編輯:關於Android編程
能夠實現自定義UI是android開發很重要的一個階段,下面就和大家一起學習、分享。首先官網上有兩篇文章:
1、Custom Components
2、Creating Custom Views
這兩篇文章不可錯過,是最靠譜的基礎文獻。總的來說,如果想完全定制,就繼承與於View類;如果只是在原有控件基礎上拓展,那就繼承TextView、Button或者LinearLayout等。接下來,就以實例的形式,逐步掌握這方面的技能。
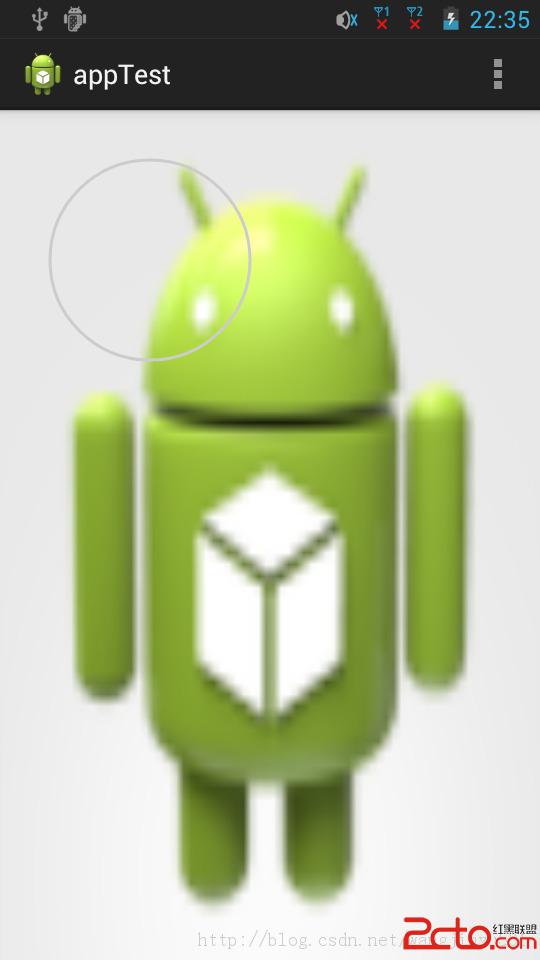
下面就自定義一個類,用來畫一個圓圈:
我們是繼承了View,並且實現了全部三個構造方法。在這個地方需要注意一下,如果你的view不是在xml中,而且也不打算使用什麼樣式,那麼就無需實現帶有AttributeSet attrs, int defStyleAttr這樣的構造方法,因為用不到樣式什麼的。比如在activity中就可以這樣使用:import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Path; import android.graphics.Path.Direction; import android.util.AttributeSet; import android.view.View; public class GraphicsView extends View { //用於畫路徑、線條等 private Path circle; //畫筆 private Paint cPaint; public GraphicsView(Context context) { super(context); initView(); } public GraphicsView(Context context, AttributeSet attrs) { super(context, attrs); // TODO Auto-generated constructor stub initView(); } public GraphicsView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); // TODO Auto-generated constructor stub initView(); } private void initView(){ circle = new Path(); //畫一個輪廓 circle.addCircle(150, 150, 100, Direction.CW); //設置畫筆 cPaint = new Paint(Paint.ANTI_ALIAS_FLAG); cPaint.setStyle(Paint.Style.STROKE); cPaint.setColor(Color.LTGRAY); cPaint.setStrokeWidth(3); //設置背景 setBackgroundResource(R.drawable.ic_launcher); } @Override public void draw(Canvas canvas) { // TODO Auto-generated method stub super.draw(canvas); canvas.drawPath(circle, cPaint); } }
import android.os.Bundle;
import android.view.Menu;
import android.app.Activity;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new GraphicsView(context));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
} 但是,上面這個類已經實現了所有構造方法,那麼就可以在布局文件裡使用了,如下:對應的activity就是這樣:
import android.os.Bundle;
import android.view.Menu;
import android.app.Activity;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
} 
 手把手教你做視頻播放器(六)(完)
手把手教你做視頻播放器(六)(完)
第8節 橫屏的播放界面在設備旋轉成橫屏的時候,視頻將自動進行全屏播放。8.1 播放器橫屏布局我們要為全屏播放界面設置一個新的布局,這個布局裡面只用來播放視頻,不需要顯示任
 Android開發基於ViewPager+GridView實現仿大眾點評橫向滑動功能
Android開發基於ViewPager+GridView實現仿大眾點評橫向滑動功能
先給大家展示下效果圖,如果大家大家感覺不錯,請參考實現思路及代碼1 ViewPager類提供了多界面切換的新效果。新效果有如下特征:[1] 當前顯示一組界面中的其中一個界
 Android仿支付寶、京東的密碼鍵盤和輸入框
Android仿支付寶、京東的密碼鍵盤和輸入框
首先看下效果圖一:布局代碼鍵盤由0~9的數字,刪除鍵和完成鍵組成,也可以根據需求通過GridView適配器的getItemViewType方法來定義。點擊鍵的時候背景有變
 Android實現橫向二級菜單
Android實現橫向二級菜單
本文實例為大家分享了Android二級橫向菜單的實現過程.效果如上圖: 這種橫向的二級菜單在很多的app都有所應用.效果看起來還是非常的美觀的.也