Android設備屏幕的尺寸是各式各樣的,如小米是4英寸的,Xoom平板是10英寸;分辨率也千奇百怪,800×480,960×540等;Android版本的碎片化問題更是萦繞於心,不過在設計應用時可以分為兩大塊:3.0之前的版本和3.0之後的版本。這種情況會帶來什麼問題我們用三個假設來說明一下。
1. 假設你的手上有兩個4英寸的設備,設備A的分辨率是800×480,設備B的分辨率是1600×960。你在設備A上設計了一個64×64像素的圖標,感覺它大小正合適,但放到設備B上的時候,這個圖標看上去就只有之前一半大小了。 2. 假設你手上的兩個設備,設備A是4英寸,設備B是10英寸。在設備A上方放了一個tab控件,有三個頁簽。放到設備B上看時tab控件的三個頁簽被拉得很長,本來放6個頁簽的空間只放了三個頁簽。 3. 假設你手上的兩個設備,設備A裝的是Android2.3,設備B裝的是Android4.0,而設備B沒有menu建,風格也不一樣。你發現兩個設備上用同一套風格的皮膚並不合適。
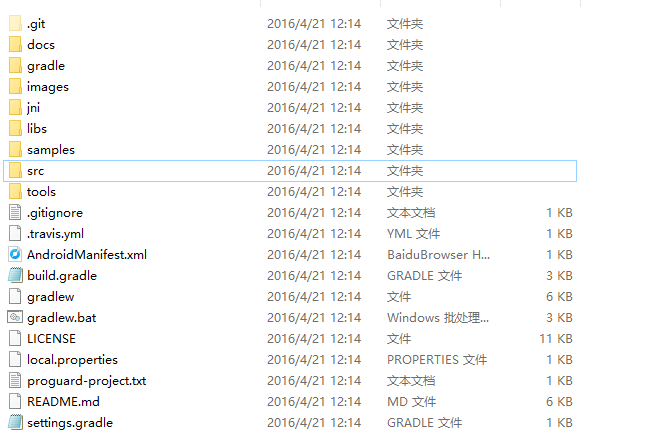
Google提供了一套體系去解決這些問題。我們再回到上面的那張圖,drawable文件夾有ldpi、mdpi、hdpi、xhdpi四種。dpi指像素/英寸,而ldpi指120,mdpi指160,hdpi指240,xhdpi指320。小米手機是4英寸、854×480的分辨率,那麼小米手機的dpi就是854的平方加480的平方和開2次方後除以4,結果大約是245。如果應用安裝在小米手機上,那麼系統會調用圖中drawable-hdpi裡面的資源。這樣,你只要做4套資源分別放在drawable-ldpi、drawable-mdpi、drawable-hdpi以及drawable-xdpi下(圖標可以按照3:4:6:8的比例制作圖片資源),那麼就可以解決上面假設1當中提到的問題。
對於相同dpi、但尺寸不一樣的設備,可以通過layout文件控制各種資源的布局。Google將設備分為small(2~3英寸)、normal(4英寸左右)、large(5~7英寸)、xlarge(7英寸以上)。在上面的假設2種,我們可以在layout-normal裡配置3個頁簽的tab欄,在layout-xlarge裡配置6個頁簽的tab欄。如果應用在所有設備上布局都一樣,那麼就不用考慮針對不同尺寸的layout。從圖中那些layout*文件夾可以看出,該應用在hdpi及xhdpi上支持橫豎屏,而且橫豎屏的布局不一致,但沒有考慮不同尺寸的設備使用不同布局的情況。
Android3.0之前的風格與Android3.0(包含3.0)之後的風格區別很大,圖中那個應用就使用了兩種風格的資源及布局。Android2.3的小米會使用drawable-hdpi及layout-hdpi當中的文件,而Android4.0的小米就會使用drawable-hdpi-v11及layout-hdpi-v11裡面的文件。
一:不同的layout
Android手機屏幕大小不一,有480x320, 640x360, 800x480.怎樣才能讓App自動適應不同的屏幕呢?
