編輯:關於Android編程
之前寫了些簡單的類基本可以實現gif的播放,主要是使用的Movie類來解決的。今天無意中在網上看到有個開源小項目GifView可以用來解析播放GIF,名字居然跟我寫的控件一樣,呵呵,看了源碼,實現方式跟我的有很大區別,而且他提供了更多接口,可以傳入GIF圖片的資源ID,對應的流,或者二進制byte[]數組,還提供設置gif在解碼過程中的顯示方式,主要有三種方式:邊解析邊顯示、解析完再顯示、解析過程中顯示第一幀。它還提供設置顯示的圖片的大小等等。確實功能強大許多,下面直接上項目源碼:
源碼:
GifView:
package com.ant.liao;
import java.io.InputStream;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.os.Handler;
import android.os.Message;
import android.os.SystemClock;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* GifView
* 本類可以顯示一個gif動畫,其使用方法和android的其它view(如imageview)一樣。
* 如果要顯示的gif太大,會出現OOM的問題。
*
* @author liao
*
*/
public class GifView extends View implements GifAction {
/** gif解碼器 */
private GifDecoder gifDecoder = null;
/** 當前要畫的幀的圖 */
private Bitmap currentImage = null;
private boolean isRun = true;
private boolean pause = false;
private int showWidth = -1;
private int showHeight = -1;
private Rect rect = null;
private DrawThread drawThread = null;
private GifImageType animationType = GifImageType.SYNC_DECODER;
/**
* 解碼過程中,Gif動畫顯示的方式
* 如果圖片較大,那麼解碼過程會比較長,這個解碼過程中,gif如何顯示
*
* @author liao
*
*/
public enum GifImageType {
/**
* 在解碼過程中,不顯示圖片,直到解碼全部成功後,再顯示
*/
WAIT_FINISH(0),
/**
* 和解碼過程同步,解碼進行到哪裡,圖片顯示到哪裡
*/
SYNC_DECODER(1),
/**
* 在解碼過程中,只顯示第一幀圖片
*/
COVER(2);
GifImageType(int i) {
nativeInt = i;
}
final int nativeInt;
}
public GifView(Context context) {
super(context);
}
public GifView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public GifView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
/**
* 設置圖片,並開始解碼
*
* @param gif
* 要設置的圖片
*/
private void setGifDecoderImage(byte[] gif) {
if (gifDecoder != null) {
gifDecoder.free();
gifDecoder = null;
}
gifDecoder = new GifDecoder(gif, this);
gifDecoder.start();
}
/**
* 設置圖片,開始解碼
*
* @param is
* 要設置的圖片
*/
private void setGifDecoderImage(InputStream is) {
if (gifDecoder != null) {
gifDecoder.free();
gifDecoder = null;
}
gifDecoder = new GifDecoder(is, this);
gifDecoder.start();
}
/**
* 以字節數據形式設置gif圖片
*
* @param gif
* 圖片
*/
public void setGifImage(byte[] gif) {
setGifDecoderImage(gif);
}
/**
* 以字節流形式設置gif圖片
*
* @param is
* 圖片
*/
public void setGifImage(InputStream is) {
setGifDecoderImage(is);
}
/**
* 以資源形式設置gif圖片
*
* @param resId
* gif圖片的資源ID
*/
public void setGifImage(int resId) {
Resources r = this.getResources();
InputStream is = r.openRawResource(resId);
setGifDecoderImage(is);
}
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (gifDecoder == null)
return;
if (currentImage == null) {
currentImage = gifDecoder.getImage();
}
if (currentImage == null) {
return;
}
int saveCount = canvas.getSaveCount();
canvas.save();
canvas.translate(getPaddingLeft(), getPaddingTop());
if (showWidth == -1) {
canvas.drawBitmap(currentImage, 0, 0, null);
} else {
canvas.drawBitmap(currentImage, null, rect, null);
}
canvas.restoreToCount(saveCount);
}
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int pleft = getPaddingLeft();
int pright = getPaddingRight();
int ptop = getPaddingTop();
int pbottom = getPaddingBottom();
int widthSize;
int heightSize;
int w;
int h;
if (gifDecoder == null) {
w = 1;
h = 1;
} else {
w = gifDecoder.width;
h = gifDecoder.height;
}
w += pleft + pright;
h += ptop + pbottom;
w = Math.max(w, getSuggestedMinimumWidth());
h = Math.max(h, getSuggestedMinimumHeight());
widthSize = resolveSize(w, widthMeasureSpec);
heightSize = resolveSize(h, heightMeasureSpec);
