編輯:關於Android編程
3.創建一個ArrayAdapter(給控件提供數據)
(1)靜態創建
spinner.setPrompt("測試");
(2)動態創建
List
list.add("yuexin");
list.add("xihang");
list.add("xiongfei");
//參數1為上下文,參數2自定義的item,參數3為參數2布局中的textview(參數2中必須要有textview用於顯示),參數4為准備顯示的list
ArrayAdapter adapter = new ArrayAdapter(this, R.layout.item, R.id.spinner_textView,list);
}
代碼:
MainActivity.java
package com.yx.spinner;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner spinner = (Spinner) findViewById(R.id.spinnerId);
//動態加載、、、、、、、、、
List
list.add("yuexin");
list.add("xihang");
list.add("xiongfei");
//參數1為上下文,參數2自定義的item,參數3為參數2布局中的textview(參數2中必須要有textview用於顯示),參數4為准備顯示的list
ArrayAdapter adapter = new ArrayAdapter(this, R.layout.item, R.id.spinner_textView,list);
//動態加載、、、、
/*//靜態加載,從strings.xml中加載
//創建adapter對象為spinner提供數據和樣式,參數1為上下文,參數2為數據的來源(在strings.xml文件中定義的),參數3為下拉菜單的樣式(這裡為系統自帶的樣式)
ArrayAdapter
R.array.students_array, android.R.layout.simple_spinner_item);
//布局文件定義下拉菜單的選項的樣子
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
*/
spinner.setAdapter(adapter);
//下拉菜單的題目
spinner.setPrompt("測試");
spinner.setOnItemSelectedListener(new spinnerOnItemSelectedListener());
}
class spinnerOnItemSelectedListener implements OnItemSelectedListener{
@Override
public void onItemSelected(AdapterView adapterView, View view, int position,
long id) {
//得到其中的值
String selected = adapterView.getItemAtPosition(position).toString();
System.out.println(selected);
}
@Override
public void onNothingSelected(AdapterView arg0) {
System.out.println("nothing");
}
}
}
item.xml
android:layout_height="match_parent"
android:orientation="horizontal" >
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/btn_dialog" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
main.xml
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
 Android Context 到底是什麼?
Android Context 到底是什麼?
什麼是Context?一個Context意味著一個場景,一個場景就是我們和軟件進行交互的一個過程。比如當你使用微信的時候,場景包括聊天界面、通訊錄、朋友圈,以及背後的一些
 Android中ViewPager的PagerTabStrip與PagerTitleStrip用法實例
Android中ViewPager的PagerTabStrip與PagerTitleStrip用法實例
零、概覽1.ViewPager說白了就是個控件,在使用時包名要帶全是Android.support.v4.view.ViewPager。由於我的ADT-Bundle版本比
 Android基於wifi的無線HID設備實現
Android基於wifi的無線HID設備實現
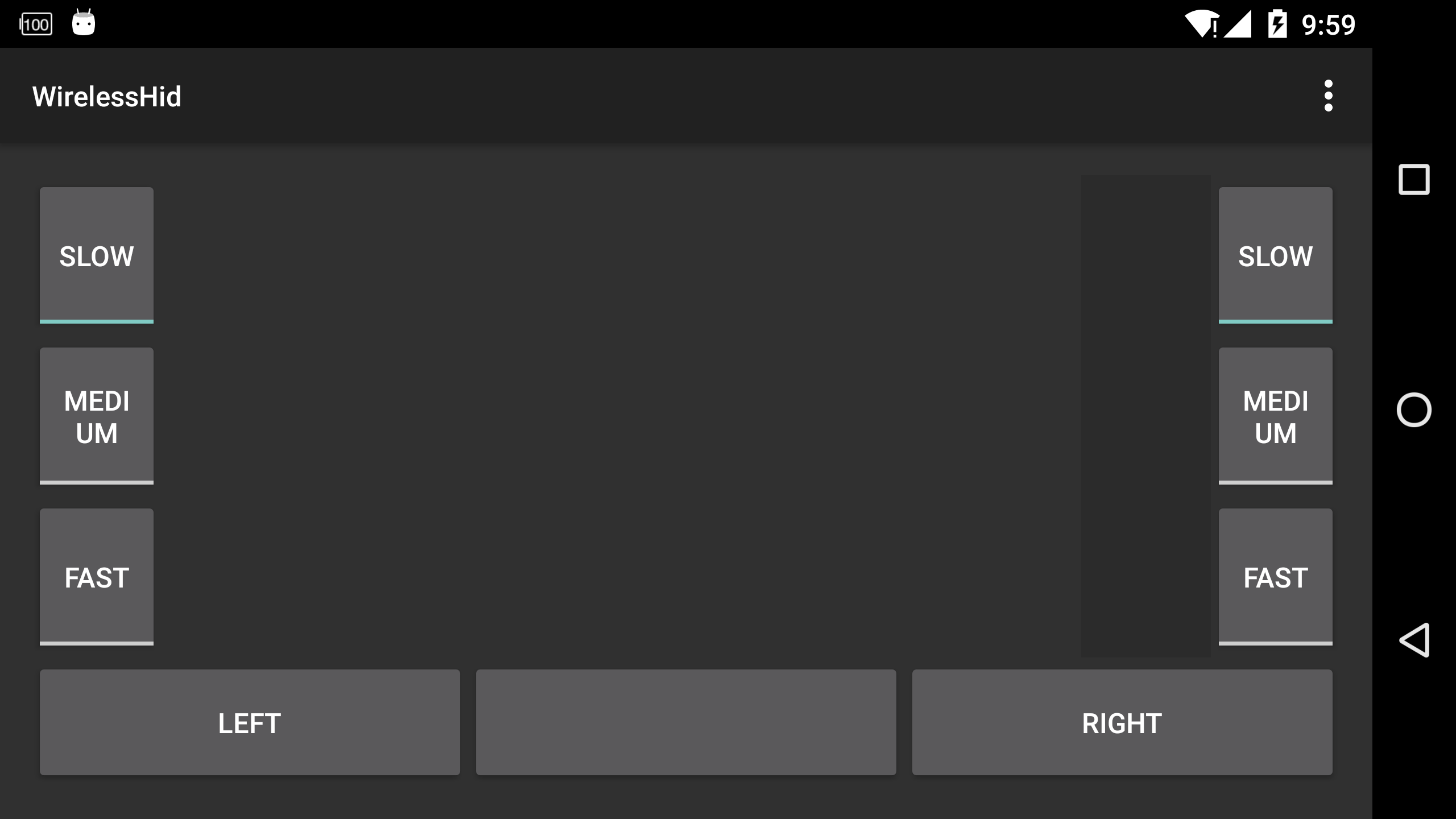
偶然間突發奇想,想到能不能讓我們的在我們的手機設備上滑動觸摸屏進而控制pc上的鼠標移動,也就說把我們的android設備當成是pc設備的觸摸板呢?要想實現這個目標,首先要
 Android利用浮動窗口提示用戶操作
Android利用浮動窗口提示用戶操作
上次我們實現了利用viewpager實現對新用戶的功能性介紹,今天我們來顯示利用浮動窗口對用戶進行操作的引導。先看效果圖。 雖然界面比較丑,但是可以看到我們還是可以實現對