編輯:關於Android編程
MainActivity如下:
package cc.testview1;
import android.os.Bundle;
import android.app.Activity;
/**
* Demo描述:
* 自定義Dialog,在Dialog中有動畫(旋轉動畫或者幀動畫)效果
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//第一種-->rotate動畫
LoadingDialogFirst loadingDialogFirst=new LoadingDialogFirst(this,R.style.dialog);
loadingDialogFirst.show();
//第二種-->frame動畫
//LoadingDialogSecond loadingDialogSecond=new LoadingDialogSecond(this,R.style.dialog);
//loadingDialogSecond.show();
}
}
LoadingDialogFirst如下:
package cc.testview1;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
public class LoadingDialogFirst extends Dialog {
private ImageView mLoadingImageView;
private Animation mLoadingAnimation;
public LoadingDialogFirst(Context context, boolean cancelable,OnCancelListener cancelListener) {
super(context, cancelable, cancelListener);
}
public LoadingDialogFirst(Context context, int theme) {
super(context, theme);
}
public LoadingDialogFirst(Context context) {
super(context);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
View loadingView=LayoutInflater.from(getContext()).inflate(R.layout.loading, null);
mLoadingImageView=(ImageView) loadingView.findViewById(R.id.loadingImageView);
setContentView(loadingView);
}
@Override
public void show() {
super.show();
mLoadingAnimation=AnimationUtils.loadAnimation(getContext(), R.anim.loadinganimfirst);
mLoadingImageView.startAnimation(mLoadingAnimation);
}
@Override
public void dismiss() {
super.dismiss();
mLoadingAnimation.cancel();
}
}
LoadingDialogSecond如下:
package cc.testview1;
import android.app.Dialog;
import android.content.Context;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.os.Handler;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
public class LoadingDialogSecond extends Dialog {
