編輯:關於Android編程
一看這標題就知道無比蛋疼了是不?至少我從來不用安卓自帶的浏覽器。。。
發現這個bug的場景:萬惡的Foundation,它的滾動圖片插件Orbit在安卓自帶浏覽器下手指從左往右滑動時動畫仍舊表現為從右往左滑動。只有在安卓自帶浏覽器下會發生哦!
罪魁禍首是foundation寫這個插件時候用jQuery的css動畫從'marginLeft':'-100%'到'marginLeft':'0%'來實現從圖片從左往右滑動進來。而這個傻浏覽器並不認負的百分數,不過能認負的數值。
同時要注意的是,兩個百分數要同時改成數值才有效,也就是說-100px到0%的動畫也會出錯。但100%到0的動畫沒問題。
以下是修改的代碼截取片段:
var SlideAnimation = function (settings, container) {
var duration = settings.animation_speed;
var is_rtl = ($('html[dir=rtl]').length === 1);
var margin = is_rtl ? 'marginRight' : 'marginLeft';
var animMargin = {};
//修改前:animMargin[margin] = '0%';
animMargin[margin] = '0';
this.next = function (current, next, callback) {
next.animate(animMargin, duration, 'linear', function () {
current.css(margin, '100%');
callback();
});
};
this.prev = function (current, prev, callback) {
//修改前: prev.css(margin, '-100%');
prev.css(margin, -prev.width());
prev.animate(animMargin, duration, 'linear', function () {
current.css(margin, '100%');
callback();
});
};
};
 Android Studio NDK 入門教程(5)--Java對象的傳遞與修改
Android Studio NDK 入門教程(5)--Java對象的傳遞與修改
概述本文主要Java與C++之間的對象傳遞與取值。包括傳遞Java對象、返回Java對象、修改Java對象、以及性能對比。通過JNIEnv完成數據轉換Java對象是存在於
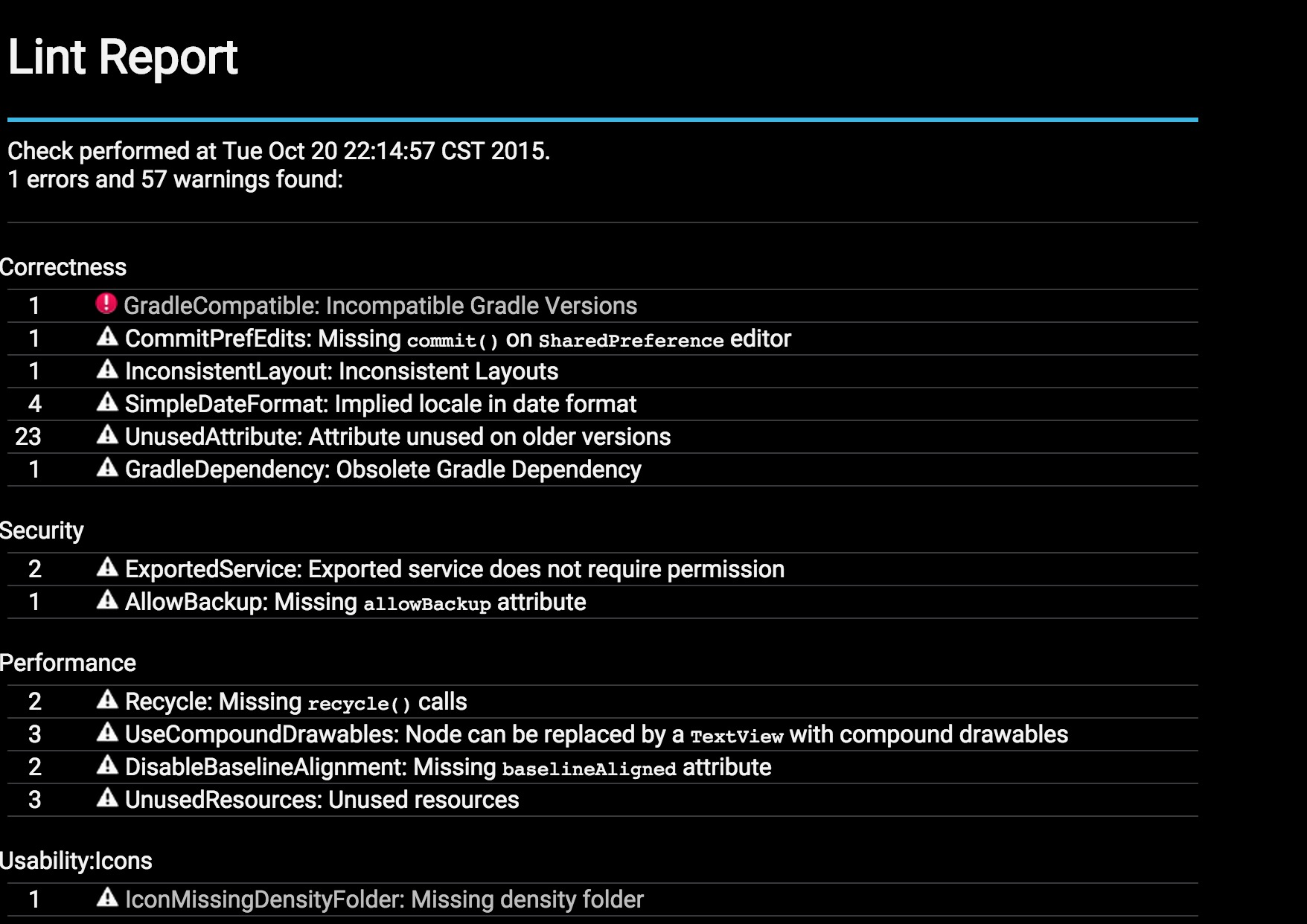
 Android靜態代碼檢查-Lint
Android靜態代碼檢查-Lint
gradle lintgradle中有lint任務,可以直接執行lint靜態代碼檢查,但是前提是你的build.gradle設置了lintOptions選項
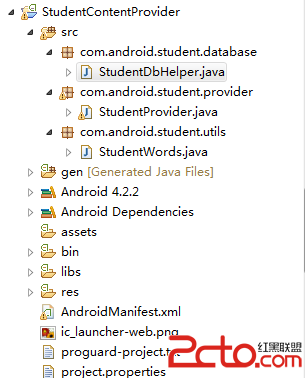
 Android中的跨進程通信方法實例及特點分析(二):ContentProvider
Android中的跨進程通信方法實例及特點分析(二):ContentProvider
1.ContentProvider簡介 在Android中有些數據(如通訊錄、音頻、視頻文件等)是要供很多應用程序使用的,為了更好地對外提供
 [Android] 開心消消樂代碼(寫的比較簡單)
[Android] 開心消消樂代碼(寫的比較簡單)
突然想要在android上寫一個消消樂的代碼,在此之前沒有系統地學過java的面向對象,也沒有任何android相關知識,不過還是會一點C++。8月初開始搭建環境,在這上