編輯:關於Android編程
一個LinearLayout有一張背景圖片,裡面有一個ImageButton子組件,子組件完成360度順時針旋轉效果。
MainActivity:
我只是啟動Activity就顯示動畫效果,所以在oncreate()方法中模擬,但是這時候imageButton尺寸大小的值不太容易獲取,我上一篇文章已經講到了這個問題。
oncreate中獲取組件尺寸大小: http://blog.csdn.net/u010152805/article/details/17592083
public class MainActivity extends Activity {
private ImageButton ib;
float w,y;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//在oncreate()中獲取imageButton尺寸大小
ViewTreeObserver vto = ib.getViewTreeObserver();
vto.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
ib.getViewTreeObserver().removeGlobalOnLayoutListener(this);
w=ib.getWidth();
y=ib.getHeight();
rotateAnim(w,y);
}
});
}
/**
* 實現動畫旋轉效果
*/
private void rotateAnim(float w,float y) {
//圖片旋轉中心坐標
final float centerX = w/ 2.0f;
final float centerY = y/ 2.0f;
RotateAnimation rotation;
rotation = new RotateAnimation(0, -360, centerX, centerY, 310.0f,
false);
rotation.setDuration(1500);//動畫持續時間
rotation.setFillAfter(true);
rotation.setInterpolator(new DecelerateInterpolator());//設置加速度
rotation.setRepeatCount(Animation.INFINITE);//重復次數
rotation.setRepeatMode(Animation.RESTART);//重復動畫
ib.startAnimation(rotation);
}
}動畫類:
/**
* 3D動畫效果類
* 三個關鍵類 (Animation/Camera/Matrix)
*/
public class RotateAnimation extends Animation {
/**開始角度*/
private final float mFromDegrees;
/**結束角度*/
private final float mToDegrees;
/**中心坐標X軸*/
private final float mCenterX;
/**中心坐標Y軸*/
private final float mCenterY;
/**反面*/
private final boolean mReverse;
/**相機類*/
private Camera mCamera;
/**
* 構造方法
* @param fromDegrees 開始角度
* @param toDegrees 結束角度
* @param centerX 中心坐標
* @param centerY 中心坐標
* @param depthZ
* @param reverse
*/
public RotateAnimation(float fromDegrees, float toDegrees,
float centerX, float centerY, float depthZ, boolean reverse) {
mFromDegrees = fromDegrees;
mToDegrees = toDegrees;
mCenterX = centerX;
mCenterY = centerY;
mReverse = reverse;
}
/**
* 初始化動畫對象尺寸
*/
@Override
public void initialize(int width, int height,
int parentWidth,
int parentHeight) {
super.initialize(width, height, parentWidth, parentHeight);
mCamera = new Camera();
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation tran) {
final float fromDegrees = mFromDegrees;
float degrees = fromDegrees + ((mToDegrees - fromDegrees) * interpolatedTime);
final float centerX = mCenterX;
final float centerY = mCenterY;
final Camera camera = mCamera;
final Matrix matrix = tran.getMatrix();
camera.save();//保存狀態
if (mReverse) {
//x,y,z距離中心軸各自的距離長度
camera.translate(0.0f, 0.0f, 0.0f);
} else {
camera.translate(0.0f, 0.0f, 0.0f);
}
//以多少角度圍繞Y軸旋轉,可以圍繞X,Y,Z三個方向旋轉
camera.rotateY(degrees);
camera.getMatrix(matrix);
//恢復保存狀態
camera.restore();
matrix.preTranslate(-centerX, -centerY);
matrix.postTranslate(centerX, centerY);
}
}
 Android控件PopupWindow模仿ios底部彈窗
Android控件PopupWindow模仿ios底部彈窗
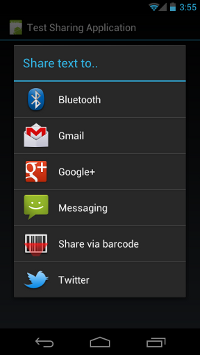
前言在H5火熱的時代,許多框架都出了底部彈窗的控件,在H5被稱為彈出菜單ActionSheet,今天我們也來模仿一個ios的底部彈窗,取材於蘋果QQ的選擇頭像功能。正文廢
 那些年我們用過的顯示性能指標
那些年我們用過的顯示性能指標
注:Google 在自己文章中用了 Display Performance 來描述我們常說的流暢度,為了顯得有文化,本文主要用“顯示性能”一詞來
 Android繪圖機制與處理技巧(四)——Android圖像處理之畫筆特效處理
Android繪圖機制與處理技巧(四)——Android圖像處理之畫筆特效處理
除了常用的畫筆屬性,比如普通的畫筆(Paint),帶邊框、填充的style,顏色(Color),寬度(StrokeWidth),抗鋸齒(ANTI_ALIAS_FLAG)等
 Android開發資源匯總
Android開發資源匯總
這就是開源的好處,通過Github、各大論壇和技術博客,你會發現很多對你有用的資源。對於做技術的同學來說,深入研究一門技術很重要,但是適當的擴展自己的視野,了解他人的一些
 Android doc譯文|Building Apps with Content Sharing|Sharing Simple Data
Android doc譯文|Building Apps with Content Sharing|Sharing Simple Data
Sharing Simple DataOne of the great