編輯:關於Android編程
MainActivity如下:
package cc.testviewstudy3;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.app.Activity;
/**
* Demo描述:
* 關於自定義View的學習(三)
*
* 自定義View的實現方式大概可以分為三種:
* 自繪控件、組合控件、以及繼承控件
* 在此Demo中實現自繪控件和組合控件
*
* 學習資料:
* http://blog.csdn.net/guolin_blog/article/details/17357967
* Thank you very much
*
*/
public class MainActivity extends Activity {
private TitleViewFrameLayout mTitleViewFrameLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init(){
mTitleViewFrameLayout=(TitleViewFrameLayout) findViewById(R.id.titleViewFrameLayout);
mTitleViewFrameLayout.setBackButtonText("返回");
mTitleViewFrameLayout.setTitleTextViewText("標題");
mTitleViewFrameLayout.setButtonClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
System.out.println("點擊了Back");
finish();
}
});
}
}
CounterView如下:
package cc.testviewstudy3;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.View;
//自繪控件
public class CounterView extends View implements View.OnClickListener{
private Paint mPaint;
private Rect mRect;
private Rect mTextBoundsRect;
private int counter=0;
public CounterView(Context context) {
super(context);
}
public CounterView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint=new Paint(Paint.ANTI_ALIAS_FLAG);
mRect=new Rect();
mTextBoundsRect=new Rect();
//設置監聽
setOnClickListener(this);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(Color.YELLOW);
// getWidth()和getHeight()表示獲得該自定義View本身的寬和高
canvas.drawRect(0, 0, getWidth(), getHeight(), mPaint);
mPaint.setColor(Color.BLUE);
mPaint.setTextSize(40);
String counterString = String.valueOf(counter);
//測量文字的寬和高,將此結果保存到了一個Rect中.即此處的mTextBoundsRect
mPaint.getTextBounds(counterString, 0, counterString.length(),mTextBoundsRect);
