編輯:關於Android編程
在Android中ListView下拉刷新、上拉載入更多示例一文中,Maxwin兄給出的控件比較強大,前面有詳細介紹,但是有個不足就是,裡面使用了一些資源文件,包括圖片,String,layout,這樣不利於封裝打包,下面我將源碼進行改進,所有布局全部用代碼實現,這樣直接將src和assets打包成jar就成了一個非常方便以後使用的擴展ListView控件,代碼如下:
XListView:
/**
* @file XListView.java
* @package me.maxwin.view
* @create Mar 18, 2012 6:28:41 PM
* @author Maxwin
* @description An ListView support (a) Pull down to refresh, (b) Pull up to load more.
* Implement IXListViewListener, and see stopRefresh() / stopLoadMore().
*/
package com.home.view;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewTreeObserver.OnGlobalLayoutListener;
import android.view.animation.DecelerateInterpolator;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.RelativeLayout;
import android.widget.Scroller;
import android.widget.TextView;
public class XListView extends ListView implements OnScrollListener {
private float mLastY = -1; // save event y
private Scroller mScroller; // used for scroll back
private OnScrollListener mScrollListener; // user's scroll listener
// the interface to trigger refresh and load more.
private IXListViewListener mListViewListener;
// -- header view
private XListViewHeader mHeaderView;
// header view content, use it to calculate the Header's height. And hide it
// when disable pull refresh.
private RelativeLayout mHeaderViewContent;
private TextView mHeaderTimeView;
private int mHeaderViewHeight; // header view's height
private boolean mEnablePullRefresh = true;
private boolean mPullRefreshing = false; // is refreashing.
// -- footer view
private XListViewFooter mFooterView;
private boolean mEnablePullLoad;
private boolean mPullLoading;
private boolean mIsFooterReady = false;
// total list items, used to detect is at the bottom of listview.
private int mTotalItemCount;
// for mScroller, scroll back from header or footer.
private int mScrollBack;
private final static int SCROLLBACK_HEADER = 0;
private final static int SCROLLBACK_FOOTER = 1;
private final static int SCROLL_DURATION = 400; // scroll back duration
private final static int PULL_LOAD_MORE_DELTA = 50; // when pull up >= 50px
// at bottom, trigger
// load more.
private final static float OFFSET_RADIO = 1.8f; // support iOS like pull
// feature.
/**
* @param context
*/
public XListView(Context context) {
super(context);
initWithContext(context);
}
public XListView(Context context, AttributeSet attrs) {
super(context, attrs);
initWithContext(context);
}
public XListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initWithContext(context);
}
private void initWithContext(Context context) {
mScroller = new Scroller(context, new DecelerateInterpolator());
// XListView need the scroll event, and it will dispatch the event to
// user's listener (as a proxy).
super.setOnScrollListener(this);
// init header view
mHeaderView = new XListViewHeader(context);
mHeaderViewContent = (RelativeLayout) mHeaderView
.findViewById(XListViewHeader.RELAYOUT_ID);
mHeaderTimeView = (TextView) mHeaderView
.findViewById(XListViewHeader.HEAD_TIME_VIEW_ID);
addHeaderView(mHeaderView);
// init footer view
mFooterView = new XListViewFooter(context);
// init header height
mHeaderView.getViewTreeObserver().addOnGlobalLayoutListener(
new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
mHeaderViewHeight = mHeaderViewContent.getHeight();
getViewTreeObserver()
.removeGlobalOnLayoutListener(this);
}
});
}
@Override
public void setAdapter(ListAdapter adapter) {
// make sure XListViewFooter is the last footer view, and only add once.
if (mIsFooterReady == false) {
mIsFooterReady = true;
addFooterView(mFooterView);
}
super.setAdapter(adapter);
}
/**
* enable or disable pull down refresh feature.
*
* @param enable
*/
public void setPullRefreshEnable(boolean enable) {
mEnablePullRefresh = enable;
if (!mEnablePullRefresh) { // disable, hide the content
mHeaderViewContent.setVisibility(View.INVISIBLE);
} else {
mHeaderViewContent.setVisibility(View.VISIBLE);
}
}
/**
* enable or disable pull up load more feature.
