編輯:關於Android編程

MainActivity如下:
package cc.textview5;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
import android.app.Activity;
/**
* Demo描述:
* 自定義控件實現帶清除功能的EditText
*
* 學習資料:
* http://blog.csdn.net/xiaanming/article/details/11066685
*
* Thank you very much
*/
public class MainActivity extends Activity {
private CleanableEditText mUserNameCleanableEditText;
private CleanableEditText mPassWordCleanableEditText;
private Button mLoginButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init(){
mUserNameCleanableEditText=(CleanableEditText) findViewById(R.id.userNameEditText);
mPassWordCleanableEditText=(CleanableEditText) findViewById(R.id.passwordEditText);
mLoginButton=(Button) findViewById(R.id.loginButton);
mLoginButton.setOnClickListener(new OnClickListenerImpl());
}
private class OnClickListenerImpl implements OnClickListener {
@Override
public void onClick(View view) {
if (TextUtils.isEmpty(mUserNameCleanableEditText.getText())) {
mUserNameCleanableEditText.setShakeAnimation();
Toast.makeText(MainActivity.this, "請輸入用戶名", Toast.LENGTH_SHORT).show();
}
if (TextUtils.isEmpty(mPassWordCleanableEditText.getText())) {
mPassWordCleanableEditText.setShakeAnimation();
Toast.makeText(MainActivity.this, "請輸入密碼", Toast.LENGTH_SHORT).show();
}
}
}
}
CleanableEditText如下:
package cc.textview5;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.CycleInterpolator;
import android.view.animation.TranslateAnimation;
import android.widget.EditText;
/**
* 在焦點變化時和輸入內容發生變化時均要判斷是否顯示右邊clean圖標
*/
public class CleanableEditText extends EditText {
private Drawable mRightDrawable;
private boolean isHasFocus;
public CleanableEditText(Context context) {
super(context);
init();
}
public CleanableEditText(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public CleanableEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init(){
//getCompoundDrawables:
//Returns drawables for the left, top, right, and bottom borders.
Drawable [] drawables=this.getCompoundDrawables();
//取得right位置的Drawable
//即我們在布局文件中設置的android:drawableRight
mRightDrawable=drawables[2];
//設置焦點變化的監聽
this.setOnFocusChangeListener(new FocusChangeListenerImpl());
//設置EditText文字變化的監聽
this.addTextChangedListener(new TextWatcherImpl());
//初始化時讓右邊clean圖標不可見
setClearDrawableVisible(false);
}
/**
* 當手指抬起的位置在clean的圖標的區域
* 我們將此視為進行清除操作
* getWidth():得到控件的寬度
* event.getX():抬起時的坐標(改坐標是相對於控件本身而言的)
* getTotalPaddingRight():clean的圖標左邊緣至控件右邊緣的距離
* getPaddingRight():clean的圖標右邊緣至控件右邊緣的距離
* 於是:
* getWidth() - getTotalPaddingRight()表示:
* 控件左邊到clean的圖標左邊緣的區域
* getWidth() - getPaddingRight()表示:
* 控件左邊到clean的圖標右邊緣的區域
* 所以這兩者之間的區域剛好是clean的圖標的區域
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
boolean isClean =(event.getX() > (getWidth() - getTotalPaddingRight()))&&
(event.getX() < (getWidth() - getPaddingRight()));
if (isClean) {
setText("");
}
break;
default:
break;
}
return super.onTouchEvent(event);
}
private class FocusChangeListenerImpl implements OnFocusChangeListener{
@Override
public void onFocusChange(View v, boolean hasFocus) {
isHasFocus=hasFocus;
if (isHasFocus) {
boolean isVisible=getText().toString().length()>=1;
setClearDrawableVisible(isVisible);
} else {
setClearDrawableVisible(false);
}
}
}
//當輸入結束後判斷是否顯示右邊clean的圖標
private class TextWatcherImpl implements TextWatcher{
@Override
public void afterTextChanged(Editable s) {
boolean isVisible=getText().toString().length()>=1;
setClearDrawableVisible(isVisible);
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before,int count) {
}
}
//隱藏或者顯示右邊clean的圖標
protected void setClearDrawableVisible(boolean isVisible) {
Drawable rightDrawable;
if (isVisible) {
rightDrawable = mRightDrawable;
} else {
rightDrawable = null;
}
//使用代碼設置該控件left, top, right, and bottom處的圖標
setCompoundDrawables(getCompoundDrawables()[0],getCompoundDrawables()[1],
rightDrawable,getCompoundDrawables()[3]);
}
// 顯示一個動畫,以提示用戶輸入
public void setShakeAnimation() {
this.setAnimation(shakeAnimation(5));
}
//CycleTimes動畫重復的次數
public Animation shakeAnimation(int CycleTimes) {
Animation translateAnimation = new TranslateAnimation(0, 10, 0, 10);
translateAnimation.setInterpolator(new CycleInterpolator(CycleTimes));
translateAnimation.setDuration(1000);
return translateAnimation;
}
}
main.xml如下:
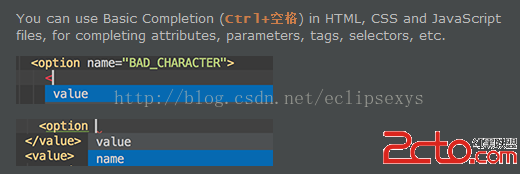
 Android Studio 100 tips and tricks
Android Studio 100 tips and tricks
本文是想總結一些Android Studio的使用技巧,對於大多數習慣了使用eclipse的人來說,可能會需要一段時間,但是如果看過下面的一些介紹,你就能體會到Andr
 Android自定義水波紋動畫Layout實例代碼
Android自定義水波紋動畫Layout實例代碼
話不多說,我們先來看看效果:Hi前輩搜索預覽這一張是《Hi前輩》的搜索預覽圖,你可以在這裡下載這個APP查看更多效果:http://www.wandoujia.com/a
 Android基礎入門教程——8.3.14 Paint幾個枚舉-常量值以及ShadowLayer陰影效果
Android基礎入門教程——8.3.14 Paint幾個枚舉-常量值以及ShadowLayer陰影效果
Android基礎入門教程——8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果標簽(空格分隔): Android基礎入門
 Android使用WindowManager構造懸浮view
Android使用WindowManager構造懸浮view
一般在android顯示一個View都是通過Activity的setContentView設置的,但是還有一種方法,可以直接使用WindowManager在整個應用的最上