setMeasuredDimension(widthSize, heightSize);
}
/**
* 只顯示第一幀圖片
* 調用本方法後,gif不會顯示動畫,只會顯示gif的第一幀圖
*/
public void showCover() {
if (gifDecoder == null)
return;
pause = true;
currentImage = gifDecoder.getImage();
invalidate();
}
/**
* 繼續顯示動畫
* 本方法在調用showCover後,會讓動畫繼續顯示,如果沒有調用showCover方法,則沒有任何效果
*/
public void showAnimation() {
if (pause) {
pause = false;
}
}
/**
* 設置gif在解碼過程中的顯示方式
* 本方法只能在setGifImage方法之前設置,否則設置無效
*
* @param type
* 顯示方式
*/
public void setGifImageType(GifImageType type) {
if (gifDecoder == null)
animationType = type;
}
/**
* 設置要顯示的圖片的大小
* 當設置了圖片大小 之後,會按照設置的大小來顯示gif(按設置後的大小來進行拉伸或壓縮)
*
* @param width
* 要顯示的圖片寬
* @param height
* 要顯示的圖片高
*/
public void setShowDimension(int width, int height) {
if (width > 0 && height > 0) {
showWidth = width;
showHeight = height;
rect = new Rect();
rect.left = 0;
rect.top = 0;
rect.right = width;
rect.bottom = height;
}
}
public void parseOk(boolean parseStatus, int frameIndex) {
if (parseStatus) {
if (gifDecoder != null) {
switch (animationType) {
case WAIT_FINISH:
if (frameIndex == -1) {
if (gifDecoder.getFrameCount() > 1) { // 當幀數大於1時,啟動動畫線程
DrawThread dt = new DrawThread();
dt.start();
} else {
reDraw();
}
}
break;
case COVER:
if (frameIndex == 1) {
currentImage = gifDecoder.getImage();
reDraw();
} else if (frameIndex == -1) {
if (gifDecoder.getFrameCount() > 1) {
if (drawThread == null) {
drawThread = new DrawThread();
drawThread.start();
}
} else {
reDraw();
}
}
break;
case SYNC_DECODER:
if (frameIndex == 1) {
currentImage = gifDecoder.getImage();
reDraw();
} else if (frameIndex == -1) {
reDraw();
} else {
if (drawThread == null) {
drawThread = new DrawThread();
drawThread.start();
}
}
break;
}
} else {
Log.e(gif, parse error);
}
}
}
private void reDraw() {
if (redrawHandler != null) {
Message msg = redrawHandler.obtainMessage();
redrawHandler.sendMessage(msg);
}
}
private Handler redrawHandler = new Handler() {
public void handleMessage(Message msg) {
invalidate();
}
};
/**
* 動畫線程
*
* @author liao
*
*/
private class DrawThread extends Thread {
public void run() {
if (gifDecoder == null) {
return;
}
while (isRun) {
if (pause == false) {
// if(gifDecoder.parseOk()){
GifFrame frame = gifDecoder.next();
currentImage = frame.image;
long sp = frame.delay;
if (redrawHandler != null) {
Message msg = redrawHandler.obtainMessage();
redrawHandler.sendMessage(msg);
SystemClock.sleep(sp);
} else {
break;
}
// }else{
// currentImage = gifDecoder.getImage();
// break;
// }
} else {
SystemClock.sleep(10);
}
}
}
}
}
GifFrame:
package com.ant.liao;
import android.graphics.Bitmap;
public class GifFrame {
/**
* 構造函數
*
* @param im
* 圖片
* @param del
* 延時
*/
public GifFrame(Bitmap im, int del) {
image = im;
delay = del;
}
/** 圖片 */
public Bitmap image;
/** 延時 */
public int delay;
/** 下一幀 */
public GifFrame nextFrame = null;
}
GifDecoder:
package com.ant.liao;
import java.io.ByteArrayInputStream;
import java.io.InputStream;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
public class GifDecoder extends Thread {
/** 狀態:正在解碼中 */
public static final int STATUS_PARSING = 0;
/** 狀態:圖片格式錯誤 */
public static final int STATUS_FORMAT_ERROR = 1;
/** 狀態:打開失敗 */
public static final int STATUS_OPEN_ERROR = 2;
/** 狀態:解碼成功 */
public static final int STATUS_FINISH = -1;
private InputStream in;
private int status;
public int width; // full image width
