廢話不多說,我是想寫一個帶有倒影的時間,時間可以走動。首先先寫一個帶有時間走動的View,這個很簡單,獲取當前時間,然後開啟一個線程,隔一秒獲取當前時間一次,然後顯示在TextView上,當然,我們寫控件,就需要繼承TextView,代碼如下:
復制代碼
1 package com.alex.reflecttextview;
2
3 import java.util.Calendar;
4
5 import android.content.Context;
6 import android.os.Handler;
7 import android.os.Message;
8 import android.text.format.DateFormat;
9 import android.util.AttributeSet;
10 import android.widget.TextView;
11
12 public class TimeView extends TextView {
13
14 private static final int MESSAGE_TIME = 1;
15
16 public TimeView(Context context, AttributeSet attrs) {
17 super(context, attrs);
18 new TimeThread().start();
19 }
20
21 public class TimeThread extends Thread {
22 @Override
23 public void run() {
24 do {
25 try {
26 Message msg = new Message();
27 msg.what = MESSAGE_TIME;
28 mHandler.sendMessage(msg);
29 Thread.sleep(1000);
30 } catch (InterruptedException e) {
31 e.printStackTrace();
32 }
33 } while (true);
34 }
35 }
36
37 private Handler mHandler = new Handler() {
38
39 @Override
40 public void handleMessage(Message msg) {
41 super.handleMessage(msg);
42 switch (msg.what) {
43 case MESSAGE_TIME:
44 setTime();
45 break;
46
47 default:
48 break;
49 }
50 }
51 };
52
53 public void setTime() {
54 long sysTime = System.currentTimeMillis();
55 Calendar calendar = Calendar.getInstance();
56 calendar.setTimeInMillis(sysTime);
57 String sysTimeStr = DateFormat.format("hh:mm", sysTime).toString();
58 if(calendar.get(Calendar.AM_PM) == 0) {
59 sysTimeStr += " AM";
60 } else {
61 sysTimeStr += " PM";
62 }
63 setText(sysTimeStr.replace("1", " 1"));
64 }
65 }
復制代碼
現在只需要在布局文件中調用該控件就可以實現一個走動的時間了。
第二步就是需要給這個走動的時間加上倒影了,我們就需要寫一個控件來繼承上面一個時間走動的控件,就可以實現帶有倒影的時間走動的View了,下面是帶有倒影的代碼:
復制代碼
1 package com.alex.reflecttextview;
2
3
4 import android.content.Context;
5 import android.graphics.Bitmap;
6 import android.graphics.Canvas;
7 import android.graphics.LinearGradient;
8 import android.graphics.Matrix;
9 import android.graphics.Paint;
10 import android.graphics.PorterDuff.Mode;
