編輯:關於Android編程
經常聽人問Camera開發中,各種變形問題,今天有空就在此梳理總結下。
三個尺寸:
1、Surfaceview的尺寸
Surfaceview是用來預覽Camera的,當它全屏時就是Screen的大小。
2、Picturesize的尺寸
這是拍照後的PictureSize尺寸。
3、Previewsize的尺寸
這是預覽時幀數據的尺寸。
三種變形:
1、預覽畫面的物體長寬失真。原因是Surfaceview和Previewsize的長寬比率不一致,就會導致預覽畫面上失真。因為camera在顯示時會將預覽幀數據縮放成Surfaceview大小,當比率不一致必然會物體變形。至於這個縮放算法可能不同手機會有區別。
2、拍照後照片上物體變形。
3、點擊拍照瞬間,預覽畫面上會突然變形然後恢復到正常預覽。
2、3兩種變形都是因為Previewsize和Picturesize的長寬比率不一致所致。總之一句話,為了保證圖片不是真,要保證預覽Surfaceview、Previewsize、Picturesize的長寬比率要一直。如果Surfaceview是全屏的話,要獲取屏幕長和寬得到比率。
為此我寫了一個工具類,獲得合適的Picturesize和Previewsize,名字為:MyCamPara.java。
package org.yanzi.util;
import java.util.Collections;
import java.util.Comparator;
import java.util.List;
import android.hardware.Camera;
import android.hardware.Camera.Size;
import android.util.Log;
public class MyCamPara {
private static final String tag = yan;
private CameraSizeComparator sizeComparator = new CameraSizeComparator();
private static MyCamPara myCamPara = null;
private MyCamPara(){
}
public static MyCamPara getInstance(){
if(myCamPara == null){
myCamPara = new MyCamPara();
return myCamPara;
}
else{
return myCamPara;
}
}
public Size getPreviewSize(List list, int th){
Collections.sort(list, sizeComparator);
int i = 0;
for(Size s:list){
if((s.width > th) && equalRate(s, 1.33f)){
Log.i(tag, 最終設置預覽尺寸:w = + s.width + h = + s.height);
break;
}
i++;
}
return list.get(i);
}
public Size getPictureSize(List list, int th){
Collections.sort(list, sizeComparator);
int i = 0;
for(Size s:list){
if((s.width > th) && equalRate(s, 1.33f)){
Log.i(tag, 最終設置圖片尺寸:w = + s.width + h = + s.height);
break;
}
i++;
}
return list.get(i);
}
public boolean equalRate(Size s, float rate){
float r = (float)(s.width)/(float)(s.height);
if(Math.abs(r - rate) <= 0.2)
{
return true;
}
else{
return false;
}
}
public class CameraSizeComparator implements Comparator{
//按升序排列
public int compare(Size lhs, Size rhs) {
// TODO Auto-generated method stub
if(lhs.width == rhs.width){
return 0;
}
else if(lhs.width > rhs.width){
return 1;
}
else{
return -1;
}
}
}
}
1,是個單例模式類。調用示例:
Size pictureS = MyCamPara.getInstance().getPictureSize(pictureSizes, 800); myParam.setPictureSize(pictureS.width, pictureS.height);
3,通過equalRate(Size s, float rate)保證Size的長寬比率。一般而言這個比率為1.333/1.7777即通常說的4:3和16:9比率。
4、在getPreviewSize()函數裡增加判斷if((s.width > th) && equalRate(s, 1.33f)),除保證比率外,還保證用戶需要設置的尺寸寬度最小值。這個大家根據需要隨便改。
如果您覺得筆者在認真的寫博客,請為我投上一票,謝謝大家。
 深入理解JNI
深入理解JNI
最近在學習android底層的一些東西,看了一些大神的博客,整體上有了一點把握,也產生了很多疑惑,於是再次把鄧大神的深入系列翻出來仔細看看,下面主要是一些閱讀筆記。JNI
 Android性能優化之ListView緩存機制
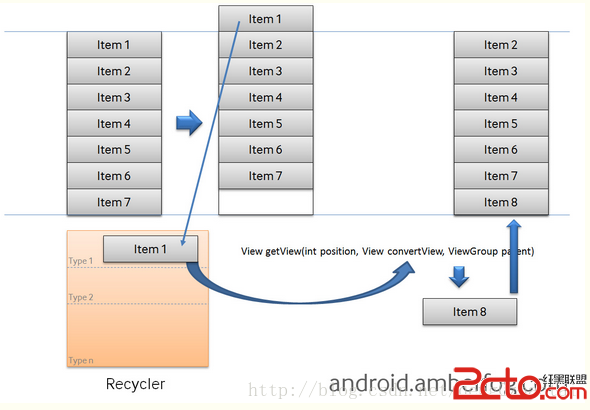
Android性能優化之ListView緩存機制
要想優化ListView首先要了解它的工作原理,列表的顯示需要三個元素:ListView、Adapter、顯示的數據; 這裡的Adapter就是用到了適配器模式,不管傳入
 Android學習項目之簡易版微信為例(一)
Android學習項目之簡易版微信為例(一)
這是“Android學習之路”系列文章的開篇,可能會讓大家有些失望——這篇文章中我們不介紹簡易版微信的實現(不過不是標題黨哦,我會在後續文章中一步步實現這個應用程序的)。
 Android開發之ViewSwitcher用法實例
Android開發之ViewSwitcher用法實例
本文實例講述了Android開發之ViewSwitcher用法。分享給大家供大家參考,具體如下:android.widget.ViewSwitcher是ViewAnima