*
* @param enable
*/
public void setPullLoadEnable(boolean enable) {
mEnablePullLoad = enable;
if (!mEnablePullLoad) {
mFooterView.hide();
mFooterView.setOnClickListener(null);
} else {
mPullLoading = false;
mFooterView.show();
mFooterView.setState(XListViewFooter.STATE_NORMAL);
// both "pull up" and "click" will invoke load more.
mFooterView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startLoadMore();
}
});
}
}
/**
* stop refresh, reset header view.
*/
public void stopRefresh() {
if (mPullRefreshing == true) {
mPullRefreshing = false;
resetHeaderHeight();
}
}
/**
* stop load more, reset footer view.
*/
public void stopLoadMore() {
if (mPullLoading == true) {
mPullLoading = false;
mFooterView.setState(XListViewFooter.STATE_NORMAL);
}
}
/**
* set last refresh time
*
* @param time
*/
public void setRefreshTime(String time) {
mHeaderTimeView.setText(time);
}
private void invokeOnScrolling() {
if (mScrollListener instanceof OnXScrollListener) {
OnXScrollListener l = (OnXScrollListener) mScrollListener;
l.onXScrolling(this);
}
}
private void updateHeaderHeight(float delta) {
mHeaderView.setVisiableHeight((int) delta
+ mHeaderView.getVisiableHeight());
if (mEnablePullRefresh && !mPullRefreshing) { // 未處於刷新狀態,更新箭頭
if (mHeaderView.getVisiableHeight() > mHeaderViewHeight) {
mHeaderView.setState(XListViewHeader.STATE_READY);
} else {
mHeaderView.setState(XListViewHeader.STATE_NORMAL);
}
}
setSelection(0); // scroll to top each time
}
/**
* reset header view's height.
*/
private void resetHeaderHeight() {
int height = mHeaderView.getVisiableHeight();
if (height == 0) // not visible.
return;
// refreshing and header isn't shown fully. do nothing.
if (mPullRefreshing && height <= mHeaderViewHeight) {
return;
}
int finalHeight = 0; // default: scroll back to dismiss header.
// is refreshing, just scroll back to show all the header.
if (mPullRefreshing && height > mHeaderViewHeight) {
finalHeight = mHeaderViewHeight;
}
mScrollBack = SCROLLBACK_HEADER;
mScroller.startScroll(0, height, 0, finalHeight - height,
SCROLL_DURATION);
// trigger computeScroll
invalidate();
}
private void updateFooterHeight(float delta) {
int height = mFooterView.getBottomMargin() + (int) delta;
if (mEnablePullLoad && !mPullLoading) {
if (height > PULL_LOAD_MORE_DELTA) { // height enough to invoke load
// more.
mFooterView.setState(XListViewFooter.STATE_READY);
} else {
mFooterView.setState(XListViewFooter.STATE_NORMAL);
}
}
mFooterView.setBottomMargin(height);
// setSelection(mTotalItemCount - 1); // scroll to bottom
}
private void resetFooterHeight() {
int bottomMargin = mFooterView.getBottomMargin();
if (bottomMargin > 0) {
mScrollBack = SCROLLBACK_FOOTER;
mScroller.startScroll(0, bottomMargin, 0, -bottomMargin,
SCROLL_DURATION);
invalidate();
}
}
private void startLoadMore() {
mPullLoading = true;
mFooterView.setState(XListViewFooter.STATE_LOADING);
if (mListViewListener != null) {
mListViewListener.onLoadMore();
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
if (mLastY == -1) {
mLastY = ev.getRawY();
}
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mLastY = ev.getRawY();
break;
case MotionEvent.ACTION_MOVE:
final float deltaY = ev.getRawY() - mLastY;
mLastY = ev.getRawY();
System.out.println("數據監測:" + getFirstVisiblePosition() + "---->"
+ getLastVisiblePosition());
if (getFirstVisiblePosition() == 0
&& (mHeaderView.getVisiableHeight() > 0 || deltaY > 0)) {
// the first item is showing, header has shown or pull down.
updateHeaderHeight(deltaY / OFFSET_RADIO);
invokeOnScrolling();
} else if (getLastVisiblePosition() == mTotalItemCount - 1
&& (mFooterView.getBottomMargin() > 0 || deltaY < 0)) {
// last item, already pulled up or want to pull up.
