最近學習Android開發的時候,發現網上對於設計選項卡的教程很亂,因此結合Mars老師的視頻,在這裡做一下總結以備參考。
這裡創建三個Activity,一個是TabActivity ,另外兩個分別是兩個選項卡對應的Activity。
第一步 創建三個Activity並在AndroidManifest文件中進行注冊;
復制代碼
<activity
android:name="com.example.android_tabname.MainActivity">
<intent-filter >
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<activity
android:name="com.example.android_tabname.TabOne">
</activity>
<activity
android:name="com.example.android_tabname.TabTwo">
</activity>
復制代碼
然後設置MainActivity 的布局:
復制代碼
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 最外層是一個TabHost控件,對應了MianActivity,注意這裡的id需要用系統自帶的id -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--不要忘記設置方向 -->
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
</TabHost>
復制代碼
然後是TabOne和TabTwo的布局:二者是一樣的,所以只貼了一個
復制代碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="This is TabTwo"
android:textSize="50dip"/>
</LinearLayout>
復制代碼
第二步 在MainActivity中創建TabHost和TabHost.TabSpec對象,然後調用setIndicator() 和setContent() 方法,最後再調用TabHost的addTab()方法,將選項卡添加到選項卡控件中,程序如下:
復制代碼
package com.example.android_tabname;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.*;
public class MainActivity extends TabActivity{
TabHost tabHost=null; //選項卡控制器
TabHost.TabSpec tabSpecA,tabSpecB=null; //選項卡,這裡選項卡最好不用混用,有幾個選項卡就設置幾個對象
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//獲得TabHost實例;
tabHost=getTabHost();
//獲得TabHost.TabSpec對象實例;
tabSpecA=tabHost.newTabSpec("One");
//為TabSpec對象設置指示器
tabSpecA.setIndicator("TabA",getResources().getDrawable(android.R.drawable.ic_media_play));
//為選項卡設置內容,這裡需要創建一個intent對象
Intent intentA=new Intent();
intentA.setClass(this, TabOne.class);
tabSpecA.setContent(intentA);
//然後創建第二個選項卡:
tabSpecB=tabHost.newTabSpec("Two");
tabSpecB.setIndicator("TabB",getResources().getDrawable(android.R.drawable.ic_media_next));
Intent intentB=new Intent();
intentB.setClass(this, TabTwo.class);
tabSpecB.setContent(intentB);
//最後一步,把兩個選項卡TabSpec添加到選項卡控件TabHost中
tabHost.addTab(tabSpecA);
tabHost.addTab(tabSpecB);
}
}
復制代碼
另外兩個Activity只是設置了一下布局文件,後續可以根據不同需要進行擴展。代碼如下:
復制代碼
package com.example.android_tabname;
import android.app.Activity;
import android.os.Bundle;
public class TabOne extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_tabone);
}
}
復制代碼
復制代碼
package com.example.android_tabname;
import android.app.Activity;
import android.os.Bundle;
public class TabTwo extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_tabtwo);
}
}
 android TCP 和 UDP總結
android TCP 和 UDP總結
 微信的錢可以轉到支付寶嗎|微信的錢怎麼轉到支付寶
微信的錢可以轉到支付寶嗎|微信的錢怎麼轉到支付寶
 andriod 在windows上環境配置
andriod 在windows上環境配置
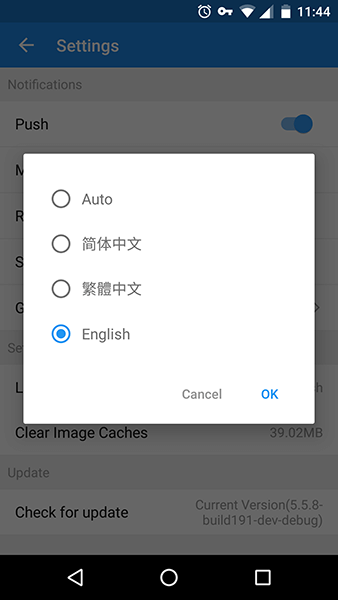
 Android實現app應用多語言切換功能
Android實現app應用多語言切換功能