其實很簡單,只需要在res目錄下創建不同的layout文件夾,比如layout-640x360,layout-800x480,所有的layout文件在編譯之後都會寫入R.java裡,而系統會根據屏幕的大小自己選擇合適的layout進行使用。
二:hdpi、mdpi、ldpi
在之前的版本中,只有一個drawable,而2.1版本中有drawable-mdpi、drawable-ldpi、drawable-hdpi三個,這三個主要是為了支持多分辨率。
drawable- hdpi、drawable- mdpi、drawable-ldpi的區別:
(1)drawable-hdpi裡面存放高分辨率的圖片,如WVGA (480x800),FWVGA (480x854)
(2)drawable-mdpi裡面存放中等分辨率的圖片,如HVGA (320x480)
(3)drawable-ldpi裡面存放低分辨率的圖片,如QVGA (240x320)
系統會根據機器的分辨率來分別到這幾個文件夾裡面去找對應的圖片。
更正:應該是對應不同density 的圖片
在開發程序時為了兼容不同平台不同屏幕,建議各自文件夾根據需求均存放不同版本圖片。
[i]備注:三者的解析度不一樣,就像你把電腦的分辨率調低,圖片會變大一樣,反之分辨率高,圖片縮小。 [/i]
屏幕方向:
橫屏豎屏自動切換:
可以在res目錄下建立layout-port-800x600和layout-land兩個目錄,裡面分別放置豎屏和橫屏兩種布局文件,這樣在手機屏幕方向變化的時候系統會自動調用相應的布局文件,避免一種布局文件無法滿足兩種屏幕顯示的問題。
不同分辨率橫屏豎屏自動切換:
以800x600為例
可以在res目錄下建立layout-port-800x600和layout-land-800x600兩個目錄
不切換:
以下步驟是網上流傳的,不過我自己之前是通過圖形化界面實現這個配置,算是殊途同歸,有空我會把圖片貼上來。
還要說明一點:每個activity都有這個屬性screenOrientation,每個activity都需要設置,可以設置為豎屏(portrait),也可以設置為無重力感應(nosensor)。
要讓程序界面保持一個方向,不隨手機方向轉動而變化的處理辦法:
在AndroidManifest.xml裡面配置一下就可以了。加入這一行android:screenOrientation=landscape。
例如(landscape是橫向,portrait是縱向):
Java代碼:
package=com.ray.linkit
android:versionCode=1
android:versionName=1.0>
android:label=@string/app_name
android:screenOrientation=portrait>
android:screenOrientation=portrait>
android:screenOrientation=portrait>
另外,android中每次屏幕的切換動會重啟Activity,所以應該在Activity銷毀前保存當前活動的狀態,在Activity再次Create的時候載入配置,那樣,進行中的游戲就不會自動重啟了!
有的程序適合從豎屏切換到橫屏,或者反過來,這個時候怎麼辦呢?可以在配置Activity的地方進行如下的配置android:screenOrientation=portrait。這樣就可以保證是豎屏總是豎屏了,或者landscape橫向。
而有的程序是適合橫豎屏切換的。如何處理呢?首先要在配置Activity的時候進行如下的配置:android:configChanges=keyboardHidden|orientation,另外需要重寫Activity的 onConfigurationChanged方法。實現方式如下,不需要做太多的內容:
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
if (this.getResources().getConfiguration().orientation == Configuration.ORIENTATION_LANDSCAPE) {
// land do nothing is ok
} else if (this.getResources().getConfiguration().orientation == Configuration.ORIENTATION_PORTRAIT) {
// port do nothing is ok
}
}
寫一個支持多分辨的程序,基於1.6開發的,建立了三個資源文件夾drawable-hdpi drawable-mdpi drawable-ldpi,裡面分別存放72*72 48*48 36*36的icon圖標文件。當我在G1(1.5的系統)上測試時,圖標應該自適應為48*48才對啊,但實際顯示的是36*36。怎麼才能讓其自適應 48*48的icon圖標呢
解決辦法 drawable-hdpi drawable-mdpi drawable-ldpi改成drawable-480X320 drawable-800X480的多分辨支持的文件夾
對於Android游戲開發我們不得不像iPhone那樣思考兼容 Android平板電腦,對於蘋果要考慮iPad、iPhone 3GS和iPhone 4等屏幕之間的兼容性,對於幾乎所有的分辨率總結了大約超過20中粉筆阿女郎的大小和對應關系,對於開發Android游戲而言可以考慮到未來的3.0以及很多平板電腦的需要。
常規的我們可能只考慮QVGA,HVGA,WVGA,FWVGA和DVGA,但是拋去了手機不談,可能平板使用類似WSVGA的1024×576以及WXGA的1280×768等等。
QVGA = 320 * 240;
WQVGA = 320 * 480;
WQVGA2 = 400 * 240;
WQVGA3 = 432 * 240;
HVGA = 480 * 320;
VGA = 640 * 480;
WVGA = 800 * 480;
WVGA2 = 768 * 480;
FWVGA = 854 * 480;
DVGA = 960 * 640;
PAL = 576 * 520;
NTSC = 486 * 440;
SVGA = 800 * 600;
WSVGA [...]
