編輯:關於Android編程
請參考如下改法:
1. Launcher2 eslayoutqsb_bar.xml中,
layout=@layout/search_bar
android:visibility=gone /> //加入 android:visibility=gone
2. Launcher2srccomandroidlauncher2SearchDropTargetBar.java 中
onFinishInflate() 方法內,將mQSBSearchBarFadeInAnim相關的部分作如下修改:
mQSBSearchBarFadeInAnim = ObjectAnimator.ofFloat(mQSBSearchBar, alpha, 0f); //最後一個參數改為 0f, 原來是 1f
mQSBSearchBarFadeInAnim.setDuration(sTransitionInDuration);
mQSBSearchBarFadeInAnim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationStart(Animator animation) {
mQSBSearchBar.setVisibility(View.INVISIBLE); //參數改為 View.INVISIBLE, 原來是 View.VISIBLE
3. 仍然是此 java 文件,將showSearchBar() 方法作如下修改:
public void showSearchBar(boolean animated) {
if (LauncherLog.DEBUG) LauncherLog.d(TAG, (SearchDropTargetBar)showSearchBar animated = + animated);
cancelAnimations();
if (animated) {
mQSBSearchBarFadeInAnim.start();
} else {
mQSBSearchBar.setVisibility(View.INVISIBLE); //參數改為:View.INVISIBLE
mQSBSearchBar.setAlpha(0f); //參數改為 0f.
}
mIsSearchBarHidden = false;
}
}
});
JB:
1. Launcher2 eslayoutqsb_bar.xml中,
layout=@layout/search_bar
android:visibility=gone /> //加入 android:visibility=gone
2. packagesappsLauncher2 eslayout-portlauncher.xml
android:layout_width=80dp
android:layout_height=@dimen/qsb_bar_height
android:layout_gravity=top|right
android:clickable=false //modify this value to false
onClick=onClickVoiceButton
android:importantForAccessibility=no
launcher:sourceViewId=@+id/voice_button />
3. Launcher2srccomandroidlauncher2SearchDropTargetBar.java 中
onFinishInflate() 方法內,將mQSBSearchBarAnim 相關的部分作如下修改:
// Create the various fade animations
