編輯:關於Android編程
android Pull-to-refresh 動畫實現
現在很多應用都使用的pull-to-refresh 動畫效果,包括微博、微信、QQ等。
這裡示例性的實現pull-to-refresh 動畫效果,並增加了額外的圖片放大、透明度、位移等動畫。這些動畫也被經常使用。
實現效果:
http://v.youku.com/v_show/id_XNjY0MTQzODQ4.html
java文件
package com.buptfarmer.devapp;
import static com.nineoldandroids.view.ViewPropertyAnimator.animate;
import com.nineoldandroids.animation.Animator;
import com.nineoldandroids.animation.AnimatorListenerAdapter;
import com.nineoldandroids.view.ViewHelper;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewConfiguration;
import android.view.View.OnTouchListener;
import android.view.animation.RotateAnimation;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class PullAnimationExample extends Activity {
private TextView mRefreshText;
private TextView mAaaText;
private ImageView mHeaderImg;
private LinearLayout mBottom;
private LinearLayout mHolder;
private int mCount;
private RotateAnimation mFlipAnimation;
private RotateAnimation mReverseFlipAnimation;
private int mSlop;
private boolean mSwiping;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ViewConfiguration vc = ViewConfiguration.get(this);
mSlop = vc.getScaledTouchSlop();
initView();
mFlipAnimation = new RotateAnimation(0, -180,
RotateAnimation.RELATIVE_TO_SELF, 0.5f,
RotateAnimation.RELATIVE_TO_SELF, 0.5f);
mFlipAnimation.setFillAfter(true);
mReverseFlipAnimation = new RotateAnimation(-180, 0,
RotateAnimation.RELATIVE_TO_SELF, 0.5f,
RotateAnimation.RELATIVE_TO_SELF, 0.5f);
mReverseFlipAnimation.setFillAfter(true);
}
private void initView() {
setContentView(R.layout.pull_animation_example);
mHolder = (LinearLayout) findViewById(R.id.holder);
mHeaderImg = (ImageView) findViewById(R.id.header_img);
ViewHelper.setAlpha(mHeaderImg, 0.3f);
mRefreshText = (TextView)findViewById(R.id.refresh);
mRefreshText.setVisibility(View.INVISIBLE);
mAaaText = (TextView) findViewById(R.id.aaa);
mBbbText = (TextView) findViewById(R.id.bbb);
mBottom = (LinearLayout) findViewById(R.id.buttom);
mHolder.setOnTouchListener(new OnTouchListener() {
private float mDownX;
private float mDownY;
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: {
mDownX = event.getX();
mDownY = event.getY();
mRefreshText.setVisibility(View.VISIBLE);
mRefreshText.setText("pull to refresh");
break;
}
case MotionEvent.ACTION_MOVE: {
float deltaX = Math.abs(event.getX() - mDownX);