public int height; // full image height
private boolean gctFlag; // global color table used
private int gctSize; // size of global color table
private int loopCount = 1; // iterations; 0 = repeat forever
private int[] gct; // global color table
private int[] lct; // local color table
private int[] act; // active color table
private int bgIndex; // background color index
private int bgColor; // background color
private int lastBgColor; // previous bg color
private int pixelAspect; // pixel aspect ratio
private boolean lctFlag; // local color table flag
private boolean interlace; // interlace flag
private int lctSize; // local color table size
private int ix, iy, iw, ih; // current image rectangle
private int lrx, lry, lrw, lrh;
private Bitmap image; // current frame
private Bitmap lastImage; // previous frame
private GifFrame currentFrame = null;
private boolean isShow = false;
private byte[] block = new byte[256]; // current data block
private int blockSize = 0; // block size
// last graphic control extension info
private int dispose = 0;
// 0=no action; 1=leave in place; 2=restore to bg; 3=restore to prev
private int lastDispose = 0;
private boolean transparency = false; // use transparent color
private int delay = 0; // delay in milliseconds
private int transIndex; // transparent color index
private static final int MaxStackSize = 4096;
// max decoder pixel stack size
// LZW decoder working arrays
private short[] prefix;
private byte[] suffix;
private byte[] pixelStack;
private byte[] pixels;
private GifFrame gifFrame; // frames read from current file
private int frameCount;
private GifAction action = null;
private byte[] gifData = null;
public GifDecoder(byte[] data, GifAction act) {
gifData = data;
action = act;
}
public GifDecoder(InputStream is, GifAction act) {
in = is;
action = act;
}
public void run() {
if (in != null) {
readStream();
} else if (gifData != null) {
readByte();
}
}
/**
* 釋放資源
*/
public void free() {
GifFrame fg = gifFrame;
while (fg != null) {
fg.image = null;
fg = null;
gifFrame = gifFrame.nextFrame;
fg = gifFrame;
}
if (in != null) {
try {
in.close();
} catch (Exception ex) {
}
in = null;
}
gifData = null;
}
/**
* 當前狀態
*
* @return
*/
public int getStatus() {
return status;
}
/**
* 解碼是否成功,成功返回true
*
* @return 成功返回true,否則返回false
*/
public boolean parseOk() {
return status == STATUS_FINISH;
}
/**
* 取某幀的延時時間
*
* @param n
* 第幾幀
* @return 延時時間,毫秒
*/
public int getDelay(int n) {
delay = -1;
if ((n >= 0) && (n < frameCount)) {
// delay = ((GifFrame) frames.elementAt(n)).delay;
GifFrame f = getFrame(n);
if (f != null)
delay = f.delay;
}
return delay;
}
/**
* 取所有幀的延時時間
*
* @return
*/
public int[] getDelays() {
GifFrame f = gifFrame;
int[] d = new int[frameCount];
int i = 0;
while (f != null && i < frameCount) {
d[i] = f.delay;
f = f.nextFrame;
i++;
}
return d;
}
/**
* 取總幀 數
*
* @return 圖片的總幀數
*/
public int getFrameCount() {
return frameCount;
}
/**
* 取第一幀圖片
*
* @return
*/
public Bitmap getImage() {
return getFrameImage(0);
}
public int getLoopCount() {
return loopCount;
}
private void setPixels() {
int[] dest = new int[width * height];
// fill in starting image contents based on last image's dispose code
if (lastDispose > 0) {
if (lastDispose == 3) {
// use image before last
int n = frameCount - 2;
if (n > 0) {
lastImage = getFrameImage(n - 1);
} else {
lastImage = null;
}
}
