編輯:關於Android編程
之前做上傳圖片是采用HttpServlet上傳,不過用了一下Base64上傳圖片後,感覺比HttpServlet方便很多,大家也可以跟著嘗試一下。
前台圖片處理:(傳Bitmap對象即可)
/**
* 通過Base32將Bitmap轉換成Base64字符串
* @param bit
* @return
*/
public String Bitmap2StrByBase64(Bitmap bit){
ByteArrayOutputStream bos=new ByteArrayOutputStream();
bit.compress(CompressFormat.JPEG, 40, bos);//參數100表示不壓縮
byte[] bytes=bos.toByteArray();
return Base64.encodeToString(bytes, Base64.DEFAULT);
}
前台發送數據:(調用setImgByStr()方法,第一個參數imgStr 為Bitmap轉成Base64的字符串,第二個參數imgName為圖片的名字,包含後綴名.jpg)
public static String host = "http://192.168.1.166:8080/ImageServer/";
public static String getContent(String url) throws Exception {
StringBuilder sb = new StringBuilder();
HttpClient client = new DefaultHttpClient();
HttpParams httpParams = client.getParams();
// 設置網絡超時參數
HttpConnectionParams.setConnectionTimeout(httpParams, 3000);
HttpConnectionParams.setSoTimeout(httpParams, 5000);
HttpResponse response = client.execute(new HttpGet(url));
HttpEntity entity = response.getEntity();
if (entity != null) {
BufferedReader reader = new BufferedReader(new InputStreamReader(
entity.getContent(), "UTF-8"), 8192);
String line = null;
while ((line = reader.readLine()) != null) {
sb.append(line + "\n");
}
reader.close();
}
return sb.toString();
}
public static HttpResponse post(Map params, String url) {
HttpClient client = new DefaultHttpClient();
HttpPost httpPost = new HttpPost(url);
httpPost.addHeader("charset", HTTP.UTF_8);
httpPost.setHeader("Content-Type",
"application/x-www-form-urlencoded; charset=utf-8");
HttpResponse response = null;
if (params != null && params.size() > 0) {
List nameValuepairs = new ArrayList();
for (String key : params.keySet()) {
nameValuepairs.add(new BasicNameValuePair(key, (String) params
.get(key)));
}
try {
httpPost.setEntity(new UrlEncodedFormEntity(nameValuepairs,
HTTP.UTF_8));
response = client.execute(httpPost);
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
} catch (ClientProtocolException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} catch (RuntimeException e) {
e.printStackTrace();
}
} else {
try {
response = client.execute(httpPost);
} catch (ClientProtocolException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
return response;
}
public static Object getValues(Map params, String url) {
String token = "";
HttpResponse response = post(params, url);
if (response != null) {
try {
token = EntityUtils.toString(response.getEntity());
response.removeHeaders("operator");
} catch (ParseException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
return token;
}
public static Object setImgByStr(String imgStr,String imgName){
String url = host+"channel-uploadImage.action";
Map params = new HashMap();
params.put("imgStr", imgStr);
params.put("imgName", imgName);
return getValues(params, url);
}
後台接收數據:
public void uploadPhoto() {
//獲取存儲路徑
HttpServletRequest request = ServletActionContext.getRequest();
String path = ServletActionContext.getServletContext().getRealPath("/")+"upload";
File file = new File(path);
if(!file.exists()){
file.mkdir();
}
String imgPath = path + request.getParameter("imgName");
String imgStr = request.getParameter("imgStr");
boolean flag = string2Image(imgStr, imgPath);
JacksonUtil.responseJSON(response, flag);
}
/**
* 通過BASE64Decoder解碼,並生成圖片
* @param imgStr 解碼後的string
*/
public boolean string2Image(String imgStr, String imgFilePath) {
// 對字節數組字符串進行Base64解碼並生成圖片
if (imgStr == null)
return false;
try {
// Base64解碼
byte[] b = new BASE64Decoder().decodeBuffer(imgStr);
for (int i = 0; i < b.length; ++i) {
if (b[i] < 0) {
// 調整異常數據
b[i] += 256;
}
}
// 生成Jpeg圖片
OutputStream out = new FileOutputStream(imgFilePath);
out.write(b);
out.flush();
out.close();
return true;
} catch (Exception e) {
return false;
}
}  Android 儀表盤View
Android 儀表盤View
導語這裡展示的View估計項目中多半是用不到的,只是用來加深理解的。文章末尾會有全部的代碼,如果想研究可以復制過去直接運行,不需要額外的資源。先看效果:這裡指針是通過手指
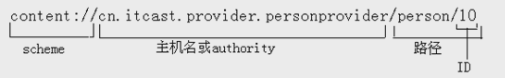
 淺談Android Content Provider的使用
淺談Android Content Provider的使用
Content Provider:一個組件,必須放在應用的主包或應用的子包之下;組件的配置需要在清單文件中進行配置;content provider需要在applicat
 android application類簡介(一)
android application類簡介(一)
每次應用程序運行時,應用程序的application類保持實例化的狀態。通過擴展applicaiton類,可以完成以下3項工作: 1.對android運行時廣播的應用程序
 詳解Android中解析XML的方法
詳解Android中解析XML的方法
XML在各種開發中都廣泛應用,Android也不例外。作為承載數據的一個重要角色,如何讀寫XML成為Android開發中一項重要的技能。今天就由我向大家介紹一下在Andr