float textBoundWidth = mTextBoundsRect.width();
float textBoundHeight = mTextBoundsRect.height();
//System.out.println("textBoundWidth=" + textBoundWidth+ ",textBoundHeight=" + textBoundHeight);
//畫出文字
canvas.drawText(counterString, getWidth() / 2-textBoundWidth/2,
getHeight() / 2+textBoundHeight/2, mPaint);
}
@Override
public void onClick(View v) {
counter++;
//重繪.會調用onDraw()方法
invalidate();
}
}
TitleViewFrameLayout如下:
package cc.testviewstudy3;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.TextView;
//組合控件
public class TitleViewFrameLayout extends FrameLayout {
private Button mBackButton;
private TextView mTitleTextView;
public TitleViewFrameLayout(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.test_title, this);
mBackButton=(Button) findViewById(R.id.backButton);
mTitleTextView=(TextView) findViewById(R.id.titleTextView);
}
//定義方法--->設置Button的文字
public void setBackButtonText(String text){
mBackButton.setText(text);
}
//定義方法--->設置Button的點擊監聽
public void setButtonClickListener(OnClickListener listener){
mBackButton.setOnClickListener(listener);
}
//定義方法--->設置TextView的文字
public void setTitleTextViewText(String text){
mTitleTextView.setText(text);
}
}
main.xml如下:
 Android客戶端實現注冊、登錄詳解(1)
Android客戶端實現注冊、登錄詳解(1)
我們在開發安卓App時難免要與服務器打交道,尤其是對於用戶賬號信息的注冊與登錄更是每個Android開發人員必須掌握的技能,本文將對客戶端的注冊/登錄功能的實現進行分析,
 android的Drawable詳解
android的Drawable詳解
Drawable簡介Drawable有很多種,用來表示一種圖像的概念,但他們又不完全是圖像,他們是用過顏色構建出來的各種圖像的表現形式。Drawable一般都是通過xml
 Android - 標准VideoView播放示例
Android - 標准VideoView播放示例
標准VideoView播放示例 在Android SDK中的ApiDemos內, 提供標准播放視頻的代碼,使用VideoView
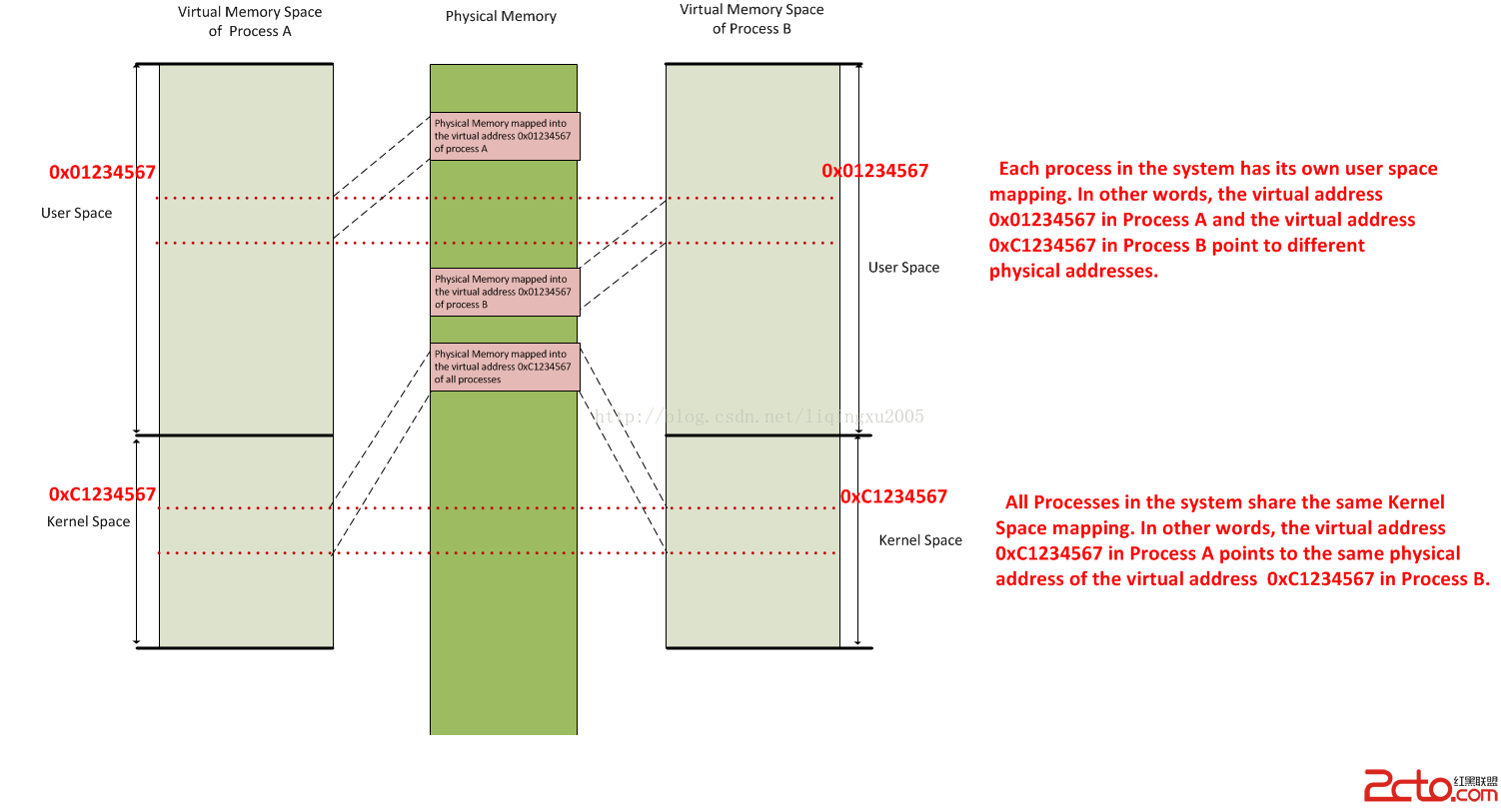
 Android Binder驅動的工作機制之要旨
Android Binder驅動的工作機制之要旨
最近,看了不少Android內核分析的書籍、文章及Android源程序。感覺自己對Android Binder的工作機制算是有了個徹底的理解。 但是,自己是花了