編輯:關於Android編程
首先我們要先了解關於View在3.0之後引入的幾個新的屬性,並設置了其getter和setter方法:
1)translationX 和 translationY:這兩個屬性控制了View所處的位置,它們的值是由layout容器設置的,是相對於坐標原點(0,0左上角)的一個偏移量。
2)rotation, rotationX 和 rotationY:控制View繞著軸點(pivotX和pivotY)旋轉。
3)scaleX 和 scaleY:控制View基於pivotX和pivotY的縮放。
4)pivotX 和 pivotY:旋轉的軸點和縮放的基准點,默認是View的中心點。
5)x 和 y:描述了view在其父容器中的最終位置,是左上角左標和偏移量(translationX,translationY)的和。
6)aplha:透明度,1是完全不透明,0是完全透明。
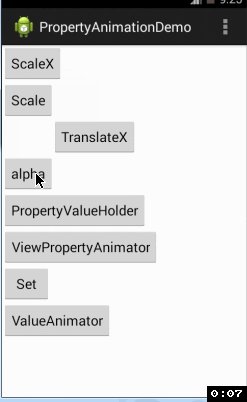
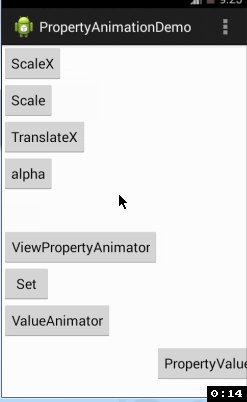
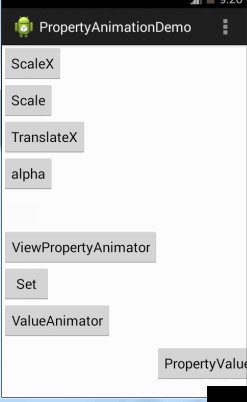
照例,先上效果Gif,然後再來講解一下各種效果的實現。

同樣的,在Property Animation機制中,同樣可以通過XML 或者直接在Java中來定義我們的動畫效果。
比如上面展示中ScaleX 按鈕,其效果是在 res/animator/scalex.xml 中定義的,在這裡也要說明一下,定義在 animator中不是必須的,但是是android推薦的,因為在eclipse開發中,ADT插件(ADT 11.0.0+)只會去搜尋 res/animator 這個路徑,如果不是定義在這個文件夾裡面,我們在開發的時候,就沒法利用ADT的布局工具了。
在XML中要利用objectAnimator來定義我們的某個屬性的效果,所以:
1)propertyName 當然是一定要的啦,理論上這個屬性的值可以是對象中的任何有get/set方法的屬性,不過我們這裡是對View來說,所以一般而言,就是上面新加的那幾種新屬性了。
2)duration 持續時間
3)valueFrom 和 valueTo:這就是動畫開始和結束時,這個屬性相對應的值了,如果我們是縮放的話,當然就是倍數了,如果是平移(Translation)的話,那麼就是距離了。
4)repeatCount 和 repeatMode:這兩個和View Animation 中是一樣的,就不多說了。
在xml中定義好了之後,接下來就要在Java中調用了,如下:
Button btnScaleX = (Button)findViewById(R.id.buttonScaleX);
btnScaleX.setOnClickListener(this);
scaleXAnimator = (ObjectAnimator)AnimatorInflater.loadAnimator(this, R.animator.scalex);
scaleXAnimator.setTarget(btnScaleX);
...
public void onClick(View v) {
switch(v.getId()){
case R.id.buttonScaleX:
scaleXAnimator.start();
break;
...
1)當然,首先要找到我們動畫的對象了,在demo中就是那個scaleX的button了。
2)利用AnimationInflater類的loadAnimator方法來獲取我們的ObjectAnimator對象
3)利用setTarget(View)方法來設置這個動畫應用的對象,在這裡就是我們的按鈕了。
4)觸發動畫效果,就是調用其start方法了。
當動畫效果開始後,我們發現它就只是在x方向上變大,腫了,那我們要在Y方向上怎麼辦,在XML中一個ObjectAnimator只能對應於一個屬性,所以下面就是Set的展現了,跟View Animation一樣,set也是將幾個效果給弄在一起,一次性執行也行,順序執行也行,只要設置其ordering屬性就好。
第二個按鈕scale,就是在X方向上和Y方向上同時進行的,其定義如下:
而在Java中呢,這個xml對應的對象已經不是ObjectAnimator了,而是AnimatorSet了,其代碼如下:
Button btnScale = (Button)findViewById(R.id.buttonScale); btnScale.setOnClickListener(this); animatorScaleSet = (AnimatorSet)AnimatorInflater.loadAnimator(this, R.animator.scale); animatorScaleSet.setTarget(btnScale);
Button buttonSet = (Button) findViewById(R.id.buttonSet);
buttonSet.setOnClickListener(this);
animationSet = new AnimatorSet();
animationSet.playTogether(
ObjectAnimator.ofFloat(buttonSet, alpha, 1,0,1),
ObjectAnimator.ofFloat(buttonSet, translationX, 0f,400f,0f),
ObjectAnimator.ofFloat(buttonSet, rotation, 0,180,360)
);
animationSet.setDuration(1000);
animationSet.addListener(new AnimatorListener() {
@Override
public void onAnimationStart(Animator arg0) {}
@Override
public void onAnimationRepeat(Animator arg0) {}
@Override
public void onAnimationEnd(Animator arg0) {}
@Override
public void onAnimationCancel(Animator arg0) {}
});
1)我們先通過ObjectAnimator的工廠方法創建幾個ObjectAnimator:
1.1)target:動畫效果的實施對象,也就是demo中的set按鈕。
1.2)propertyName:對應的屬性,如alpha,translationX等等。
1.3)values:這是一組值,就是由什麼值變動到另外一個什麼值,再到什麼什麼值。。。之類的。
* @param target The object whose property is to be animated. This object should
* have a public method on it called setName(), where name is
* the value of the propertyName parameter.
