編輯:關於Android編程
繼上一篇 Android WebView常見問題及解決方案匯總 中歸納了一些處理webview的常見問題,這次要說的是webview中的touch事件:
有時候在開發中,我們需要對webview加入觸摸事件的處理,比如加入滑動效果或者類似於閱讀中的翻頁效果,這時候我們就需要重寫webview中的onTouch方法:
public class MyWebView extends WebView{
public MyWebView(Context context) {
super(context);
}
@Override
public boolean onTouchEvent(MotionEvent evt) {
switch (evt.getAction()){
case MotionEvent.ACTION_DOWN:
//do something......
break;
case MotionEvent.ACTION_MOVE:
//do something......
break; case MotionEvent.ACTION_UP:
//do something......
break;
}
return false;}
}
這裡要注意的是,返回值要為false,將此事件繼續向下傳遞.否則會引起 超鏈接不起作用的問題.
將onTouch()事件中的返回值改為false之後,有時候仍然還是不會觸發onTouch()事件,這是為什麼呢.經過逐行代碼的分析,終於找到了問題的根源:
主要是因為做了如下設置:
webView.getSettings().setBuiltInZoomControls(true);
該設置讓webview控件可以支持縮放,而這個縮放設置,同樣會響應onTouch事件的,所以會覆蓋掉我們自己設置的onTouhc監聽,引起了事件的沖突.
怎麼辦呢,如果需要設置webview大小的話,不是用webview的setting支持,而是調用webView.setInitialScale()函數來設置webview的大小
具體的數值可以這樣處理:
1.如果webview需要固定大小,可根據分辨率及webview位置綜合計算頁面大小初始比例.當然一般遇到頁面大小固定的話,還是在H5頁面中進行適配處理最好
2.如果就是需要對webview進行縮放,則需要給用戶提供一個縮放按鈕,然後自己控制每次縮放的數值,然後調用webView.setInitialScale(),數值大小根據需求而定,若無要求可參照webview本身支持的縮放大小數值.
 Android自定義組合控件---教你如何自定義下拉刷新和左滑刪除
Android自定義組合控件---教你如何自定義下拉刷新和左滑刪除
緒論最近項目裡面用到了下拉刷新和左滑刪除,網上找了找並沒有可以用的,有比較好的左滑刪除,但是並沒有和下拉刷新上拉加載結合到一起,要不就是一些比較水的結合,並不能在項目裡面
 Android Otto框架淺析
Android Otto框架淺析
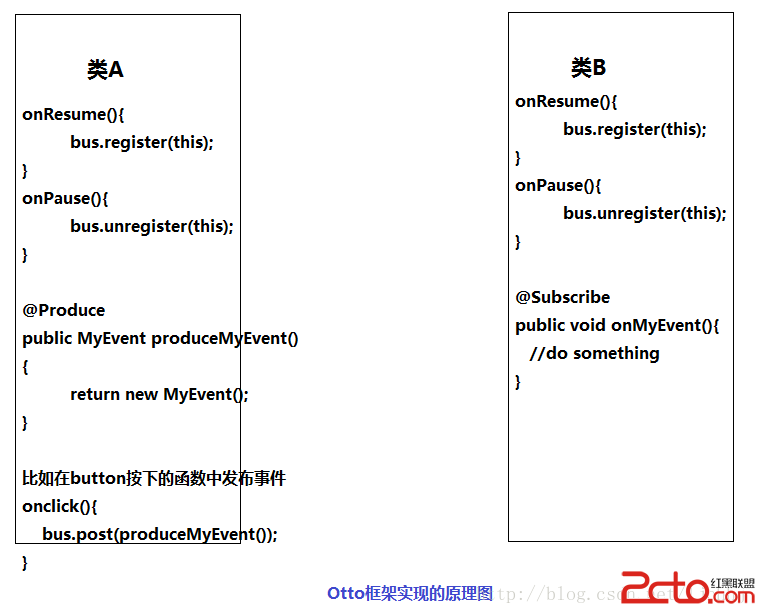
今天要介紹的是一個Android中使用得比較多的android 事件總線 EventBus模式的一個框架Otto。Otto 官網:http://square.github
 Android 動態添加Fragment的實例代碼
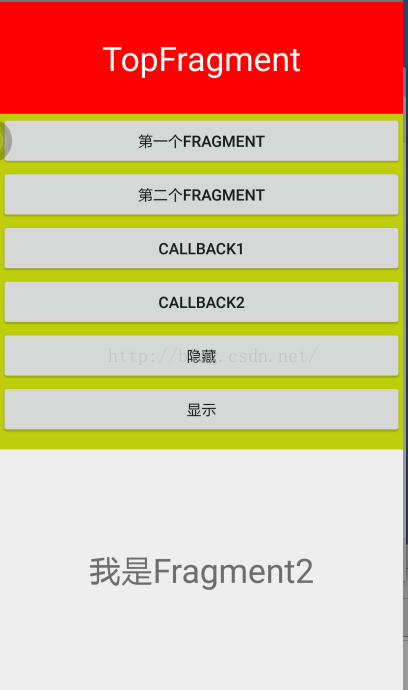
Android 動態添加Fragment的實例代碼
1.fragment1布局及代碼布局<?xml version=1.0 encoding=utf-8?><RelativeLayout
 Android自定義View之圖形圖像工具類Path的特殊用法
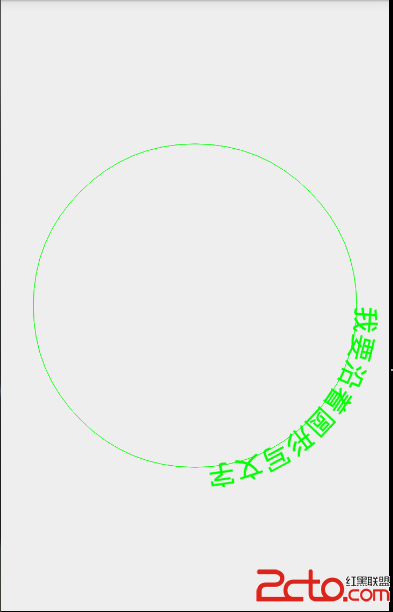
Android自定義View之圖形圖像工具類Path的特殊用法
概述:沒什麼好說的。Demo新建一個自定義Viewpublic class MyPathView extends View { private int width;