編輯:關於Android編程
4.在代碼中使用AnimationUtils當中裝載xml文件,並生成Animation對象
下面是代碼
MainActivity.java
package com.yx.animations01;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.AnimationUtils;
import android.view.animation.RotateAnimation;
import android.view.animation.ScaleAnimation;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
private Button scaleButton=null;
private Button rotateButton=null;
private Button alphaButton=null;
private Button translateButton=null;
private ImageView imageView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scaleButton = (Button) findViewById(R.id.scaleButton);
scaleButton.setOnClickListener(new scaleButtonListener());
rotateButton = (Button) findViewById(R.id.rotateButton);
rotateButton.setOnClickListener(new rotateButtonListener());
alphaButton = (Button) findViewById(R.id.alphaButton);
alphaButton.setOnClickListener(new alphaButtonListener());
translateButton = (Button) findViewById(R.id.translateButton);
translateButton.setOnClickListener(new translateButtonListener());
imageView = (ImageView) findViewById(R.id.imageViewId);
}
class scaleButtonListener implements OnClickListener{
@Override
public void onClick(View v) {
Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.scale);
imageView.startAnimation(animation);
}
}
class rotateButtonListener implements OnClickListener{
@Override
public void onClick(View v) {
Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.rotate);
imageView.startAnimation(animation);
}
}
//淡入淡出
class alphaButtonListener implements OnClickListener{
@Override
public void onClick(View v) {
//使用AnimationUtils裝載動畫設置文件
Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.alpha);
imageView.startAnimation(animation);
}
}
class translateButtonListener implements OnClickListener{
@Override
public void onClick(View v) {
Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.translate);
imageView.startAnimation(animation);
}
}
}
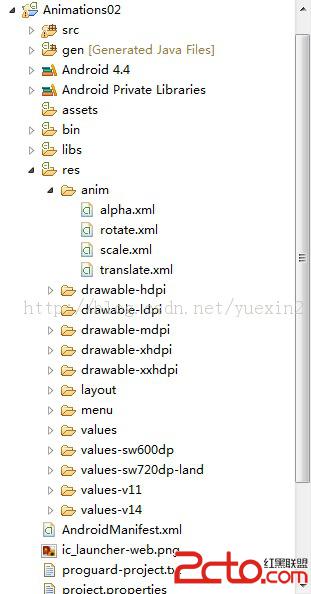
下面分別是四個xml
alpha.xml
android:toAlpha="0.0"
android:startOffset="500"
android:duration="500">
rotate.xml
android:pivotX="50%"
android:pivotY="50%"
android:duration="3000">
scale.xml
android:toXScale="0.0"
android:fromYScale="1.0"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
>
translate.xml
android:toXDelta="100%"
android:fromYDelta="0%"
android:toYDelta="100%"
android:duration="2000"
/>
注意xml文件的放置位置

 Android為ViewPager增加切換動畫——使用屬性動畫
Android為ViewPager增加切換動畫——使用屬性動畫
ViewPager作為Android最常用的的組件之一,相信大家在項目中會頻繁的使用到的,例如利用ViewPager制作引導頁、輪播圖,甚至做整個app的表
 我的Android進階之旅------)Android Activity的singleTask加載模式和onActivityResult方法之間的沖突
我的Android進階之旅------)Android Activity的singleTask加載模式和onActivityResult方法之間的沖突
今天調試一個bug的時候,情景如下:一個Activity A,需要用startActivityForResult方法開啟Activity B。Activity B的lau
 Android中bindService的使用及Service生命周期
Android中bindService的使用及Service生命周期
Android中有兩種主要方式使用Service,通過調用Context的startService方法或調用Context的bindService方法,本文只探討純bin
 [Android] 通過Menu實現圖片懷舊、浮雕、模糊、光照和素描效果
[Android] 通過Menu實現圖片懷舊、浮雕、模糊、光照和素描效果
由於隨手拍項目想做成類似於美圖秀秀那種底部有一排Menu實現不同效果的功能,這裡先簡單介紹如何通過Menu實現打開相冊中的圖片、懷舊效果、浮雕效果、光照效果和素描效果.後