* @param propertyName The name of the property being animated.
* @param values A set of values that the animation will animate between over time.
* @return An ObjectAnimator object that is set up to animate between the given values.
*/
public static ObjectAnimator ofFloat(Object target, String propertyName, float... values) {
ObjectAnimator anim = new ObjectAnimator(target, propertyName);
anim.setFloatValues(values);
return anim;
}
2)然後通過 AnimatorSet的playTogether方法或者playAfter, playBefore等方法將其加入到set中,如果不加入到set的話,就是對
3)給set設置相對應的如duration之類的屬性
4)我們還能夠給Animator添加一個Listener,讓它能夠對Animator的幾個關鍵點進行響應,分別是開始,結束,重復,取消時的響應函數,在這裡有一點要注意的就是:
4.1)如果添加的是 AnimatorListener,則其四個函數都要實現
4.2)我們也可以添加 AnimatorListenerAdapter,它是以AnimatorListener的封裝,實現了上面的幾個空方法,我們只需要實現我們想要的方法就好了,比如:
new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animator){
final Button button = (Button) findViewById(R.id.buttonViewPropAnimator);
button.animate().alpha(1).translationX(0f).start();
}
})
5)最後在onClick事件中調用其start方法。
不過在Java中,如果要實現一個對象不同屬性的動畫效果,除了Set,我們還可以利用PropertyValuesHolder和ViewPropertyAnimator對象來實現,具體做法如下:
PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat(translationX,0f,300f); PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat(translationY,0f,300f); translateAnimator = ObjectAnimator.ofPropertyValuesHolder(buttonProValHolder, pvhX,pvhY); translateAnimator.setDuration(2000);
case R.id.buttonViewPropAnimator:
v.animate().translationX(100f).alpha(0).setListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animator){
final Button button = (Button) findViewById(R.id.buttonViewPropAnimator);
button.animate().alpha(1).translationX(0f).start();
}
}).start();
1)先利用view的animate() 方法返回一個ViewPropertyAnimator對象,然後調用其translationX,alpha等方法,也可以給其添加listener。 2)最後調用其start方法即可。
P.S. 大家有沒有發現,在View Animation中,當我們移動一個按鈕到另外一個地方的時候,要響應按鈕的點擊事件的時候,我們必須在原來的位置點擊,那麼在Property Animation中呢,當然是不用啦,大家可以在demo中試試。
P.S. 大家有沒有發現,PropertyAnimation基本上都是用animator,而不是用animation了呢?
P.S. 大家如果有興趣,還可以了解一下View Animation 是怎麼樣的呢,傳送門:
Android動畫學習Demo(1) 關於ViewAnimation的用法及總結
 Android中利用動態加載實現手機淘寶的節日特效
Android中利用動態加載實現手機淘寶的節日特效
相信去年聖誕節打開過手機淘寶的童鞋都會對當時的特效記憶猶新吧:全屏飄雪,旁邊還有個小雪人來控制八音盒背景音樂的播放,讓人有種身臨其境的感覺,甚至忍不住想狠狠購物了呢(誤)
 Android基礎——屬性動畫賞析
Android基礎——屬性動畫賞析
經常看一些大神的博客,大多數大神開篇都輕談一些國內比較專注的事和一些身邊瑣事,以表自己心情感悟。像我這種菜雞就直接步入正題吧。畢竟這東西就這麼簡單。Android動畫效果
 android開發環境搭建中容易遇到的問題和疑惑
android開發環境搭建中容易遇到的問題和疑惑
1.JDK是向下兼容的,JDK安裝高版本,eclipse、ADT、SDK安裝低本版本是可以的。2.eclipse的版本與ADT、SDK的版本必須是匹配的。無論是低版本的e
 Eclipse中查看Android模擬器SD卡目錄
Eclipse中查看Android模擬器SD卡目錄
有時候用到Android模擬器來模擬SD卡相關操作,在Eclipse中可以直接查看SD卡目錄; 首先,新建模擬器的時候要創建SD卡,存儲的大小根據需要創建; 啟動模擬