updateFooterHeight(-deltaY / OFFSET_RADIO);
}
break;
default:
mLastY = -1; // reset
if (getFirstVisiblePosition() == 0) {
// invoke refresh
if (mEnablePullRefresh
&& mHeaderView.getVisiableHeight() > mHeaderViewHeight) {
mPullRefreshing = true;
mHeaderView.setState(XListViewHeader.STATE_REFRESHING);
if (mListViewListener != null) {
mListViewListener.onRefresh();
}
}
resetHeaderHeight();
}
if (getLastVisiblePosition() == mTotalItemCount - 1) {
// invoke load more.
if (mEnablePullLoad
&& mFooterView.getBottomMargin() > PULL_LOAD_MORE_DELTA) {
startLoadMore();
}
resetFooterHeight();
}
break;
}
return super.onTouchEvent(ev);
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
if (mScrollBack == SCROLLBACK_HEADER) {
mHeaderView.setVisiableHeight(mScroller.getCurrY());
} else {
mFooterView.setBottomMargin(mScroller.getCurrY());
}
postInvalidate();
invokeOnScrolling();
}
super.computeScroll();
}
@Override
public void setOnScrollListener(OnScrollListener l) {
mScrollListener = l;
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
if (mScrollListener != null) {
mScrollListener.onScrollStateChanged(view, scrollState);
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
// send to user's listener
mTotalItemCount = totalItemCount;
if (mScrollListener != null) {
mScrollListener.onScroll(view, firstVisibleItem, visibleItemCount,
totalItemCount);
}
}
public void setXListViewListener(IXListViewListener l) {
mListViewListener = l;
}
/**
* you can listen ListView.OnScrollListener or this one. it will invoke
* onXScrolling when header/footer scroll back.
*/
public interface OnXScrollListener extends OnScrollListener {
public void onXScrolling(View view);
}
/**
* implements this interface to get refresh/load more event.
*/
public interface IXListViewListener {
public void onRefresh();
public void onLoadMore();
}
}
XListViewFooter:
package com.home.view;
import android.content.Context;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.ProgressBar;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class XListViewFooter extends LinearLayout {
public final static int STATE_NORMAL = 0;
public final static int STATE_READY = 1;
public final static int STATE_LOADING = 2;
private Context mContext;
private RelativeLayout mContentView;
private ProgressBar mProgressBar;
private TextView mHintView;
