編輯:關於Android編程
在ListView中為了實現圖片寬度100%適應ImageView容器寬度,讓高度自動按比例伸縮功能,查了很多資料,搞了一下午都沒找出個現成的辦法,不過貌似有個結論了,就是:
Android自身不能實現這樣的效果,只有自己動手豐衣足食
ImageView 中有個 scaleType 屬性,設置圖片在 view 中的縮放方式,本來以為 fit_center 可以實現,結果很無語,莫名其妙,沒能實現寬度貼合容器寬度,兩側都是空白區域。
ImageView.ScaleType設置圖解
解決方法:
1. 還是要利用 scaleType 的 center_crop 效果,讓圖片能始終按比例填充容器,不留空白區域。
2. 剩下最主要的功能就是動態設置 ImageView 容器的高度了,這樣讓圖片能盡可能的完整展現出來,而且還可以實現 maxHeight 的效果,如果圖片高度比例過大不至於把列表拉的太長。
int maxHeight = ZUI.dp2px(mContext, 300);
int height = (int) ((float) view.getWidth()/drawable.getMinimumWidth() * drawable.getMinimumHeight());
if (height > maxHeight) height = maxHeight;
view.setLayoutParams(new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, height));其中 view 即 ImageView 圖片視圖容器對象,drawable 就是要顯示的圖片資源。
drawable.getMinimumWidth() 和 drawable.getMinimumHeight() 是獲取圖片在屏幕上的可視高度寬度,不一定是圖片的原始高寬度,跟屏幕的像素密度有關,大概就是這樣子的吧。注意要用浮點數值類型,不然可能取整變成 1 的倍數了。
將 dp 值轉為像素值,因為 java 代碼中操作的高寬都是像素值,而樣式中都是用 dip 來兼容屏幕的
public static int dp2px(Context context, int dp)
{
float scale = context.getResources().getDisplayMetrics().density;
return (int) (dp * scale + 0.5f);
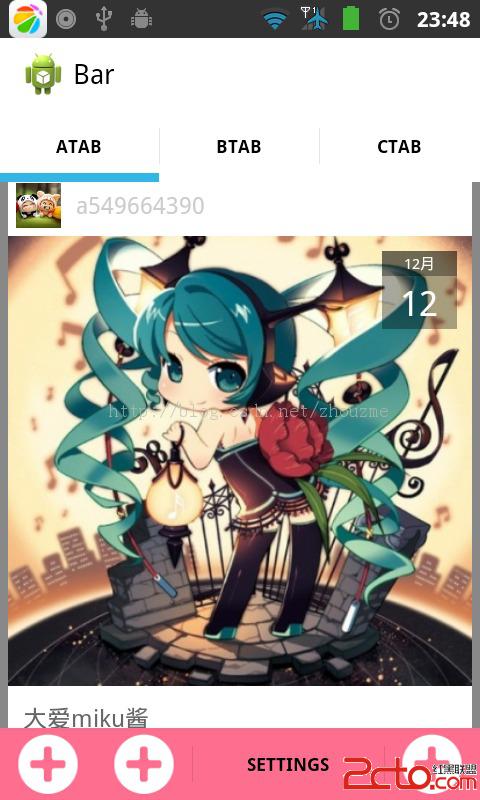
}ok 大概就是這樣搞定了,順便弄個測試結果圖

其實 center_crop 可以簡單的實現該功能的,但是他不會自動擴展高度,他應該用的是圖片的可視高度為容器高度然後再進行容器覆蓋顯示,也就是說容器高度不會按比例增大,導致圖片幾乎只顯示一半不到的樣子,如果圖片比較小,那幾乎沒辦法用了,還是必須要動態調整,如果圖片尺寸比較大,特別是高度合適的話就可以直接用的
 [讀書筆記]Android LayoutInflater.inflate方法參數詳解(源碼分析)
[讀書筆記]Android LayoutInflater.inflate方法參數詳解(源碼分析)
LayoutInflater在看inflate()方法時,我們隨便看下如何獲得 LayoutInflater ,獲得LayoutInflater 實例有三種方式Layou
 N8藍牙同步通訊錄無需軟件數據線使用技巧
N8藍牙同步通訊錄無需軟件數據線使用技巧
通訊錄的同步方法歸結起來只有兩類,以PC作為中轉站的數據線同步和以網絡服務器作為中轉站的無線同步,這兩類情況都需要借助數據線或者網絡以及第三方軟件,具有一定
 深入剖析Android四大組件(九)——Activity之AppCompatActivity與toolbar的結合
深入剖析Android四大組件(九)——Activity之AppCompatActivity與toolbar的結合
對於技術類的博客,我們永遠追尋最新API腳步,在API22之前我們使用標題欄基本都是在ActionBarActivity的Activity中處理的,而API22之後,谷歌
 Android事件分發機制總結
Android事件分發機制總結
理解事件的分發機制,需要對View和ViewGroup事件的分發分別探討。View和ViewGroup的區別,一個View控件是指它裡面不能再包含子控件了,常見的如Tex