11 import android.graphics.PorterDuffXfermode;
12 import android.graphics.Shader.TileMode;
13 import android.util.AttributeSet;
14
15 public class ReflectTextView extends TimeView {
16
17 private Matrix mMatrix;
18 private Paint mPaint;
19
20 public ReflectTextView(Context context, AttributeSet attrs) {
21 super(context, attrs);
22 init();
23 }
24
25 private void init() {
26 mMatrix = new Matrix();
27 mMatrix.preScale(1, -1);
28 }
29
30 @Override
31 protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
32 super.onMeasure(widthMeasureSpec, heightMeasureSpec);
33 setMeasuredDimension(getMeasuredWidth(), (int)(getMeasuredHeight()*1.67));
34 }
35
36 @Override
37 protected void onDraw(Canvas canvas) {
38 super.onDraw(canvas);
39 int height = getHeight();
40 int width = getWidth();
41 setDrawingCacheEnabled(true);
42 Bitmap originalImage = Bitmap.createBitmap(getDrawingCache());
43 Bitmap reflectionImage = Bitmap.createBitmap(originalImage, 0, height/5, width, height/2, mMatrix, false);
44 canvas.drawBitmap(reflectionImage, 0, height/3f, null);
45 if(mPaint == null) {
46 mPaint = new Paint();
47 LinearGradient shader = new LinearGradient(0, height/2, 0,
48 height, 0x7fffffff, 0x0fffffff, TileMode.CLAMP);
49 mPaint.setShader(shader);
50 mPaint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
51 }
52 canvas.drawRect(0, height/2f, width, height, mPaint);
53 }
54
55 @Override
56 protected void onTextChanged(CharSequence text, int start,
57 int lengthBefore, int lengthAfter) {
58 super.onTextChanged(text, start, lengthBefore, lengthAfter);
59 buildDrawingCache();
60 postInvalidate();
61 }
62 }
復制代碼
主要功能在onDraw方法裡面,先調用setDrawingCacheEnabled(true);讓cache可用,然後通過cache創建一個和原圖片一樣的圖像,通過mMatrix.preScale(1, -1);使圖片倒過來,調用Bitmap.createBitmap(originalImage, 0, height/5, width, height/2, mMatrix, false);創建一個倒過來的圖像,調用canvas.drawBitmap(reflectionImage, 0, height/3f, null);把倒過來的圖像畫到畫布上。通過調用LinearGradient shader = new LinearGradient(0, height/2, 0,
height, 0x7fffffff, 0x0fffffff, TileMode.CLAMP);
