在目前PC浏覽器上,對video的支持基本都沒什麼問題了。但是如果用webview去跑這樣的頁面就會遇到許多問題。
下面一段html
復制代碼
1 <!DOCTYPE html>
2 <html>
3 <head>
4 </head>
5 <body onload="test()">
6 <video id="video01" autoplay="autoplay">
7 <source src="mov_bbb.mp4" type="video/mp4" />
8 <p>no support text</p>
9 </video>
10 </body>
11 <script>
12
13 function test() {
14 var video01 = document.getElementById("video01");
15 video01.preload = "auto";
16 video01.autoplay = true;
17 video01.loop = true;
18 }
19 </script>
20 </html>
復制代碼
用js控制視頻的自動播放,循環播放等特性,在PC上都沒啥問題。但是如果用webview去裝載的話,自動播放和循環播放可能用不了。
在android的webview上autoplay自動播放這個特性支持跟設備有關系,和android的版本號沒關系(這個試過的)。並且大多數設備都是不能自動播放的。並且loop這個特性也基本上是不支持的。
在webview經歷了以下調試過程。
如果將video的controls打開,讓它顯示控件。點擊播放控件是可以正常播放的。這個可以證明播放mp4視頻本身是沒有問題的。
html5的video詳細可以參考http://www.w3school.com.cn/html5/html5_ref_audio_video_dom.asp
如果在頁面上自己添加一個按鈕,通過點擊按鈕來調用video.play()方法,能不能播放呢。
<div>
<button id="playBtn01">play</button>
</div>
js代碼
var playBtn01 = document.getElementById("playBtn01");
playBtn01.addEventListener("click", function() {
video01.play();
});
這樣是可以正常播放的。
於是便會想到能不能在某個特定的時候(例如某個事件發生,或者定時器時間到)調用video.play()方法讓其自動播放呢?
修改一下代碼
復制代碼
1 function test() {
2
3 var video01 = document.getElementById("video01");
4 var timer = null;
5 var playing = false;
6
7 video01.addEventListener("playing", function() {
8 playing = true;
9 });
10
11 timer = setInterval(playInterval, 1000);
12
13
14 function playInterval() {
15 if (playing === false) {
16 video01.play();
17 } else {
18 if (timer !== null) {
19 clearInterval(timer);
20 }
21 }
22 }
23 }
復制代碼
代碼很簡單,就是如果視頻沒有播放則不停的去調用video.play方法。如果成功了就清空js的計時器。
因為前面的按鈕事件調用video.play是可以正常播放的,所以剛開始以為這個方案能成。但實際上這種方案是走不通的。
疑惑了許久也不知道為什麼,代碼都是一樣的沒問題。再後來才知道原因,
原來autoplay自動播放在移動設備上可能會導致很不好的用戶體驗,因此大多數移動設備不支持自動播放。如果要播放必須用戶手工主動觸發,比如點擊一個按鈕或者其他操作。類似setInterval此類沒有用戶參與過程的播放是行不通的。
使用setInterval或者其他非用戶交互的事件來觸發video的播放看起來現在是不可能了。但是有一個唯一的例外。
這個唯一的例外就是android native段的onPageFinishload方法中的回調是可以的。也就是說如果在onPageFinishload調用js來執行video.play方法則也是可以自動播放的。onPageFinishload是webview裝載完內容後觸發的,雖然沒有用戶交互但是它可以用來做自動播放。
修改一下android段的代碼,重寫WebViewClient的onPageFinished方法,利用loadUrl來執行一個js函數。
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
//......
view.loadUrl("javascript:onPageFinished();");
}
在js端
function onPageFinished() {
console.log("page -- onPageFinished");
//在這裡調用video.play播放便可以了
var video01 = document.getElementById("video01");
video01.play();
}
這樣便可以自動播放了。
loop的問題
其實最後Loop的問題我也沒有解決。不過還是願意寫出來大家看看,看有沒有哪位朋友知道怎麼回事。
因為設備很有可能不支持loop循環。但是通過上面的方法自動播放是可以了。於是想到,等到視頻播放完成後的pause事件,這個事件一出來,我們將webview重新load一遍或者webview銷毀重新建一個webview。等於是重頭來了一遍了,重頭來一遍也是自動播放。這樣給人感覺就是自動loop了。
但這樣的效果不佳,一方面是播放完成後重新load頁面知道視頻播放出來,中間會有間斷的過程,看起來不是很連貫。
另外一個很致命的問題是,我嘗試過webview銷毀,重建這種循環,但是來回幾次後,程序就crash掉了。這個crash原因很復雜,並且也是認機器的,所以也就不多說了。
總之現在移動設備對html5 的video支持的還不是很好,用起來各種各樣的麻煩。最後我的項目也還是放棄了html5方式改用本地代碼實現。
 RecyclerView的使用之多種Item加載布局
RecyclerView的使用之多種Item加載布局
 Android實現漸變色的圓弧虛線效果
Android實現漸變色的圓弧虛線效果
 一步步教你寫Slack的Loading動畫
一步步教你寫Slack的Loading動畫
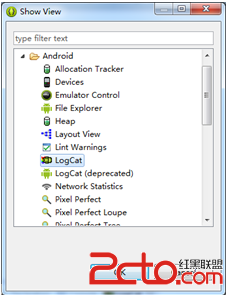
 Android開發使用LogCat,LogCat常見問題
Android開發使用LogCat,LogCat常見問題