public XListViewFooter(Context context) {
super(context);
initView(context);
}
public XListViewFooter(Context context, AttributeSet attrs) {
super(context, attrs);
initView(context);
}
public void setState(int state) {
mHintView.setVisibility(View.INVISIBLE);
mProgressBar.setVisibility(View.INVISIBLE);
mHintView.setVisibility(View.INVISIBLE);
if (state == STATE_READY) {
mHintView.setVisibility(View.VISIBLE);
mHintView.setText("松開載入更多");
} else if (state == STATE_LOADING) {
mProgressBar.setVisibility(View.VISIBLE);
} else {
mHintView.setVisibility(View.VISIBLE);
mHintView.setText("查看更多");
}
}
public void setBottomMargin(int height) {
if (height < 0)
return;
LinearLayout.LayoutParams lp = (LinearLayout.LayoutParams) mContentView
.getLayoutParams();
lp.bottomMargin = height;
mContentView.setLayoutParams(lp);
}
public int getBottomMargin() {
LinearLayout.LayoutParams lp = (LinearLayout.LayoutParams) mContentView
.getLayoutParams();
return lp.bottomMargin;
}
/**
* normal status
*/
public void normal() {
mHintView.setVisibility(View.VISIBLE);
mProgressBar.setVisibility(View.GONE);
}
/**
* loading status
*/
public void loading() {
mHintView.setVisibility(View.GONE);
mProgressBar.setVisibility(View.VISIBLE);
}
/**
* hide footer when disable pull load more
*/
public void hide() {
LinearLayout.LayoutParams lp = (LinearLayout.LayoutParams) mContentView
.getLayoutParams();
lp.height = 0;
mContentView.setLayoutParams(lp);
}
/**
* show footer
*/
public void show() {
LinearLayout.LayoutParams lp = (LinearLayout.LayoutParams) mContentView
.getLayoutParams();
lp.height = LayoutParams.WRAP_CONTENT;
mContentView.setLayoutParams(lp);
}
private void initView(Context context) {
mContext = context;
// 根布局
LinearLayout moreView = new LinearLayout(mContext);
moreView.setLayoutParams(new LinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT));
// 將根布局加到該LinearLayout中
addView(moreView);
// 根布局裡面的相對布局
mContentView = new RelativeLayout(mContext);
LinearLayout.LayoutParams linearLp1 = new LinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
mContentView.setPadding(10, 10, 10, 10);
// 將相對布局relayout加到moreView根布局中
moreView.addView(mContentView, linearLp1);
// 進度條mProgressBar
mProgressBar = new ProgressBar(mContext);
RelativeLayout.LayoutParams relativeLp1 = new RelativeLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
