編輯:關於Android編程
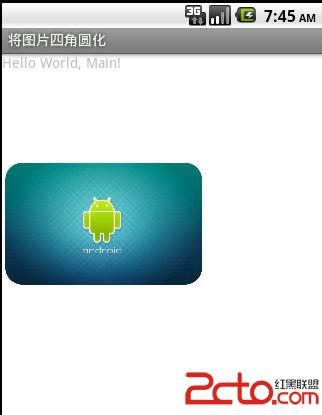
圓角效果:

import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Bitmap.Config;
import android.graphics.PorterDuff.Mode;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.widget.ImageView;
public class Main extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Drawable drawable = getResources().getDrawable(R.drawable.jpg1);
BitmapDrawable bitmapDrawable = (BitmapDrawable)drawable;
Bitmap bitmap = bitmapDrawable.getBitmap();
ImageView imageView = (ImageView)findViewById(R.id.imgShow);
imageView.setImageBitmap(Main.getRoundedCornerBitmap(bitmap));
}
// 將圖片的四角圓化
public static Bitmap getRoundedCornerBitmap(Bitmap bitmap) {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(),
bitmap.getHeight(), Config.ARGB_8888);
//得到畫布
Canvas canvas = new Canvas(output);
//將畫布的四角圓化
final int color = Color.RED;
final Paint paint = new Paint();
//得到與圖像相同大小的區域 由構造的四個值決定區域的位置以及大小
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
//值越大角度越明顯
final float roundPx = 50;
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
//drawRoundRect的第2,3個參數一樣則畫的是正圓的一角,如果數值不同則是橢圓的一角
canvas.drawRoundRect(rectF, roundPx,roundPx, paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
}
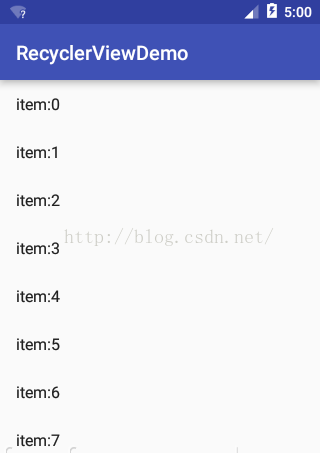
 RecyclerView的通用適配器的高級使用
RecyclerView的通用適配器的高級使用
前言博主由於項目中頻繁的使用了V7包中的RecyclerView來代替ListView的列表展示,所以抽空基於ListView的通用適配器的原理,給RecyclerVie
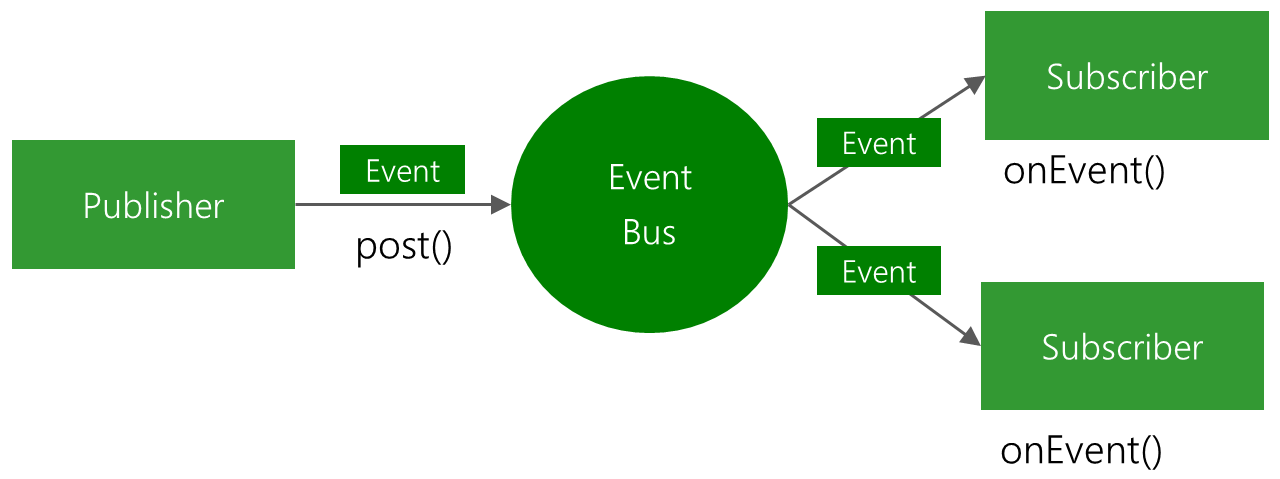
 Android EventBus框架(二)之源碼簡單解析
Android EventBus框架(二)之源碼簡單解析
上一篇,我們基本知道了EventBus的使用步驟,接下來先簡單研究一下其中的源碼。在分析源碼之前,我們先回顧一下Java反射的知識點:JAVA反射機制基本定義:JAVA反
 如何去除ListView中Header View、Footer View中的分割線
如何去除ListView中Header View、Footer View中的分割線
最近的項目中給ListView 加入了一個Header View之後,發現Header View的下方也有了分割線,很難看,UI要求將Header View的分割器去掉
 android中圓角圖像生成方法
android中圓角圖像生成方法
本文實例講述了android中圓角圖像生成方法。分享給大家供大家參考。具體分析如下:在android開發中為了美觀,常常要求ImageView中顯示出圓角圖像的效果,這個