這是一個比較有代表性的Android軟件資源包,drawable裡面存放的是應用的圖標文件,layout存放的是布局,簡單說就是這些圖標如何擺放。為什麼Android上需要這麼多資源包文件和布局文件是我們接下來需要討論的問題。
 Android 開發之AndFix
Android 開發之AndFix
 基於 Android 和 WCF 技術的軟件開發
基於 Android 和 WCF 技術的軟件開發
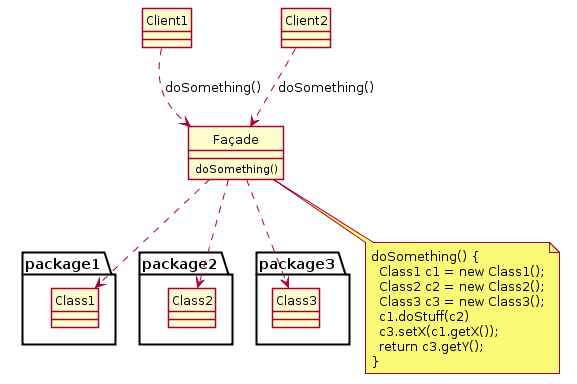
 java/android 設計模式學習筆記(14)---外觀模式
java/android 設計模式學習筆記(14)---外觀模式
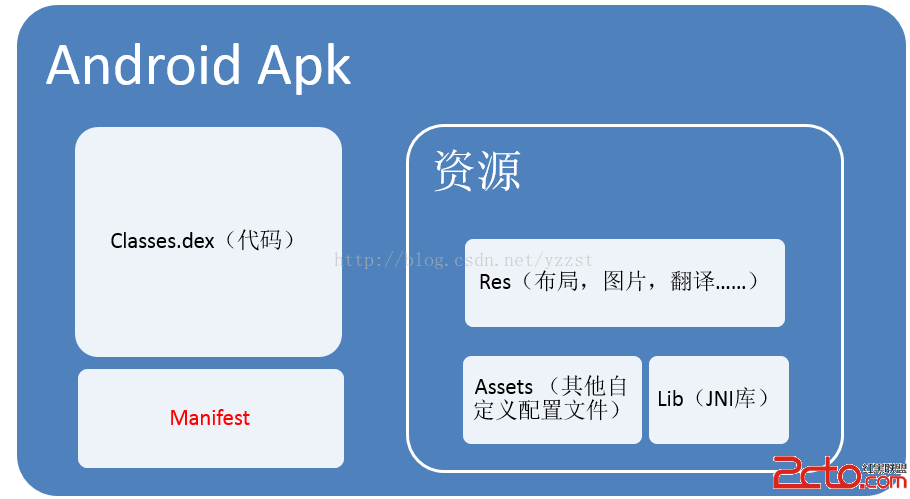
 Android插件開發——基礎篇
Android插件開發——基礎篇