編輯:關於Android編程
在一個Android應用中,Layout是開發中的一個很重要環節,Layout是組成UI不可缺少的一部分。
Android.view.View和android.view.ViewGroup
android中的常見UI控件均會擴展View和ViewGroup其中有一部分是專門用來控制其子View位置和大小,這些類我們稱為布局管理器。
1.LayoutParams是ViewGroup內部類,包含了ViewGroup的布局參數,用來告訴它們的父類它們想怎麼在父類中布局(大小和位置),所有在LayoutParams及其子類中定義的布局參數在xml中定義都是通過layout_***定義的。
LayoutParams只提供了兩個參數設定:
layout_width 元素的高度(fill_parent | match_parent | wrap_content | *dip)
layout_height 元素的寬度(同上)
2.MarginLayoutParams也是ViewGroup一個內部類,它繼承了LayoutParams類,用來擴展LayoutParams的屬性,設置參數。
MarginLayoutParams添加了四個參數設定:
layout_marginLeft 相對於本元素左邊界的偏移
layout_marginRight 相對於本元素右邊界的偏移
layout_marginTop, 相對於本元素上邊界的偏移
layout_marginBottom 相對於本元素下邊界的偏移
以上的兩種Layout參數,所有布局中的子ViewGroup和子View都可以使用
下面講述5種布局:
線性布局是Android布局中最簡單的布局,也是最常用,最實用的布局。
android:orientation線形布局的對齊方式 : vertical(垂直) 和 horizontal(水平)
LayoutParams中的特殊參數:
layout_weight 權值
layout_gravity 相對於父元素的重力值(默認top|left):
(top|bottom|left|right|center_vertical|fill_vertical |center_ horizontal
|fill_ horizontal | center| fill)
android:gravity
android:layout_gravity
他們的區別在於:
android:gravity屬性是對該view中內容的限定.比如一個button 上面的text. 你可以設置該text相對於view的靠左,靠右等位置.
android:layout_gravity是用來設置該view相對與父view的位置.比如一個button在linearlayout裡,你想把該button放在linearlayout裡靠左、靠右等位置就可以通過該屬性設置.
android:gravity用於設置View中內容相對於View組件的對齊方式,而android:layout_gravity用於設置View組件相對於Container的對齊方式。
原理跟android:paddingLeft、android:layout_marginLeft有點類似。如果在按鈕上同時設置這兩個屬性。
android:paddingLeft="30px" 按鈕上設置的內容離按鈕左邊邊界30個像素
android:layout_marginLeft="30px" 整個按鈕離左邊設置的內容30個像素
下面回到正題, 我們可以通過設置android:gravity=”center”來讓EditText中的文字在EditText組件中居中顯示;
同時我們設置EditText的android:layout_gravity=”right”來讓EditText組件在LinearLayout中居右顯示。看下效果:
RelativeLayout允許子元素指定他們相對於其它元素或父元素的位置(通過ID 指定)。因此,你可以以右對齊,或上下,或置於屏幕中央的形式來 排列兩個元素。元素按順序排列,因此如果第一個元素在屏幕的中央,那麼相對於這個元素的其它元素將以屏幕中央的相對位置來排列。如果使用XML 來指定這個 layout ,在你定義它之前,被關聯的元素必須定義。
這個布局是最靈活的布局,因此復雜的布局我們多用這個布局。
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相對於父元素完全居中
android:layout_alignParentBottom 貼緊父元素的下邊緣
android:layout_alignParentLeft 貼緊父元素的左邊緣
android:layout_alignParentRight 貼緊父元素的右邊緣
android:layout_alignParentTop 貼緊父元素的上邊緣
android:layout_alignWithParentIfMissing 若找不到兄弟元素以父元素做參照物
android:layout_below 在某元素的下方
android:layout_above 在某元素的上方
android:layout_toLeftOf 在某元素的左邊
android:layout_toRightOf 在某元素的右邊
android:layout_alignBaseLine 該控件的baseline和給定ID的控件的Baseline對齊
android:layout_alignTop 本元素的上邊緣和某元素的的上邊緣對齊
android:layout_alignLeft 本元素的左邊緣和某元素的的左邊緣對齊
