編輯:關於Android編程
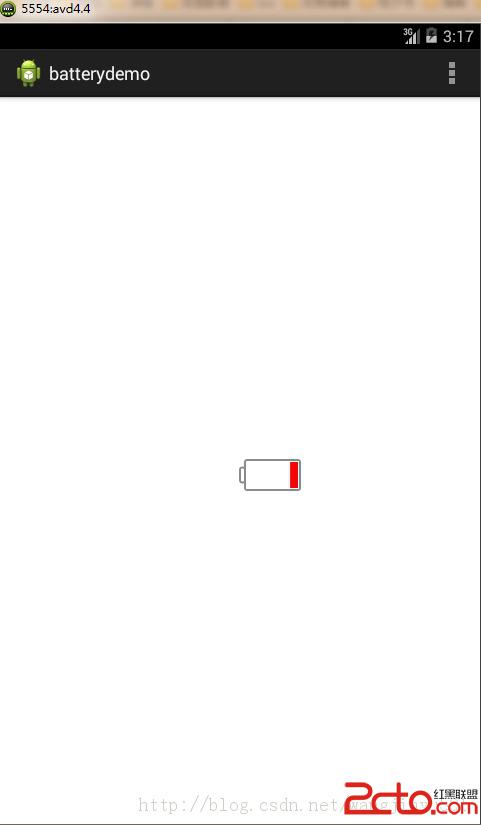
首先看一下效果圖,

下面看代碼:
/**
*
*/
package com.example.batterydemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/**
* @author kince
* @category 自定義View電池
* @time 2014.2.13
* @qq 543781062
*
*/
public class BatteryView extends View {
/**
* 畫筆信息
*/
private Paint mBatteryPaint;
private Paint mPowerPaint;
private float mBatteryStroke = 2f;
/**
* 屏幕高寬
*/
private int measureWidth;
private int measureHeigth;
/**
*
* 電池參數
*/
private float mBatteryHeight = 30f; // 電池的高度
private float mBatteryWidth = 60f; // 電池的寬度
private float mCapHeight = 15f;
private float mCapWidth = 5f;
/**
*
* 電池電量
*/
private float mPowerPadding = 1;
private float mPowerHeight = mBatteryHeight - mBatteryStroke
- mPowerPadding * 2; // 電池身體的高度
private float mPowerWidth = mBatteryWidth - mBatteryStroke - mPowerPadding
* 2;// 電池身體的總寬度
private float mPower = 0f;
/**
*
* 矩形
*/
private RectF mBatteryRect;
private RectF mCapRect;
private RectF mPowerRect;
public BatteryView(Context context) {
super(context);
initView();
}
public BatteryView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
public BatteryView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
}
public void initView() {
/**
* 設置電池畫筆
*/
mBatteryPaint = new Paint();
mBatteryPaint.setColor(Color.GRAY);
mBatteryPaint.setAntiAlias(true);
mBatteryPaint.setStyle(Style.STROKE);
mBatteryPaint.setStrokeWidth(mBatteryStroke);
/**
* 設置電量畫筆
*/
mPowerPaint = new Paint();
mPowerPaint.setColor(Color.RED);
mPowerPaint.setAntiAlias(true);
mPowerPaint.setStyle(Style.FILL);
mPowerPaint.setStrokeWidth(mBatteryStroke);
/**
* 設置電池矩形
*/
mBatteryRect = new RectF(mCapWidth, 0, mBatteryWidth, mBatteryHeight);
/**
* 設置電池蓋矩形
*/
mCapRect = new RectF(0, (mBatteryHeight - mCapHeight) / 2, mCapWidth,
(mBatteryHeight - mCapHeight) / 2 + mCapHeight);
/**
* 設置電量矩形
*/
mPowerRect = new RectF(mCapWidth + mBatteryStroke / 2 + mPowerPadding
+ mPowerWidth * ((100f - mPower) / 100f), // 需要調整左邊的位置
mPowerPadding + mBatteryStroke / 2, // 需要考慮到 畫筆的寬度
mBatteryWidth - mPowerPadding * 2, mBatteryStroke / 2
+ mPowerPadding + mPowerHeight);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();
canvas.translate(measureWidth / 2, measureHeigth / 2);
canvas.drawRoundRect(mBatteryRect, 2f, 2f, mBatteryPaint); // 畫電池輪廓需要考慮 畫筆的寬度
canvas.drawRoundRect(mCapRect, 2f, 2f, mBatteryPaint);// 畫電池蓋
canvas.drawRect(mPowerRect, mPowerPaint);// 畫電量
canvas.restore();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
measureWidth = MeasureSpec.getSize(widthMeasureSpec);
measureHeigth = MeasureSpec.getSize(heightMeasureSpec);
setMeasuredDimension(measureWidth, measureHeigth);
}
/**]
* @category 設置電池電量
* @param power
*/
public void setPower(float power) {
mPower = power;
if (mPower < 0) {
mPower = 0;
}
mPowerRect = new RectF(mCapWidth + mBatteryStroke / 2 + mPowerPadding
+ mPowerWidth * ((100f - mPower) / 100f), // 需要調整左邊的位置
mPowerPadding + mBatteryStroke / 2, // 需要考慮到 畫筆的寬度
mBatteryWidth - mPowerPadding * 2, mBatteryStroke / 2
+ mPowerPadding + mPowerHeight);
invalidate();
}
}
代碼已經注釋得比較清楚了,大家自己看吧,不懂的方法可以去看一下api。 android NDK環境搭建
android NDK環境搭建
由於Linux系統的權限限制和Android封裝架構限制,很多涉及底層設備、接口、驅動控制的應用開發,不得不使用到本文的NDK開發環境(基於Android源碼或內核源碼修
 Android TagFlowLayout完全解析 一款針對Tag的布局
Android TagFlowLayout完全解析 一款針對Tag的布局
一、概述本文之前,先提一下關於上篇博文的100多萬訪問量請無視,博文被刷,我也很郁悶,本來想把那個文章放到草稿箱,結果放不進去,還把日期弄更新了,實屬無奈。
 RxJava兩步打造華麗的Android引導頁
RxJava兩步打造華麗的Android引導頁
前言之前的一篇文章:基於RxJava實現酷炫啟動頁 中,我們嘗試了用RxJava實現酷炫的啟動頁,今天我們在此基礎上加入首次使用APP時的引導頁功能。效果如下圖:思路:思
 android開發筆記之自定義開關按鈕
android開發筆記之自定義開關按鈕
今天來講講自定義單個控件,就拿開關按鈕來講講,相信大家見了非常多這樣的了,先看看效果:我們可以看到一個很常見的開關按鈕,那就來分析分析。首先:這是由兩張圖片構成:①一張為