編輯:關於Android編程
MainActivity如下:
package cc.testviewstudy2;
import android.os.Bundle;
import android.app.Activity;
/**
* Demo描述:
* 關於自定義View的學習(二)
*
* View的繪制流程:onMeasure()-->onLayout()-->onDraw()
*
* 學習資料:
* http://blog.csdn.net/guolin_blog/article/details/16330267
* Thank you very much
*
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
LinearLayoutTest如下:
package cc.testviewstudy2;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import android.widget.LinearLayout;
/**
* 注意:
* 1 繼承自XXXXLayout不要繼承自ViewGroup
* 假如繼承自ViewGroup那麼xml的cc.testviewstudy2.ViewGroupLayout中
* 設置layout_width和layout_height不論是wrap_content還是fill_parent
* 這個父視圖總是充滿屏幕的.
* 現象是如此,原因暫不明.
*
* 2 在本LinearLayoutTest我們只放入一個子View作為測試
*/
public class LinearLayoutTest extends LinearLayout {
private Paint mPaint;
public LinearLayoutTest(Context context) {
super(context);
}
public LinearLayoutTest(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (getChildCount()>0) {
View childView=getChildAt(0);
//這裡的widthMeasureSpec和heightMeasureSpec都是父視圖的
//這兩個值都由Size和Mode組成,所以要是如下輸出:
//System.out.println("widthMeasureSpec="+widthMeasureSpec+",heightMeasureSpec="+heightMeasureSpec);
//會得到兩個很大的值.這個值就是Size和Mode的組合.
//所以我們應該按照下面的方式來
//分別獲取widthMeasureSpec和heightMeasureSpec的Size和Mode
int widthSize=MeasureSpec.getSize(widthMeasureSpec);
int widthMode=MeasureSpec.getMode(widthMeasureSpec);
int heightSize=MeasureSpec.getSize(heightMeasureSpec);
int heightMode=MeasureSpec.getMode(heightMeasureSpec);
System.out.println("父視圖widthSize="+widthSize+",父視圖widthMode="+widthMode+
",父視圖heightSize="+heightSize+",父視圖heightMode="+heightMode);
//測量子View
measureChild(childView, widthMeasureSpec, heightMeasureSpec);
}
}
@Override
protected void onLayout(boolean arg0, int arg1, int arg2, int arg3, int arg4) {
if (getChildCount()>0) {
View childView=getChildAt(0);
System.out.println("子視圖childView.getMeasuredWidth()="+childView.getMeasuredWidth()+
",子視圖childView.getMeasuredHeight()="+ childView.getMeasuredHeight());
//擺放子View
childView.layout(0, 0, childView.getMeasuredWidth(), childView.getMeasuredHeight());
//X和Y均平移50
//在此犯錯寫成了:childView.layout(50, 50, childView.getMeasuredWidth(), childView.getMeasuredHeight());
//導致圖片顯示出來很小,正確的方式如下:
//childView.layout(50, 50, childView.getMeasuredWidth()+50, childView.getMeasuredHeight()+50);
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint = new Paint();
mPaint.setColor(Color.YELLOW);
mPaint.setTextSize(20);
String content = "Hello World";
canvas.drawText(content, 150, 100, mPaint);
}
}
main.xml如下:
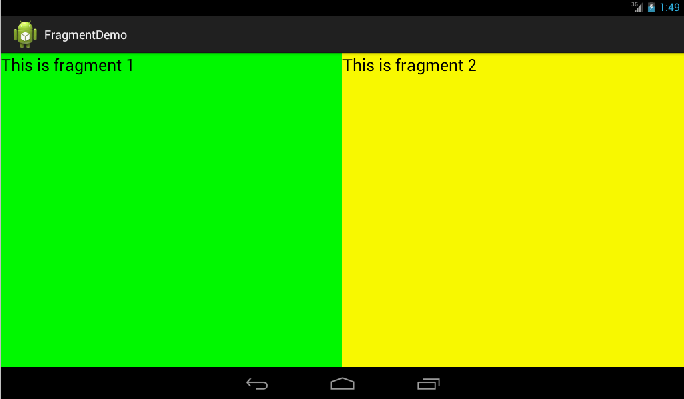
 Android Fragment 詳解 2016 干貨
Android Fragment 詳解 2016 干貨
最近看了很多動畫和一些效果很好的自定義控件,發現了一件事,就是Android的View層設計思想和古老的JavaSwing是如此的相似。這是在原來的基礎上加入了一些輸入移
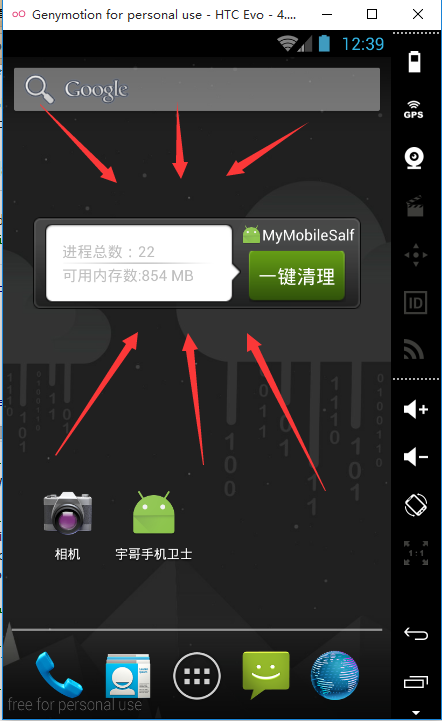
 android---widgets的使用
android---widgets的使用
一.效果展示在Android手機的桌面上,我們經常可以看到如下小控件在這些控件上,可以顯示我們APP的一些重要的交互信息,以我最近開發的手機衛士為例,在widget上可以
 從源碼角度帶你分析 Android View 事件分發 dispatchTouchEvent,onTouch,onTouchEvent,onClick邏輯順序過程(一)
從源碼角度帶你分析 Android View 事件分發 dispatchTouchEvent,onTouch,onTouchEvent,onClick邏輯順序過程(一)
關於Android View 事件分發過程的文章網絡上可以搜到一把大,這裡貼一篇代碼性的文章,作者也是個牛人:Android事件分發機制完全解析,帶你從源碼的角度徹底理解
 Android Blur效果之FastBlur
Android Blur效果之FastBlur
Blur自從iOS系統引入了Blur效果,也就是所謂的毛玻璃、模糊化效果,磨砂效果,各大系統就開始競相模仿,這是一個怎樣的效果呢,我們現來看一些圖:這些就是典型的Blur