前幾天曾經寫過ListView的使用方法,並且設計了一個QQ聯系人列表。今天在此基礎上講一下ExpandableListView的用法,與之前一樣,這裡分成兩節,首先講使用SimpleExpandableListAdapter的使用,後面如果搜集到足夠的材料會講一下自定義適配器的ExpandableListView的使用,到時候,會把之前的QQ聯系人列表進行一下升級。
與ListView類似,首先是xml布局文件,布局文件要有三個,一個是放置ExpandableListView的主布局文件,一個是一級條目的布局文件,另一個是二級條目(即子菜單)的布局文件。
main.xml
復制代碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- 注意這裡的id還是系統自帶的list -->
<ExpandableListView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
復制代碼
group_layout.xml
復制代碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/myGroup"
android:layout_width="match_parent"
android:layout_height="50dip"
android:paddingLeft="50dip"
android:textSize="12pt"
android:gravity="center_vertical"/>
</LinearLayout>
復制代碼
child_layout.xml
復制代碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/myChild"
android:layout_width="match_parent"
android:layout_height="40dip"
android:paddingLeft="70dip"
android:textSize="10pt"
android:gravity="center_vertical"/>
</LinearLayout>
復制代碼
然後就設置一下MainActivity類就可以了,這裡MainActivity類需要繼承 ExpandableListView類
復制代碼
package com.example.android_expandablelistview;
import java.util.*;
import android.os.Bundle;
import android.app.Activity;
import android.app.ExpandableListActivity;
import android.view.Menu;
import android.widget.SimpleExpandableListAdapter;
public class MainActivity extends ExpandableListActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//設置一級條目的數據
String[] keysOfGroup={"groupName"};
String[] valuesOfGroup={"group1","group2"};
ArrayList<HashMap<String,String>> listOfGroup=getDataList(keysOfGroup, valuesOfGroup);
//設置二級條目的數據,一級條目有幾個,就要創建幾個二級條目的list
String[] keysOfChild={"childName"};
//因為不同的一級條目內的子條目對應的鍵名應該是統一的,所以這裡不再單獨為每一個子條目設計鍵名,而是用二級條目共有的鍵名
//group1的子條目的Value值
String[] valuesOfChild1={"child1Data1","child1Data2"};
//group2的子條目的Value值
String[] valuesOfChild2={"child2Data1"};
ArrayList<HashMap<String,String>> listOfChild1=getDataList(keysOfChild, valuesOfChild1);
ArrayList<HashMap<String,String>> listOfChild2=getDataList(keysOfChild, valuesOfChild2);
//還要定義一個List對象,將所有的二級條目對應的List按照與group相對應的順序裝進一個list中
ArrayList<ArrayList<HashMap<String,String>>> childs=new ArrayList<ArrayList<HashMap<String,String>>> ();
childs.add(listOfChild1);
childs.add(listOfChild2);
//創建SimpleExpandableListAdapter對象,這裡用的是最簡單的那個構造方法!