private ImageView mLoadingImageView;
private AnimationDrawable mLoadingAnimationDrawable;
public LoadingDialogSecond(Context context, boolean cancelable,OnCancelListener cancelListener) {
super(context, cancelable, cancelListener);
}
public LoadingDialogSecond(Context context, int theme) {
super(context, theme);
}
public LoadingDialogSecond(Context context) {
super(context);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
View loadingView=LayoutInflater.from(getContext()).inflate(R.layout.loading, null);
mLoadingImageView=(ImageView) loadingView.findViewById(R.id.loadingImageView);
mLoadingImageView.setImageResource(R.anim.loadinganimsecond);
setContentView(loadingView);
}
@Override
public void show() {
super.show();
//注意將動畫的啟動放置在Handler中.否則只可看到第一張圖片
new Handler(){}.postDelayed(new Runnable() {
@Override
public void run() {
mLoadingAnimationDrawable =(AnimationDrawable) mLoadingImageView.getDrawable();
mLoadingAnimationDrawable.start();
}
}, 10);
}
@Override
public void dismiss() {
super.dismiss();
//結束幀動畫
mLoadingAnimationDrawable =(AnimationDrawable) mLoadingImageView.getDrawable();
mLoadingAnimationDrawable.stop();
}
}
main.xml如下:
loading.xml如下:
loadinganimfirst.xml如下:
loadinganimsecond.xml如下:
 android啟動界面
android啟動界面
啟動界面的效果圖: 實現的原理:在一個線程中讓幾幅圖片進行循環顯示,實現了動畫的效果。 主要的實現類LoadingView是自定義控件,繼承了ImageView,實現了R
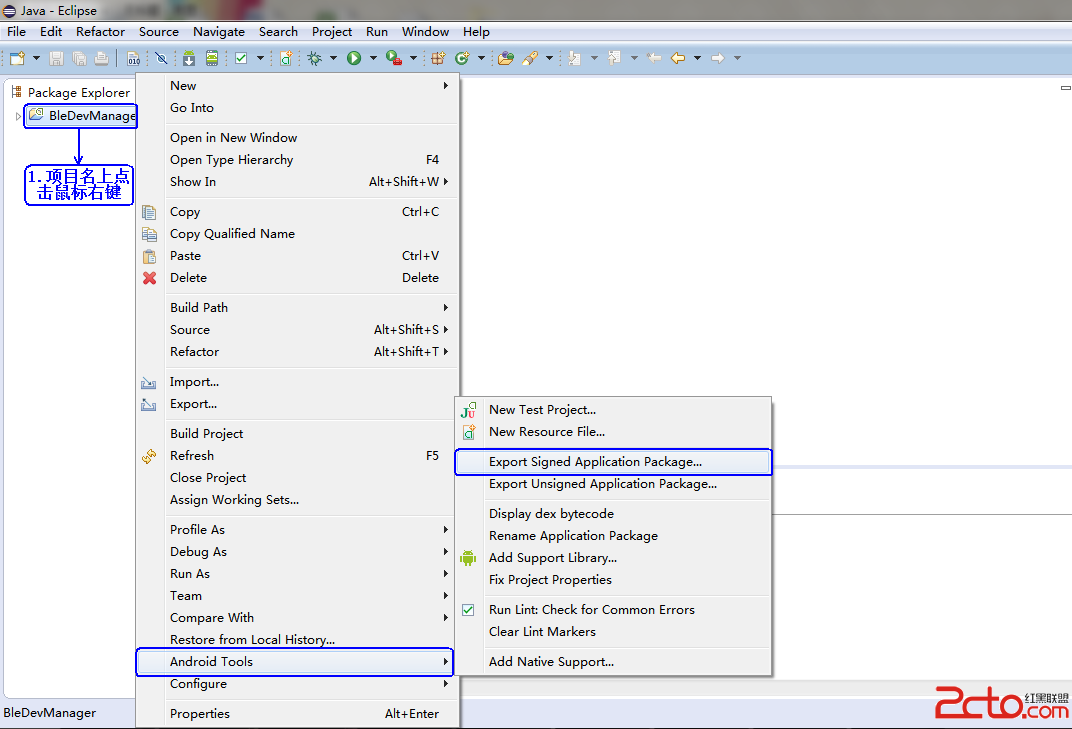
 安卓應用程序的簽名
安卓應用程序的簽名
簽名安卓應用程序Android應用以它的包名作為唯一標識。如果在同一部手機上安裝兩個包名相同的應用,後面安裝的應用就會覆蓋前面安裝的應用。為了避免這種情況的發生,Andr
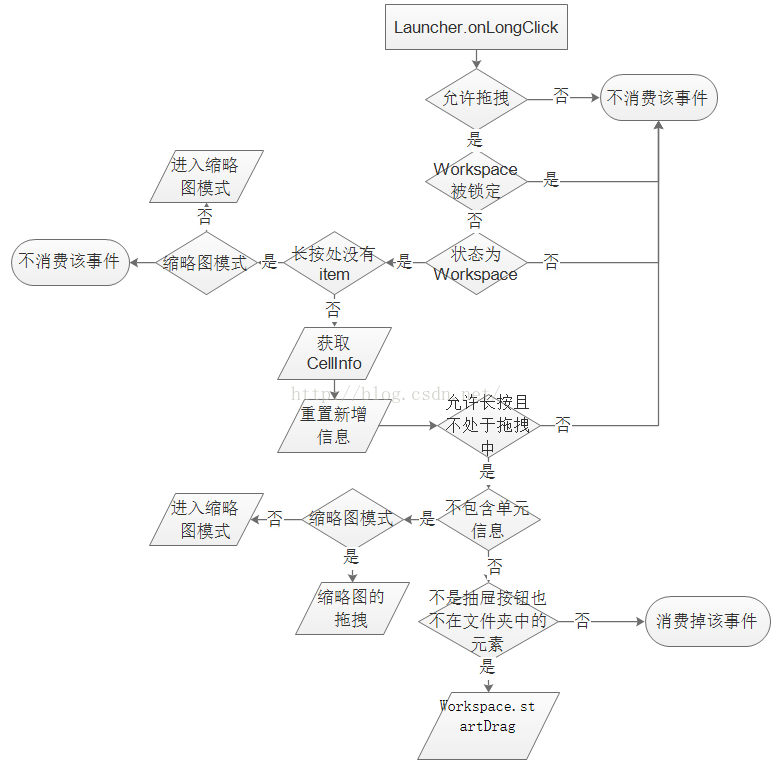
 Launcher3--拖拽
Launcher3--拖拽
在Launcher3中,有三處長按拖拽處理:主屏幕(Workspace)上的圖標和小部件文件夾中的圖標抽屜中的圖標和小部件這三種情況的拖拽處理是相似的的,我們只需知道其中
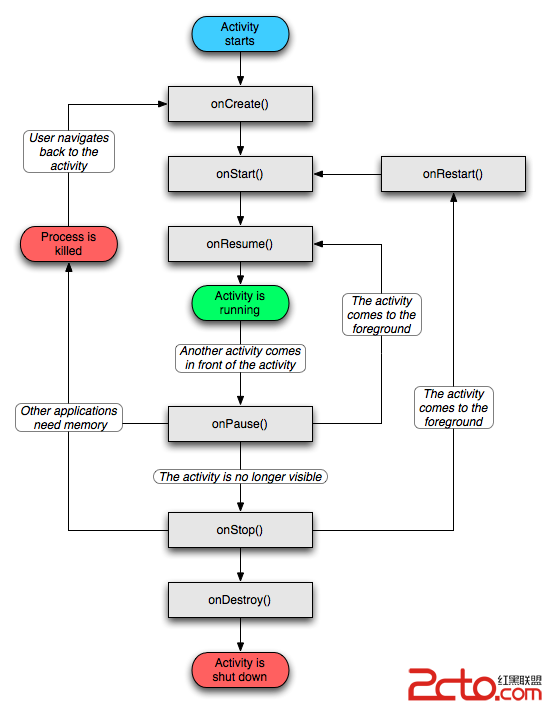
 Android開發之Activity和Fragment生命周期對比圖
Android開發之Activity和Fragment生命周期對比圖
一、Activity 生命周期 二、Fragment 生命周期 三、對比圖 四、測試代碼 [java] pa