編輯:關於Android編程
可以在我的新頁面看到這篇文章
因為論文中的算法要應用在Android App中,所以不可避免的會牽扯到與後台服務器之間的交互,其中比較容易出現的問題就是大家早已熟悉的中文亂碼問題雖然已經考慮到會出現這方面的問題,在代碼裡面已經提前考慮Encoding的問題,但還是經歷了一些小曲折。
起始客戶端的代碼如下:
HttpClient client = new DefaultHttpClient();
HttpPost post = new HttpPost(url);
JSONObject obj = new JSONObject();
obj.put("addr",XXX);
obj.put("city", XXX);
post.setEntity(new StringEntity(nameValuePairs.toString());
StringEntity se = new StringEntity(obj.toString(),"UTF-8");
se.setContentEncoding("UTF-8");
se.setContentType("application/json");
post.setEntity(se);
HttpResponse response = client.execute(post);
以為在new StringEntity的時候加上了一個charset設置會避免出現問題,但是提交到server以後還是出現了亂碼問題。中文全是問號,用Eclipse看了HttpRequest裡面的Content的Encoding設定還是null。
於是Google了一圈後回來用了另一種封裝JSON的方式:
HttpClient client = new DefaultHttpClient();
HttpPost post = new HttpPost(url);
JSONObject obj = new JSONObject();
obj.put("addr",XXX);
obj.put("city", XXX);
NameValuePair nameValuePair = new BasicNameValuePair("json",
obj.toString());
List nameValuePairs = new ArrayList();
nameValuePairs.add(nameValuePair);
UrlEncodedFormEntity encodedHE = new UrlEncodedFormEntity(nameValuePairs, HTTP.UTF_8);
post.setEntity(encodedHE);
HttpResponse response = client.execute(post);
沒錯,用了UrlEncodedFormEntity來直接生成一個本身就帶有CharsetEncoding的對象,再用POST傳到後台,不過問題依然存在,依然是問號,HttpRequest裡面的Content的Encoding設定仍然還是null。
這時候猜想可能問題不是在這裡,於是突然想到HttpClient也有可以設定CharsetEncoding的方法,於是又查閱了一圈資料發現了解決問題的方法:
HttpPost post = new HttpPost(url);
post.setHeader("Content-Type", "application/x-www-form-urlencoded; charset=utf-8");
就是這樣,使用setHeader方法重新寫一個HttpHeader把Charset寫進去就可以了。
哎,這麼個小問題還是叫人弄了好久。
 深入解讀Android的Volley庫的功能結構
深入解讀Android的Volley庫的功能結構
Volley 是一個 HTTP 庫,它能夠幫助 Android app 更方便地執行網絡操作,最重要的是,它更快速高效。我們可以通過開源的 AOSP 倉庫獲取到 Voll
 Servlet異常處理
Servlet異常處理
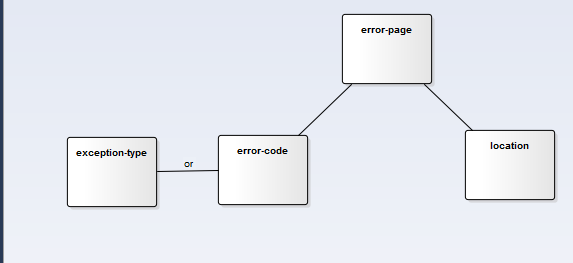
1:聲明式異常處理什麼是聲明式:就是在web.xml中聲明對各種異常的處理方法。是通過元素來聲明的,下面有幾個子元素如下圖error-code:http錯誤代碼excep
 Android React Native使用原生UI組件
Android React Native使用原生UI組件
Android React Native 已經將幾個常用的原生組件進行了封裝,比如 ScrollView 和 TextInput,但是並不是所有系統的原始組件都被封裝了,
 Android支付寶支付開發實例
Android支付寶支付開發實例
在移動應用滿天飛的時代,隨著移動支付的盛行,很多應用中都集成了支付功能。之前的支付一直不是我負責,近期這個項目我負責訂單模塊少不了要做支付,每每提起支付就覺得怕怕,覺得很