relativeLp1.addRule(RelativeLayout.CENTER_IN_PARENT);
mProgressBar.setVisibility(View.INVISIBLE);
// 將mProgressBar加入相對布局relayout中
mContentView.addView(mProgressBar, relativeLp1);
// 查看更多的TextView
mHintView = new TextView(mContext);
mHintView.setText("查看更多");
mHintView.setGravity(Gravity.CENTER);
RelativeLayout.LayoutParams relativeLp2 = new RelativeLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
relativeLp2.addRule(RelativeLayout.CENTER_IN_PARENT);
// 將其加入相對布局relayout中
mContentView.addView(mHintView, relativeLp2);
}
}
XListViewHeader:
package com.home.view;
import java.io.IOException;
import java.io.InputStream;
import android.content.Context;
import android.content.res.AssetManager;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.RotateAnimation;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ProgressBar;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class XListViewHeader extends LinearLayout {
private LinearLayout mContainer;
private ImageView mArrowImageView;
private ProgressBar mProgressBar;
private TextView mHintTextView;
private int mState = STATE_NORMAL;
private Animation mRotateUpAnim;
private Animation mRotateDownAnim;
private final int ROTATE_ANIM_DURATION = 180;
public final static int STATE_NORMAL = 0;
public final static int STATE_READY = 1;
public final static int STATE_REFRESHING = 2;
public static final int LINEAROUT_1_ID = 1;
public static final int RELAYOUT_ID = 2;
public static final int HEAD_TIME_VIEW_ID = 3;
public XListViewHeader(Context context) {
super(context);
initView(context);
}
/**
* @param context
* @param attrs
*/
public XListViewHeader(Context context, AttributeSet attrs) {
super(context, attrs);
initView(context);
}
private void initView(Context context) {
// 根布局
mContainer = new LinearLayout(context);
mContainer.setGravity(Gravity.BOTTOM);
// 初始情況,設置下拉刷新view高度為0
LinearLayout.LayoutParams linearLp1 = new LinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT, 0);
// 將根布局加入該LinearLayout中
addView(mContainer, linearLp1);
setGravity(Gravity.BOTTOM);
// 裡面的相對布局
RelativeLayout relayout = new RelativeLayout(context);
relayout.setId(RELAYOUT_ID);
LinearLayout.LayoutParams linearLp2 = new LinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT, 60);
// 將裡面的相對布局加入根布局中
mContainer.addView(relayout, linearLp2);
// 相對布局裡的子線性布局1