float deltaY = Math.abs(event.getY() - mDownY);
if (deltaY > mSlop && deltaY > 0) {
mSwiping = true;
v.getParent().requestDisallowInterceptTouchEvent(true);
float percent = Math.min(0.2f, Math.abs(deltaY) / mHeaderImg.getMeasuredHeight());
ViewHelper.setScaleX(mHeaderImg,
1f + 3f * percent);
ViewHelper.setScaleY(mHeaderImg,
1f + 3f * percent);
ViewHelper.setAlpha(mHeaderImg,
Math.min(1f, 0.3f+3f * percent));
ViewHelper.setTranslationY(mBottom, deltaY);
if(deltaY > mRefreshText.getHeight()){
mRefreshText.setText("release to refresh");
}
}
break;
}
case MotionEvent.ACTION_UP: {
if (mSwiping) {
mSwiping = false;
ViewHelper.setScaleX(mHeaderImg, 1f);
ViewHelper.setScaleY(mHeaderImg, 1f);
ViewHelper.setAlpha(mHeaderImg, 0.3f);
animate(mHeaderImg).alpha(0.3f).scaleX(1f).scaleY(1f).setListener(null);
animate(mBottom).translationY(0).setListener(null);
updateText();
mRefreshText.setVisibility(View.INVISIBLE);
mRefreshText.setText("refreshing...");
}
break;
}
default: {
break;
}
}
return true;
}
});
}
private void updateText() {
animateText(mAaaText, new AnimationCallback() {
@Override
public void onAnimation() {
// TODO Auto-generated method stub
mAaaText.setText("update " + mCount++);
}
});
}
public static void animateText(final View view, final AnimationCallback callback) {
int origHeight = view.getHeight();
animate(view).translationY(origHeight).alpha(0).scaleX(0.5f).scaleY(0.5f)
.setListener(new AnimatorListenerAdapter() {
public void onAnimationEnd(Animator animation) {
if (callback != null) {
callback.onAnimation();
}
animate(view).translationY(0).alpha(1).scaleX(1f).scaleY(1f).setListener(null);
};
});
}
public interface AnimationCallback {
public void onAnimation();
}
}
layout xml 文件
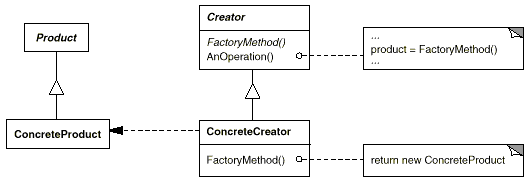
 [Android基礎系列]設計模式(一)
[Android基礎系列]設計模式(一)
前言 這篇文章可以說是java基礎的范疇,為了下一篇Android開發中的常用設計模式做一下鋪墊,也順便反思一下。 正文 設計模式分類 分類方式是多樣的,
 Android仿QQ好友列表實現列表收縮與展開
Android仿QQ好友列表實現列表收縮與展開
ExpandableListView是一個垂直滾動顯示兩級列表項的視圖,與ListView不同的是,它可以有兩層:每一層都能夠被獨立的展開並顯示其子項。好友QQ列表,可以
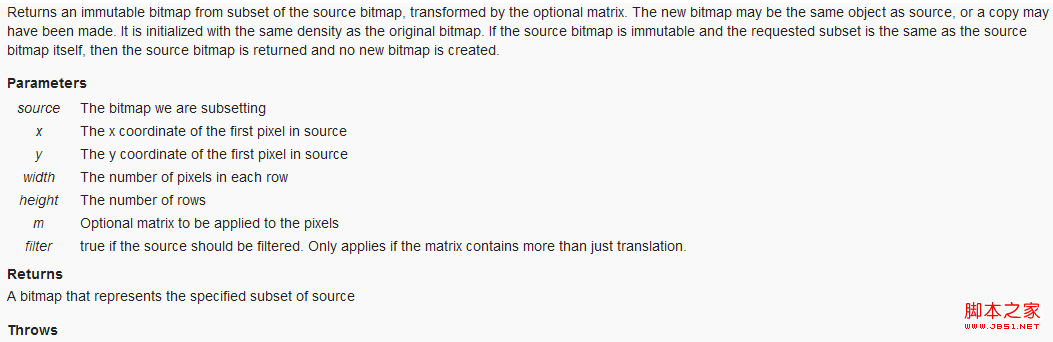
 Android圖片處理:識別圖像方向並顯示實例教程
Android圖片處理:識別圖像方向並顯示實例教程
在Android中使用ImageView顯示圖片的時候發現圖片顯示不正,方向偏了或者倒過來了。 解決這個問題很自然想到的分兩步走: 1、自動識別圖像方向,計算旋轉角度;
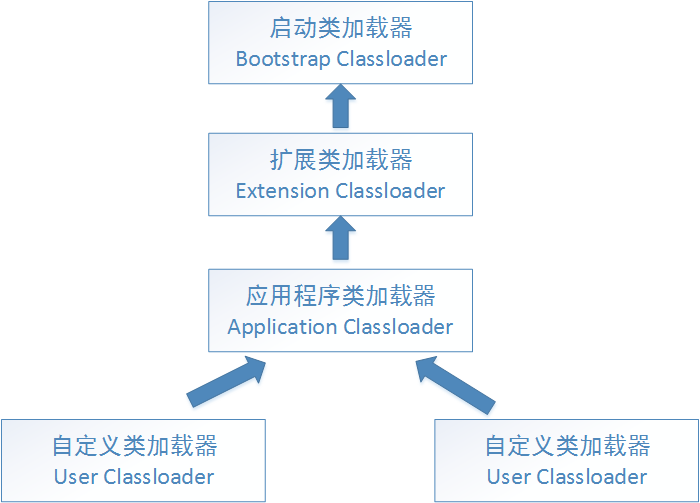
 Android動態加載學習總結(一):類加載器
Android動態加載學習總結(一):類加載器
前言:動態加載在應用開發中有著很重要的地位,當我們項目越來越大,我們可以通過插件化來減少應用的內存,然後動態加載那些插件。還有一個方面,如果我們的應用頻繁的更新,頻繁的發