if (mEnableDropDownDropTargets) {
mDropTargetBar.setTranslationY(-mBarHeight);
mDropTargetBarAnim = ObjectAnimator.ofFloat(mDropTargetBar, translationY,
-mBarHeight, 0f);
mQSBSearchBarAnim = ObjectAnimator.ofFloat(mQSBSearchBar, translationY, -mBarHeight,
-mBarHeight); //modify 3rd para to -mBarHeight
} else {
mDropTargetBar.setAlpha(0f);
mDropTargetBarAnim = ObjectAnimator.ofFloat(mDropTargetBar, alpha, 0f, 1f);
mQSBSearchBarAnim = ObjectAnimator.ofFloat(mQSBSearchBar, alpha, 0f, 0f); //modify 3rd para to 0f;
}
4. 仍然是這只 java 文件,將showSearchBar 方法作如下修改:
public void showSearchBar(boolean animated) {
if (!mIsSearchBarHidden) return;
if (animated) {
prepareStartAnimation(mQSBSearchBar);
mQSBSearchBarAnim.reverse();
} else {
mQSBSearchBarAnim.cancel();
if (mEnableDropDownDropTargets) {
mQSBSearchBar.setTranslationY(0);
} else {
mQSBSearchBar.setAlpha(0f); //參數改為 0f;
}
}
mIsSearchBarHidden = false;
}
 Android viewpager中動態添加view並實現偽無限循環的方法
Android viewpager中動態添加view並實現偽無限循環的方法
本文實例講述了Android viewpager中動態添加view並實現偽無限循環的方法。分享給大家供大家參考,具體如下:viewpager的使用,大家都熟悉,它可以實現
 Android 開發中Layout_Margin與padding的區別以及Layout_gravity與gravity的區別
Android 開發中Layout_Margin與padding的區別以及Layout_gravity與gravity的區別
Layout_Margin與padding的區別以及Layout_gravity與gravity的區別平時開發中這幾個屬性是我們經常使用的幾個屬性,偶爾腦子一糊塗,就容易
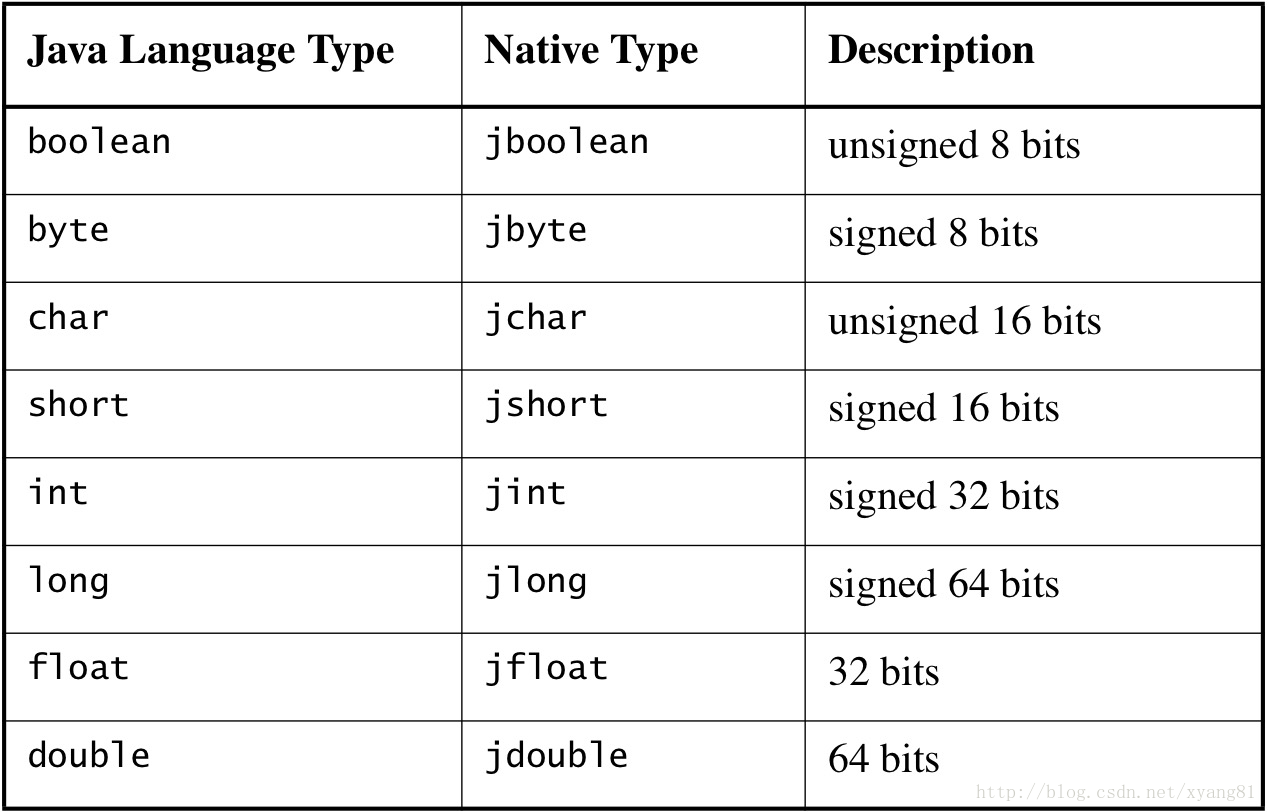
 Android JNI學習筆記(四)-數據類型映射以及native調用java
Android JNI學習筆記(四)-數據類型映射以及native調用java
1. 前言前幾篇學習了jni開發的基本流程、動態注冊native函數以及相關編譯文件的編寫,咱們也算是知道了jni開發,但是還不夠,今天咱們來學習下,java和jni的數
 Android Handler之消息循環的深入解析
Android Handler之消息循環的深入解析
Handler是用於操作線程內部的消息隊列的類。這有點繞,沒關系,我們慢慢的來講。前面Looper一篇講到了Looper是用於給線程創建消息隊列用的,也就是說Looper