LinearLayout linear1 = new LinearLayout(context);
linear1.setId(LINEAROUT_1_ID);
RelativeLayout.LayoutParams relativeLp1 = new RelativeLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
relativeLp1.addRule(RelativeLayout.CENTER_IN_PARENT);
linear1.setGravity(Gravity.CENTER);
linear1.setOrientation(LinearLayout.VERTICAL);
// 將子布局linear1加入relayout中
relayout.addView(linear1, relativeLp1);
// 下拉刷新提示TextView
mHintTextView = new TextView(context);
mHintTextView.setText("下拉刷新");
LinearLayout.LayoutParams linearLp3 = new LinearLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
// 將TextView加入linear1中
linear1.addView(mHintTextView, linearLp3);
// 子線性布局1(linear1)裡的線性布局linear12
LinearLayout linear12 = new LinearLayout(context);
LinearLayout.LayoutParams linearLp4 = new LinearLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
linearLp4.setMargins(0, 3, 0, 0);
// 將linear12加入linear1中
linear1.addView(linear12, linearLp4);
// 提示時間TextView
TextView tv = new TextView(context);
tv.setText("上次更新時間:");
tv.setTextSize(12);
// 將提示時間TextView加入linear12
linear12.addView(tv, linearLp3);
// 時間值TextView
TextView tv2 = new TextView(context);
tv2.setId(HEAD_TIME_VIEW_ID);
tv2.setTextSize(12);
// 將時間值TextView加入linear12
linear12.addView(tv2, linearLp3);
// ImageView
mArrowImageView = new ImageView(context);
RelativeLayout.LayoutParams relativeLp2 = new RelativeLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
relativeLp2.rightMargin = 20;
relativeLp2.addRule(RelativeLayout.CENTER_VERTICAL);
relativeLp2.addRule(RelativeLayout.LEFT_OF, LINEAROUT_1_ID);
mArrowImageView.setImageBitmap(readAssetImage(context));
// 將ImageView加到相對布局relayout中
relayout.addView(mArrowImageView, relativeLp2);
// ProgressBar
mProgressBar = new ProgressBar(context);
RelativeLayout.LayoutParams relativeLp3 = new RelativeLayout.LayoutParams(
45, 45);
relativeLp3.addRule(RelativeLayout.LEFT_OF, LINEAROUT_1_ID);
relativeLp3.addRule(RelativeLayout.CENTER_VERTICAL);
relativeLp3.rightMargin = 20;
mProgressBar.setVisibility(View.INVISIBLE);
// 將mProgressBar加到相對布局relayout中
relayout.addView(mProgressBar, relativeLp3);
mRotateUpAnim = new RotateAnimation(0.0f, -180.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
mRotateUpAnim.setDuration(ROTATE_ANIM_DURATION);
mRotateUpAnim.setFillAfter(true);
mRotateDownAnim = new RotateAnimation(-180.0f, 0.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