SimpleExpandableListAdapter adapter=new SimpleExpandableListAdapter(this, listOfGroup,
R.layout.group_layout, keysOfGroup,new int[]{R.id.myGroup},
childs,R.layout.child_layout,keysOfChild,new int[]{R.id.myChild});
setListAdapter(adapter);
}
//構造一個能夠返回List<Map<String,String>>對象的方法
/**
*
* @param keys List中Map的鍵名,
* @param values 一個List中包含的全部Item的值,因為每一個Item又對應多個鍵名,所以使用了一個二維Vector的形式
* @return list
*/
private ArrayList<HashMap<String,String>> getDataList(String[] keys, String[]values){
ArrayList<HashMap<String,String>> list=new ArrayList<HashMap<String,String>>();
for(int i=0; i<values.length/keys.length; i++){
HashMap<String,String> map=new HashMap<String,String>();
for(int j=0;j<keys.length; j++ ){
map.put(keys[j], values[i*keys.length+j]);
}
list.add(map);
}
return list;
}
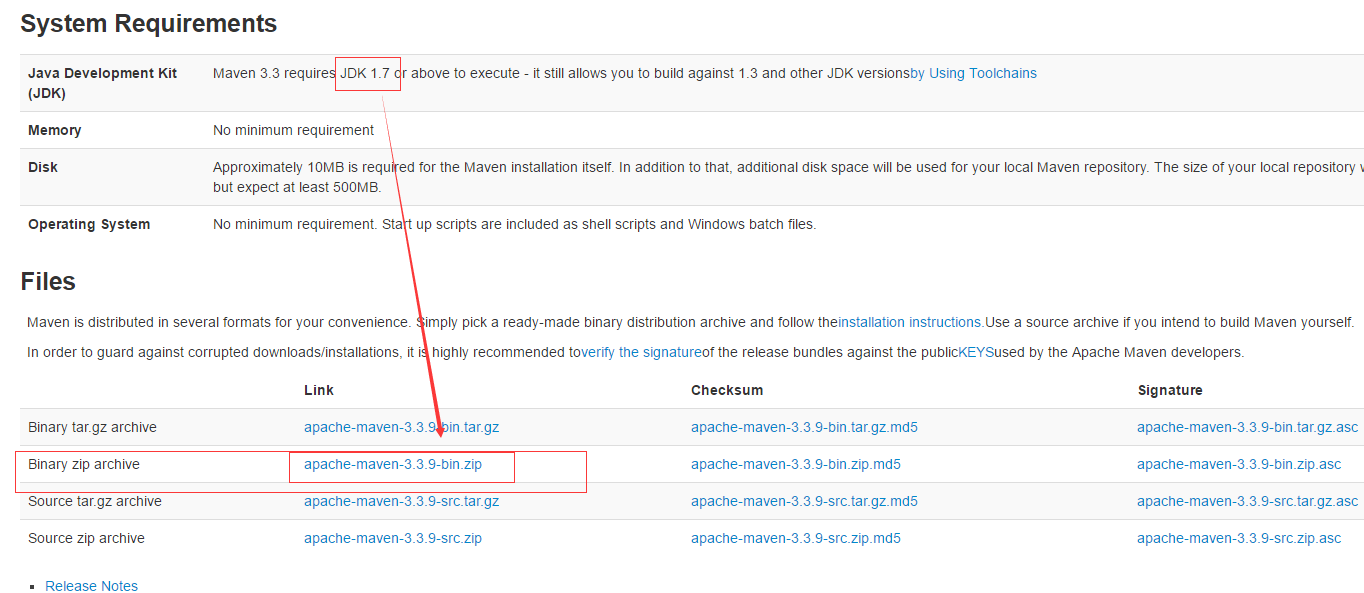
 Maven基礎與私服搭建
Maven基礎與私服搭建
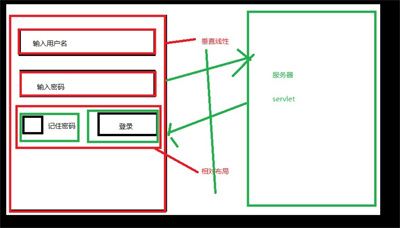
 Android開發登陸案例
Android開發登陸案例
 Android簡單創建一個Activity的方法
Android簡單創建一個Activity的方法
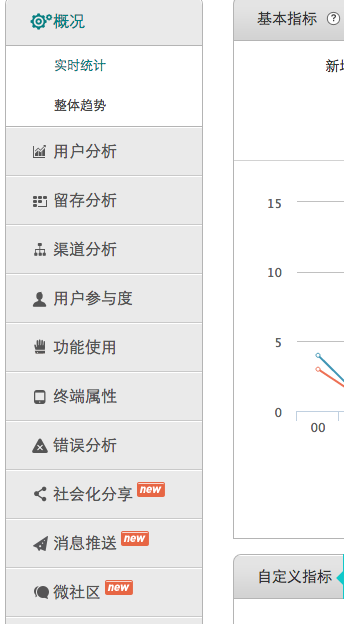
 android產品研發(八)--)App數據統計
android產品研發(八)--)App數據統計