if (lastImage != null) {
lastImage.getPixels(dest, 0, width, 0, 0, width, height);
// copy pixels
if (lastDispose == 2) {
// fill last image rect area with background color
int c = 0;
if (!transparency) {
c = lastBgColor;
}
for (int i = 0; i < lrh; i++) {
int n1 = (lry + i) * width + lrx;
int n2 = n1 + lrw;
for (int k = n1; k < n2; k++) {
dest[k] = c;
}
}
}
}
}
// copy each source line to the appropriate place in the destination
int pass = 1;
int inc = 8;
int iline = 0;
for (int i = 0; i < ih; i++) {
int line = i;
if (interlace) {
if (iline >= ih) {
pass++;
switch (pass) {
case 2:
iline = 4;
break;
case 3:
iline = 2;
inc = 4;
break;
case 4:
iline = 1;
inc = 2;
}
}
line = iline;
iline += inc;
}
line += iy;
if (line < height) {
int k = line * width;
int dx = k + ix; // start of line in dest
int dlim = dx + iw; // end of dest line
if ((k + width) < dlim) {
dlim = k + width; // past dest edge
}
int sx = i * iw; // start of line in source
while (dx < dlim) {
// map color and insert in destination
int index = ((int) pixels[sx++]) & 0xff;
int c = act[index];
if (c != 0) {
dest[dx] = c;
}
dx++;
}
}
}
image = Bitmap.createBitmap(dest, width, height, Config.ARGB_4444);
}
/**
* 取第幾幀的圖片
*
* @param n
* 幀數
* @return 可畫的圖片,如果沒有此幀或者出錯,返回null
*/
public Bitmap getFrameImage(int n) {
GifFrame frame = getFrame(n);
if (frame == null)
return null;
else
return frame.image;
}
/**
* 取當前幀圖片
*
* @return 當前幀可畫的圖片
*/
public GifFrame getCurrentFrame() {
return currentFrame;
}
/**
* 取第幾幀,每幀包含了可畫的圖片和延時時間
*
* @param n
* 幀數
* @return
*/
public GifFrame getFrame(int n) {
GifFrame frame = gifFrame;
int i = 0;
while (frame != null) {
if (i == n) {
return frame;
} else {
frame = frame.nextFrame;
}
i++;
}
return null;
}
/**
* 重置,進行本操作後,會直接到第一幀
*/
public void reset() {
currentFrame = gifFrame;
}
/**
* 下一幀,進行本操作後,通過getCurrentFrame得到的是下一幀
*
* @return 返回下一幀
*/
public GifFrame next() {
if (isShow == false) {
isShow = true;
return gifFrame;
} else {
if (status == STATUS_PARSING) {
if (currentFrame.nextFrame != null)
currentFrame = currentFrame.nextFrame;
// currentFrame = gifFrame;
} else {
currentFrame = currentFrame.nextFrame;
if (currentFrame == null) {
currentFrame = gifFrame;
}
}
return currentFrame;
}
}
private int readByte() {
in = new ByteArrayInputStream(gifData);
gifData = null;
return readStream();
}
// public int read(byte[] data){
// InputStream is = new ByteArrayInputStream(data);
// return read(is);
// }
private int readStream() {
init();
if (in != null) {
readHeader();
if (!err()) {
readContents();
if (frameCount < 0) {
status = STATUS_FORMAT_ERROR;
action.parseOk(false, -1);
} else {
status = STATUS_FINISH;
action.parseOk(true, -1);
}
}
try {
in.close();
} catch (Exception e) {
e.printStackTrace();
}
} else {
status = STATUS_OPEN_ERROR;
action.parseOk(false, -1);
}
return status;
}
private void decodeImageData() {
int NullCode = -1;
int npix = iw * ih;
int available, clear, code_mask, code_size, end_of_information, in_code, old_code, bits, code, count, i, datum, data_size, first, top, bi, pi;
if ((pixels == null) || (pixels.length < npix)) {
pixels = new byte[npix]; // allocate new pixel array
}
if (prefix == null) {
prefix = new short[MaxStackSize];
}
if (suffix == null) {
suffix = new byte[MaxStackSize];
}
if (pixelStack == null) {
pixelStack = new byte[MaxStackSize + 1];
}
// Initialize GIF data stream decoder.
