編輯:關於Android編程
 【Android】實現底部彈出PopupWindow並讓背景逐漸變暗
【Android】實現底部彈出PopupWindow並讓背景逐漸變暗
在android開發中,經常需要通過點擊某個按鈕彈出對話框或者選擇框,通過Dialog或者PopupMenu、PopupWindow都能實現。這裡主要介紹後兩者:Popu
 Android桌面懸浮窗進階,QQ手機管家小火箭效果實現
Android桌面懸浮窗進階,QQ手機管家小火箭效果實現
今天是2013年的最後一天了,這裡首先提前祝大家新年快樂!同時,本篇文章也是我今年的最後一篇文章了,因此我想要讓它盡量有點特殊性,比起平時的文章要多一些特色
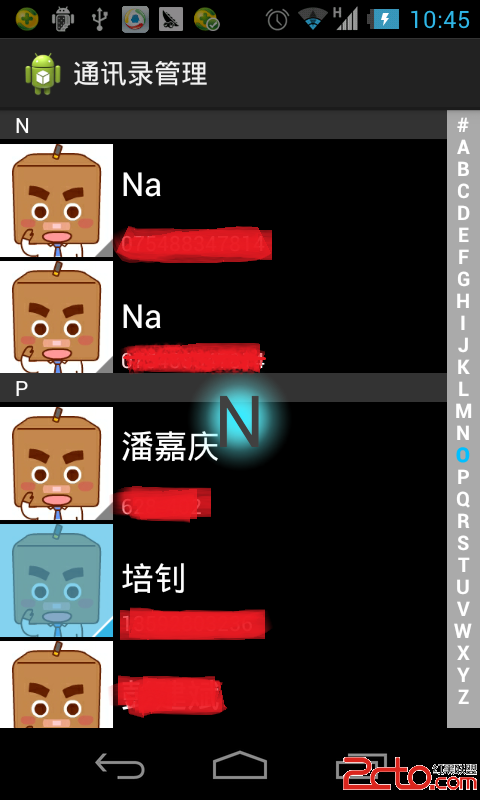
 Android通訊錄管理(獲取聯系人、通話記錄、短信消息)(一)
Android通訊錄管理(獲取聯系人、通話記錄、短信消息)(一)
Android通訊錄管理(獲取聯系人、通話記錄、短信消息) 2014年2月26日 通訊錄開發研究學習 前言:前陣子主要是記錄了如何對聯系人的一些操作,比如搜索,全
 Android Action Bar 詳解篇(推薦)
Android Action Bar 詳解篇(推薦)
作為Android 3.0之後引入的新的對象,ActionBar可以說是一個方便快捷的導航神器。它可以作為活動的標題,突出活動的一些關鍵操作(如“搜索”、“創建”、“共享