是MotionEvent中的常量,可以直接調用。
另外還有很多輔助接口:
event.getPointerCount() 獲取當前觸控點的數量 event.getPointerId(i) 獲取指定觸控點的Id,用於區分不同的觸控點 event.getX(i) 獲取指定觸控點的X坐標 event.getY(i) 獲取指定觸控點的Y坐標 event.getPressure(i) 獲取指定觸控點的壓力值,此值的獲取需要LCD硬件和驅動的支持
雙指伸縮手勢常用於圖片、文本、網頁等的放大和縮小,在實際中的使用非常頻繁,下面就簡單講一下具體的原理:
如果當前沒有別的手勢干擾,我們只需檢測兩指按下時各自的位置、兩點的距離以及兩指移動之後的各自位置、亮點的距離關系即可,如果移動後距離變大,則是放大動作;反之則是縮小動作。
首先要計算兩指按下時的距離:
得到移動之前兩指按下的點之間的距離,具體原理相信學過勾股定理的同學同應該知道,由點1的x減去點2的x可以得到一條直角邊的長度,正負不重要,因為在下面的計算時會計算平方而得到正值長度,然後由點1的y減去點2的y可以得到另外一條直角邊的長度,這樣由兩條直角邊可以用勾股定理得出斜邊的長度,即兩點之間的直線距離。
private float spacing(MotionEvent event)
{
float x = event.getX(0)-event.getY(1);
float y = event.getY(0)-event.getY(1);
return (float)Math.sqrt(x*x+y*y);
} private void midPoint(PointF point, MotionEvent event)
{
float x = event.getX(0) + event.getX(1);
float y = event.getY(0) + event.getY(1);
point.set(x / 2, y / 2);
}使用Martix的postscale(橫向縮放比例,縱向縮放比例,中點的x,中點的y),一般需要先獲取圖片或者控件等的martix,然後調用postscale將參數傳遞進去,得到新的縮放後的martix,最後再設置回去,刷新之後即可生效,看到縮放後的效果。
 [深入剖析React Native]React 初探
[深入剖析React Native]React 初探
認識ReactReact是一個用於構建用戶界面的JavaScript庫。 React主要用於構建UI,很多人認為React是MVC中的V,即視圖。 React起源於Fac
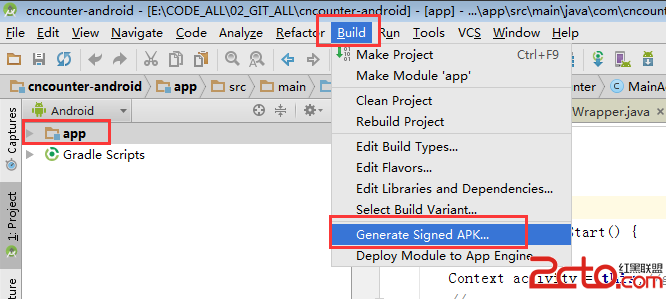
 Android Studio 生成簽名的APK
Android Studio 生成簽名的APK
打開項目以後,點擊項目,選擇 Build 菜單, 然後選擇 Generate Signed APK. 如下圖所示:打開生成對話框:選擇 Create new... 按鈕,
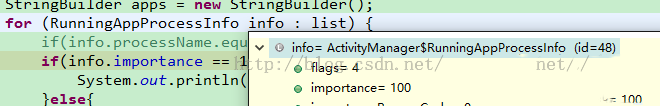
 Android判斷App前台運行還是後台運行(運行狀態)
Android判斷App前台運行還是後台運行(運行狀態)
本文通過圖文並茂的方式給大家介紹android判斷app狀態的相關內容,具體詳情如下所示:要了解這塊,首先需要明白一些概念,app,process,task1.proce
 Android內置顏色及其它顏色RGB對照表
Android內置顏色及其它顏色RGB對照表
我們在平時開發時經常要用到各種顏色,有了下面這兩張表,媽媽再也不用擔心你的配色問題了。 一:內置顏色: public stati