data_size = read();
clear = 1 << data_size;
end_of_information = clear + 1;
available = clear + 2;
old_code = NullCode;
code_size = data_size + 1;
code_mask = (1 << code_size) - 1;
for (code = 0; code < clear; code++) {
prefix[code] = 0;
suffix[code] = (byte) code;
}
// Decode GIF pixel stream.
datum = bits = count = first = top = pi = bi = 0;
for (i = 0; i < npix;) {
if (top == 0) {
if (bits < code_size) {
// Load bytes until there are enough bits for a code.
if (count == 0) {
// Read a new data block.
count = readBlock();
if (count <= 0) {
break;
}
bi = 0;
}
datum += (((int) block[bi]) & 0xff) << bits;
bits += 8;
bi++;
count--;
continue;
}
// Get the next code.
code = datum & code_mask;
datum >>= code_size;
bits -= code_size;
// Interpret the code
if ((code > available) || (code == end_of_information)) {
break;
}
if (code == clear) {
// Reset decoder.
code_size = data_size + 1;
code_mask = (1 << code_size) - 1;
available = clear + 2;
old_code = NullCode;
continue;
}
if (old_code == NullCode) {
pixelStack[top++] = suffix[code];
old_code = code;
first = code;
continue;
}
in_code = code;
if (code == available) {
pixelStack[top++] = (byte) first;
code = old_code;
}
while (code > clear) {
pixelStack[top++] = suffix[code];
code = prefix[code];
}
first = ((int) suffix[code]) & 0xff;
// Add a new string to the string table,
if (available >= MaxStackSize) {
break;
}
pixelStack[top++] = (byte) first;
prefix[available] = (short) old_code;
suffix[available] = (byte) first;
available++;
if (((available & code_mask) == 0)
&& (available < MaxStackSize)) {
code_size++;
code_mask += available;
}
old_code = in_code;
}
// Pop a pixel off the pixel stack.