mPaint.setShader(shader);
mPaint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));使倒影的圖像的顏色漸變,由灰色變為黑色。
時間走動時調用buildDrawingCache();
postInvalidate();
讓倒影從新繪制。
調用setMeasuredDimension(getMeasuredWidth(), (int)(getMeasuredHeight()*1.67));設置圖像的寬度和高度。
好了,控件已經寫完了,現在只要在布局中調用這個控件就可以在Activity中顯示一個帶有倒影的時間的View了,先寫一個布局文件:
復制代碼
1 <?xml version="1.0" encoding="utf-8"?>
2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:background="#000000"
6 android:paddingTop="@dimen/activity_vertical_margin" >
7
8 <com.alex.reflecttextview.ReflectTextView
9 android:id="@+id/timeView"
10 android:textSize="@dimen/reflect_size"
11 android:layout_width="match_parent"
12 android:layout_height="wrap_content"
13 android:layout_alignParentBottom="true"
14 android:gravity="top|center_horizontal" />
15 </RelativeLayout>
復制代碼
然後在Activity中顯示這個布局,我把這個控件的字體從新設置了一下,讓它顯示的方方正正。
復制代碼
1 package com.alex.reflecttextview;
2
3 import android.app.Activity;
4 import android.graphics.Typeface;
5 import android.os.Bundle;
6 import android.view.Window;
7 import android.view.WindowManager;
8
9 public class MainActivity extends Activity {
10
11 @Override
12 protected void onCreate(Bundle savedInstanceState) {
13 super.onCreate(savedInstanceState);
14 final Window win = getWindow();
15 win.addFlags(WindowManager.LayoutParams.FLAG_SHOW_WHEN_LOCKED
16 | WindowManager.LayoutParams.FLAG_DISMISS_KEYGUARD);
17 win.addFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON
18 | WindowManager.LayoutParams.FLAG_TURN_SCREEN_ON);
19 setContentView(R.layout.activity_main);
20 TimeView tv = (TimeView) findViewById(R.id.timeView);
21 tv.setTypeface(Typeface.createFromAsset(getAssets(), "fonts/DS-DIGII.TTF"));
22 }
23 }
復制代碼
 觀察者模式在android 上的最佳實踐
觀察者模式在android 上的最佳實踐
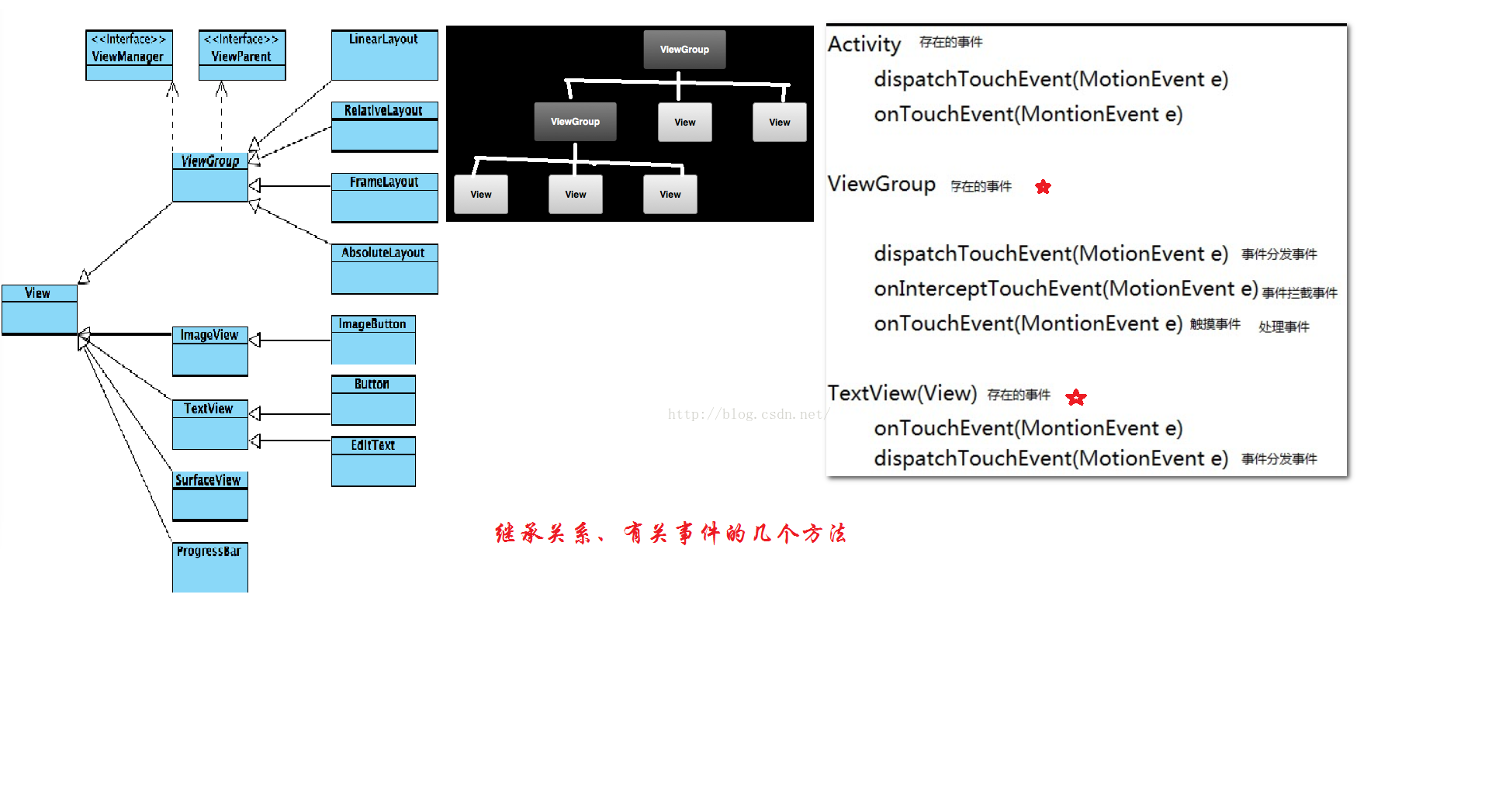
 Android事件分發傳遞回傳機制詳解
Android事件分發傳遞回傳機制詳解
 android調用系統郵件組件(intent匹配的流程)
android調用系統郵件組件(intent匹配的流程)
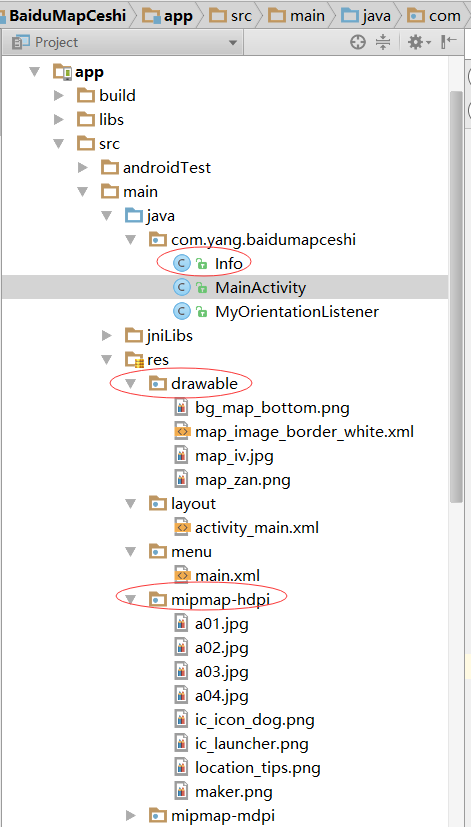
 Android百度地圖添加覆蓋物並且彈窗顯示
Android百度地圖添加覆蓋物並且彈窗顯示