android:layout_alignBottom 本元素的下邊緣和某元素的的下邊緣對齊
android:layout_alignRight 本元素的右邊緣和某元素的的右邊緣對齊
android:layout_marginBottom 離某元素底邊緣的距離
android:layout_marginLeft 離某元素左邊緣的距離
android:layout_marginRight 離某元素右邊緣的距離
android:layout_marginTop 離某元素上邊緣的距離
TableLayout 將子元素的位置分配到行或列中。一個TableLayout 由許多的TableRow 組成,每個TableRow 都會定義一個 row(事實上,你可以定義其它的子對象)。
TableLayout 容器不會顯示row 、cloumns 或cell 的邊框線。每個row擁有0個或多個的cell;每個cell 擁有一個View對象。
表格由列和行組成許多的單元格。表格允許單元格為空。單元格不能跨列,這與HTML 中的不一樣。
特殊的參數:
android:stretchColumns 伸展的列的索引
android:shrinkColumns 收縮的列的索引
android:collapseColumns 倒塌的列的索引(即銷毀)
表示兩行兩列的一個表格。 android:gravity=”center”書面解釋是權重比。其實就是讓它居中顯示。
它還可以動態添加裡面的每行每列。如下代碼所示:
TableLayout tableLayout = (TableLayout) findViewById(R.id.table01);
TableRow tableRow = new TableRow(this);
TextView temp = new TextView(this);
temp.setText("text的值");
tableRow.addView(temp);
android:stretchColumns=”1,2,3,4″ 它的意思就是自動拉伸1,2,3,4列。
AbsoluteLayout可以讓子元素指定准確的x/y坐標值,並顯示在屏幕上。(0, 0)為左上角,當向下或向右移動時,坐標值將變大。
AbsoluteLayout沒有頁邊框,允許元素之間互相重疊(盡管不推薦)。我們通常不推薦使用
AbsoluteLayout,除非你有正當理由要使用它,因為它使界面代碼太過剛性,以至於在不同的設備上可能不能很好地工作。
LayoutParams中特殊的參數 :
layout_x x方向的坐標
layout_y y方向的坐標
FrameLayout是最簡單的一個布局對象。它被定制為你屏幕上的一個空白備用區域,之後你可以在其中填充一個單一對象。比如,一張你要發布的圖片。所有的子元素將會固定在屏幕的左上角;你不能為FrameLayout中的一個子元素指定一個位置。後一個子元素將會直接在前 一個子元素之上進行覆蓋填充,把它們部份或全部擋住(除非後一個子元素是透明的)。
裡面可以放多個控件,不過控件的位置都是相對位置
LayoutParams中特殊的參數 :
layout_gravity 相對於父元素的重力值(用法同LinearLayout)
注意事項:
各布局不要亂用各自的屬性。比如把屬於AbsoluteLayout布局的android:layout_x和android:layout_y用到LinearLayout布局或RelativeLayout布局,或者把RelativeLayout布局的 below,rightof等屬性應用到其他布局中。這樣做雖然不會報錯,但是根本達不到我們需要的效果。
關於android:layout_width=”fill_parent”和android:layout_height=”wrap_content” ,這是對每個布局寬和高的設置。wrap_content可表示隨著其中控件的不同而改變這個布局的寬度或高度,類似於自動設置寬和高,fill_parent使布局填充整個屏幕,另外還有一種match_parent,它本質上和 fill_parent 一樣,並從API Level8開始替代fill_parent。
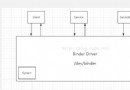
 淺談binder機制
淺談binder機制
前段時間一直在看有關Binder的知識,最近剛好有時間,總結一些一些知識,希望和大家交流學習。說起Binder我相信大家學android開發的多多少少都對binder有些
 Android自定義View Flyme6的Viewpager指示器
Android自定義View Flyme6的Viewpager指示器
最新更新的Flyme6整體效果不錯,動畫效果增加了很多了,看了看flyme6的Viewpager指示器,覺得有點意思,就模仿寫了一下,整體效果如下: GradleJitP
 Android學習筆記之AsyncTask實現文件下載任務
Android學習筆記之AsyncTask實現文件下載任務
(1)該文件下載主要演示異步任務下載圖片 (2)布局代碼如下:一個ImageView用於存放下載的圖片,Button用於開始異步任務下載
 Android控件使用 — 12個Material Design風格控件的使用
Android控件使用 — 12個Material Design風格控件的使用
1、AppBarLayout、ToolBarAppBarLayout 是繼承LinerLayout實現的一個ViewGroup容器組件,它是為了Material Desi