mRotateDownAnim.setDuration(ROTATE_ANIM_DURATION);
mRotateDownAnim.setFillAfter(true);
}
public void setState(int state) {
if (state == mState)
return;
if (state == STATE_REFRESHING) { // 顯示進度
mArrowImageView.clearAnimation();
mArrowImageView.setVisibility(View.INVISIBLE);
mProgressBar.setVisibility(View.VISIBLE);
} else { // 顯示箭頭圖片
mArrowImageView.setVisibility(View.VISIBLE);
mProgressBar.setVisibility(View.INVISIBLE);
}
switch (state) {
case STATE_NORMAL:
if (mState == STATE_READY) {
mArrowImageView.startAnimation(mRotateDownAnim);
}
if (mState == STATE_REFRESHING) {
mArrowImageView.clearAnimation();
}
mHintTextView.setText("下拉刷新");
break;
case STATE_READY:
if (mState != STATE_READY) {
mArrowImageView.clearAnimation();
mArrowImageView.startAnimation(mRotateUpAnim);
mHintTextView.setText("松開刷新數據");
}
break;
case STATE_REFRESHING:
mHintTextView.setText("正在加載...");
break;
default:
}
mState = state;
}
public void setVisiableHeight(int height) {
if (height < 0)
height = 0;
LinearLayout.LayoutParams lp = (LinearLayout.LayoutParams) mContainer
.getLayoutParams();
lp.height = height;
mContainer.setLayoutParams(lp);
}
public int getVisiableHeight() {
return mContainer.getHeight();
}
/**
* 讀取assets裡面文件名為xlistview_arrow.png的圖片
*
* @param context
* @return bitmap
*/
private Bitmap readAssetImage(Context context) {
AssetManager asset = context.getAssets();
InputStream assetFile = null;
Bitmap bitmap = null;
try {
assetFile = asset.open("xlistview_arrow.png");
bitmap = BitmapFactory.decodeStream(assetFile);
} catch (IOException e) {
e.printStackTrace();
}
return bitmap;
}
}
然後將使用到的那張圖片放在assets目錄下和src一起打包即可。
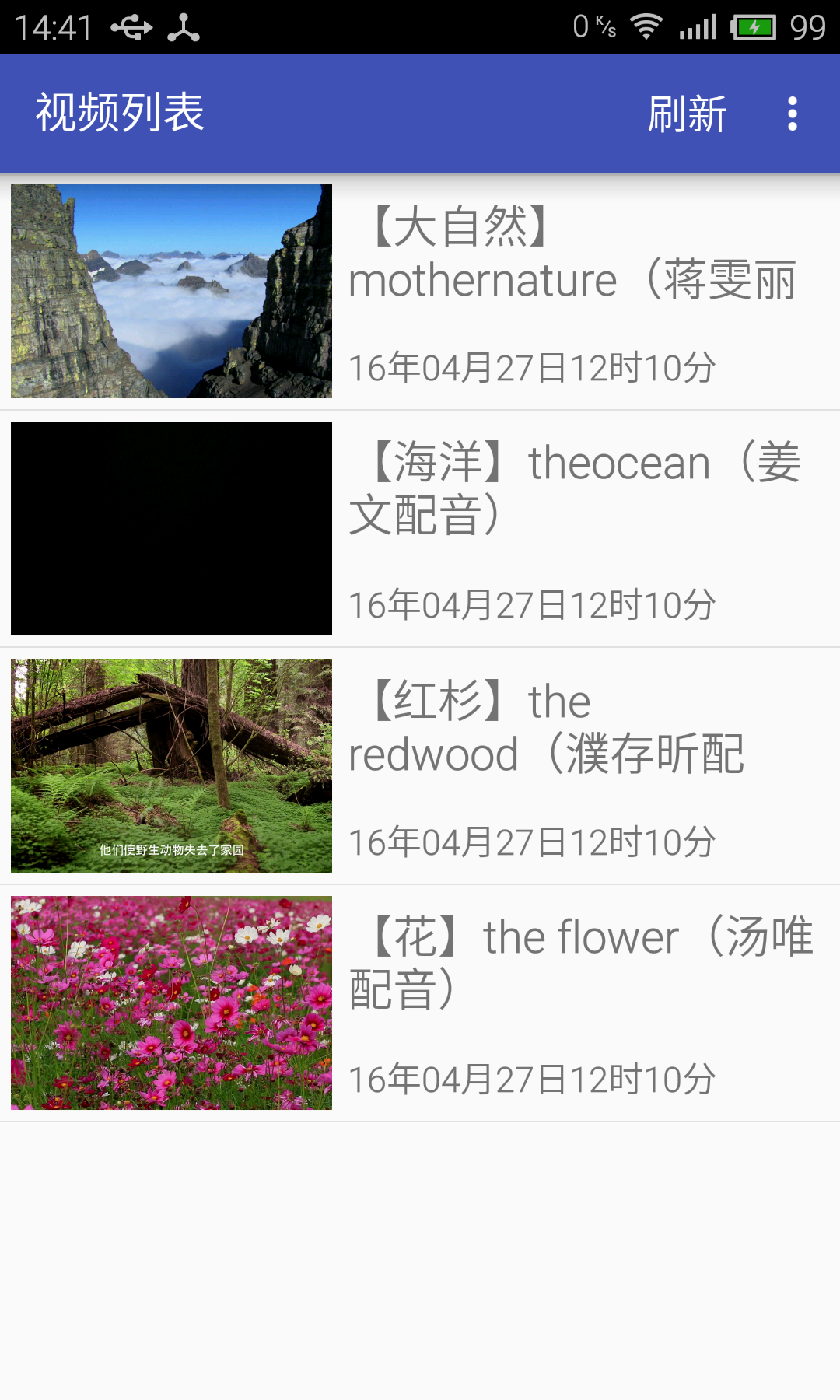
 手把手教你做視頻播放器(一)
手把手教你做視頻播放器(一)
前言通過“計算器”應用我們已經熟悉了安卓應用開發的大致流程,具備了開發的初步知識。接下來,我們將開始制作一個“視頻播放器”
 Unity3d Android SDK接入解析(一)
Unity3d Android SDK接入解析(一)
一、前言論學習心態:每當進入一個新的工作環境,處於一種新的領域時,人總是會變得急功近利,特別是當任務緊急時,人總是會想著不斷的從網上搜尋答案,不斷的去尋問他人,十足的拿來
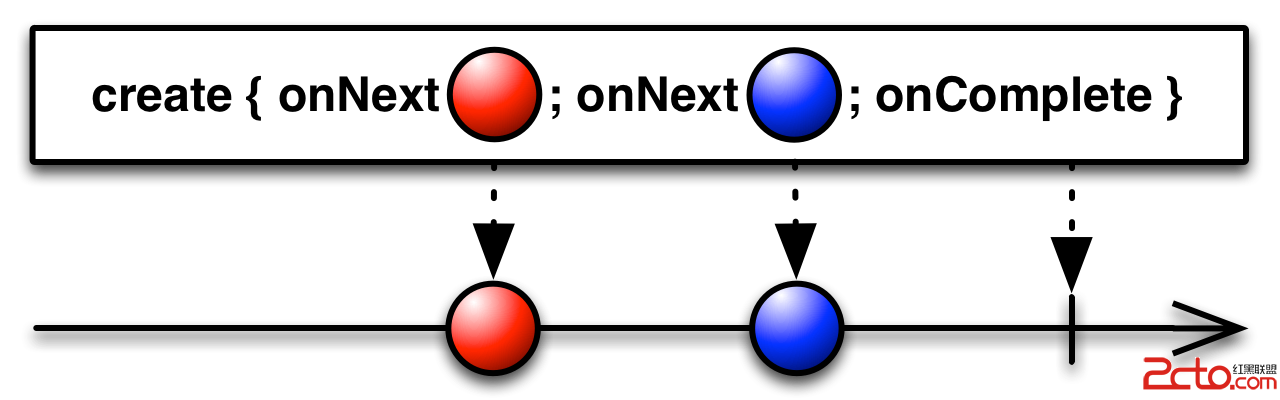
 Android RxJava使用介紹(二) RxJava的操作符上
Android RxJava使用介紹(二) RxJava的操作符上
上一篇文章我們通過一個簡單的例子來給大家展示了RxJava的基本用法,相信大家已經對RxJava有了大概的了解,由於上篇文章對RxJava的使用介紹都是點到為止,並沒有進
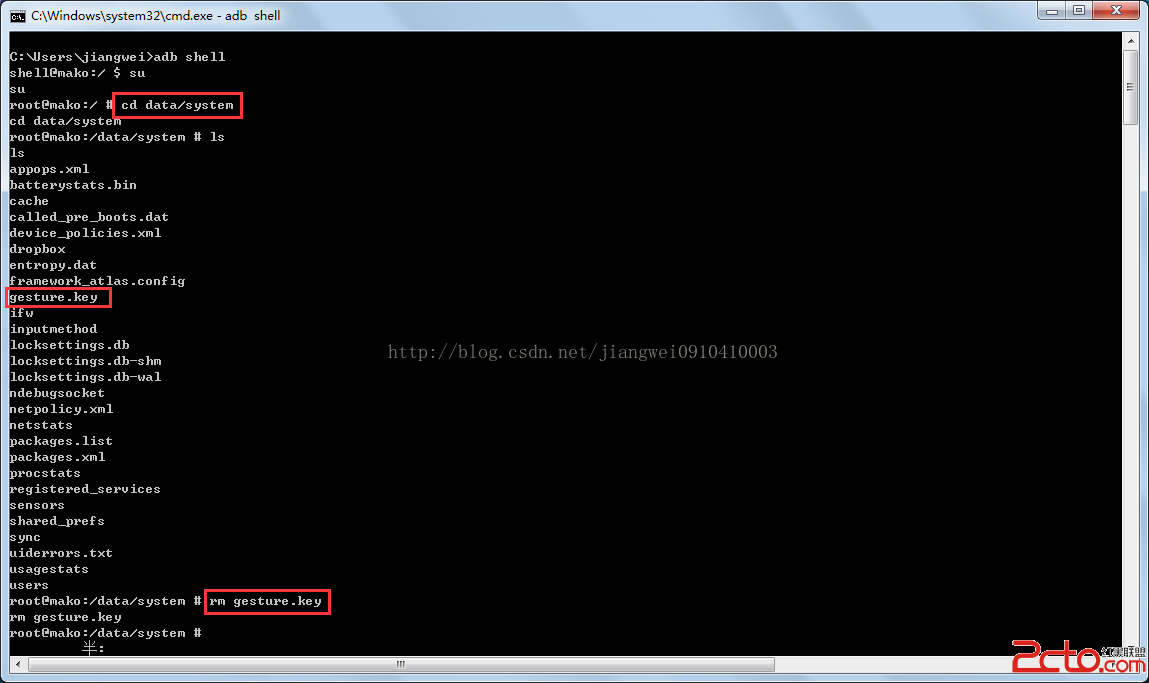
 Android中可以做的兩件壞事---破解鎖屏密碼和獲取Wifi密碼
Android中可以做的兩件壞事---破解鎖屏密碼和獲取Wifi密碼
之前的文章一直在介紹OC,最近也是在找急忙慌的學習IOS,所以Android方面的知識分享就有點中斷了,但是我現在還是要靠Android吃飯,所以不能Android的工作