top--;
pixels[pi++] = pixelStack[top];
i++;
}
for (i = pi; i < npix; i++) {
pixels[i] = 0; // clear missing pixels
}
}
private boolean err() {
return status != STATUS_PARSING;
}
private void init() {
status = STATUS_PARSING;
frameCount = 0;
gifFrame = null;
gct = null;
lct = null;
}
private int read() {
int curByte = 0;
try {
curByte = in.read();
} catch (Exception e) {
status = STATUS_FORMAT_ERROR;
}
return curByte;
}
private int readBlock() {
blockSize = read();
int n = 0;
if (blockSize > 0) {
try {
int count = 0;
while (n < blockSize) {
count = in.read(block, n, blockSize - n);
if (count == -1) {
break;
}
n += count;
}
} catch (Exception e) {
e.printStackTrace();
}
if (n < blockSize) {
status = STATUS_FORMAT_ERROR;
}
}
return n;
}
private int[] readColorTable(int ncolors) {
int nbytes = 3 * ncolors;
int[] tab = null;
byte[] c = new byte[nbytes];
int n = 0;
try {
n = in.read(c);
} catch (Exception e) {
e.printStackTrace();
}
if (n < nbytes) {
status = STATUS_FORMAT_ERROR;
} else {
tab = new int[256]; // max size to avoid bounds checks
int i = 0;
int j = 0;
while (i < ncolors) {
int r = ((int) c[j++]) & 0xff;
int g = ((int) c[j++]) & 0xff;
int b = ((int) c[j++]) & 0xff;
tab[i++] = 0xff000000 | (r << 16) | (g << 8) | b;
}
}
return tab;
}
private void readContents() {
// read GIF file content blocks
boolean done = false;
while (!(done || err())) {
int code = read();
switch (code) {
case 0x2C: // image separator
readImage();
break;
case 0x21: // extension
code = read();
switch (code) {
case 0xf9: // graphics control extension
readGraphicControlExt();
break;
case 0xff: // application extension
readBlock();
String app = ;
for (int i = 0; i < 11; i++) {
app += (char) block[i];
}
if (app.equals(NETSCAPE2.0)) {
readNetscapeExt();
} else {
skip(); // don't care
}
break;
default: // uninteresting extension
skip();
}
break;
case 0x3b: // terminator
done = true;
break;
case 0x00: // bad byte, but keep going and see what happens
break;
default:
status = STATUS_FORMAT_ERROR;
}
}
}
private void readGraphicControlExt() {
read(); // block size
int packed = read(); // packed fields
dispose = (packed & 0x1c) >> 2; // disposal method
if (dispose == 0) {
dispose = 1; // elect to keep old image if discretionary
}
transparency = (packed & 1) != 0;
delay = readShort() * 10; // delay in milliseconds
transIndex = read(); // transparent color index
read(); // block terminator
}
private void readHeader() {
String id = ;
for (int i = 0; i < 6; i++) {
id += (char) read();
}
if (!id.startsWith(GIF)) {
status = STATUS_FORMAT_ERROR;
return;
}
readLSD();
if (gctFlag && !err()) {
gct = readColorTable(gctSize);
bgColor = gct[bgIndex];
}
}
private void readImage() {
ix = readShort(); // (sub)image position & size
iy = readShort();
iw = readShort();
ih = readShort();
int packed = read();
lctFlag = (packed & 0x80) != 0; // 1 - local color table flag
interlace = (packed & 0x40) != 0; // 2 - interlace flag
// 3 - sort flag
// 4-5 - reserved
lctSize = 2 << (packed & 7); // 6-8 - local color table size
if (lctFlag) {
lct = readColorTable(lctSize); // read table
act = lct; // make local table active
} else {
act = gct; // make global table active
if (bgIndex == transIndex) {
bgColor = 0;
}
}
int save = 0;
if (transparency) {
save = act[transIndex];
act[transIndex] = 0; // set transparent color if specified
}
if (act == null) {
status = STATUS_FORMAT_ERROR; // no color table defined
}
if (err()) {
return;
}
decodeImageData(); // decode pixel data
skip();
if (err()) {
return;
}
frameCount++;
// create new image to receive frame data
image = Bitmap.createBitmap(width, height, Config.ARGB_4444);
// createImage(width, height);
setPixels(); // transfer pixel data to image
if (gifFrame == null) {
gifFrame = new GifFrame(image, delay);
currentFrame = gifFrame;
} else {
GifFrame f = gifFrame;
while (f.nextFrame != null) {
f = f.nextFrame;
}
f.nextFrame = new GifFrame(image, delay);
}
// frames.addElement(new GifFrame(image, delay)); // add image to frame
// list
if (transparency) {
act[transIndex] = save;
}
resetFrame();
action.parseOk(true, frameCount);
}
private void readLSD() {
// logical screen size
width = readShort();
height = readShort();
// packed fields
int packed = read();
gctFlag = (packed & 0x80) != 0; // 1 : global color table flag
// 2-4 : color resolution
// 5 : gct sort flag
gctSize = 2 << (packed & 7); // 6-8 : gct size
bgIndex = read(); // background color index
pixelAspect = read(); // pixel aspect ratio
}
private void readNetscapeExt() {
do {
readBlock();
if (block[0] == 1) {
// loop count sub-block
int b1 = ((int) block[1]) & 0xff;
int b2 = ((int) block[2]) & 0xff;
loopCount = (b2 << 8) | b1;
}
} while ((blockSize > 0) && !err());
}
private int readShort() {
// read 16-bit value, LSB first
return read() | (read() << 8);
}
private void resetFrame() {
lastDispose = dispose;
lrx = ix;
lry = iy;
lrw = iw;
lrh = ih;
lastImage = image;
lastBgColor = bgColor;
dispose = 0;
transparency = false;
delay = 0;
lct = null;
}
/**
* Skips variable length blocks up to and including next zero length block.
*/
private void skip() {
do {
readBlock();
} while ((blockSize > 0) && !err());
}
}
GifAction:
package com.ant.liao;
public interface GifAction {
/**
* gif解碼觀察者
* @param parseStatus 解碼是否成功,成功會為true
* @param frameIndex 當前解碼的第幾幀,當全部解碼成功後,這裡為-1
*/
public void parseOk(boolean parseStatus,int frameIndex);
}
源碼已全部給出。
下面給個測試demo,看看怎麼使用:
MainActivity:
package com.home.testgifview;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import com.ant.liao.GifView;
import com.ant.liao.GifView.GifImageType;
public class MainActivity extends Activity implements OnClickListener {
private GifView gifView1;
private GifView gifView2;
private boolean isPlaying = true;// 是否正在播放
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gifView1 = (GifView) findViewById(R.id.main_gif1);
// 設置要播放的GIF圖片
gifView1.setGifImage(R.drawable.animation);
// 設置點擊監聽器
gifView1.setOnClickListener(this);
gifView2 = (GifView) findViewById(R.id.main_gif2);
// 設置解析過程中顯示方式為只顯示第一幀
gifView2.setGifImageType(GifImageType.COVER);
// 設置圖片大小
gifView2.setShowDimension(300, 300);
// 設置要播放的GIF圖片
gifView2.setGifImage(R.drawable.loading);
}
@Override
public void onClick(View v) {
// 對於gifView1,如果正在播放,點擊則顯示第一幀,如果當前為顯示第一幀,點擊則繼續播放
if (isPlaying) {
// 只顯示第一幀
gifView1.showCover();
isPlaying = false;
} else {
// 繼續播放動畫(該方法在調用showCover後使用才有效)
gifView1.showAnimation();
isPlaying = true;
}
}
}
布局main.xml:
 android 在開發WebView時,去掉網頁的標題並設置成自定義的標題
android 在開發WebView時,去掉網頁的標題並設置成自定義的標題
IOS中關於去掉標題只需類似下面的兩行代碼[js appendString:@var title = document.getElementsByClassName(&#
 c++ mk文件出錯Jni調用產生java.lang.UnsatisfiedLinkError錯誤解決方法
c++ mk文件出錯Jni調用產生java.lang.UnsatisfiedLinkError錯誤解決方法
錯誤為:Android.mk文件c++的調用方法為:復制代碼 代碼如下:LOCAL_PATH := $(call my-dir)include $(CLEAR_VARS)
 Android圖片選擇器 豐富的配置選項
Android圖片選擇器 豐富的配置選項
最近也是剛好項目用到,於是就動手寫了一個Android 圖片選擇器的庫。支持圖庫多選/單選/圖片裁剪/拍照/自定義圖片加載庫,極大程度的簡化使用。截圖優點1、通過實現Im
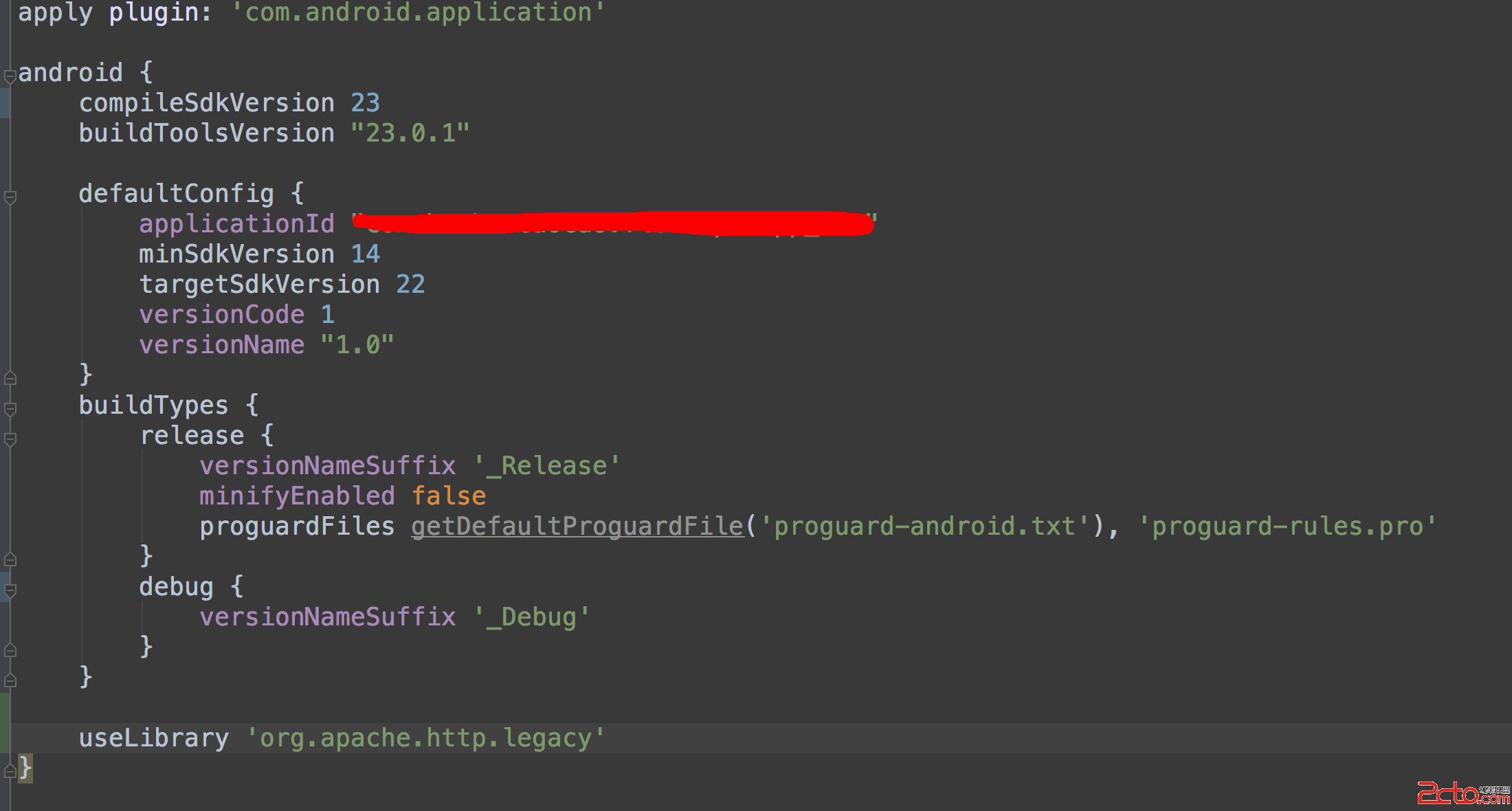
 解決方法:android 6.0(api 23) SDK,不再提供org.apache.http.*(只保留幾個類)
解決方法:android 6.0(api 23) SDK,不再提供org.apache.http.*(只保留幾個類)
在使用android-async-http的時候我的apl 更新到了23,我的build version也是23的時候出現了,org.apache.http.Heade