編輯:關於Android編程
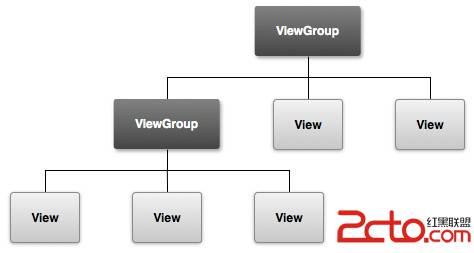
 圖1-1 定義UI布局的view層次結構圖
為了聲明你的布局,你可以在代碼中實例化View對象然後啟動構建樹,但定義布局最容易、最有效的方法是利用XML文件。XML文件可以為布局提供一個可讀結構,這與HTML文件相似。一個View的XML節點名稱與它代表的Android類相對應。所以UI裡的一個<TextView>節點會創建一個TextView widget,一個<LinearLayout>節點會創建一個LinearLayout view group。例如,包含一個文本視圖和一個按鈕的簡單縱向布局,正如代碼清單1-1所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a Button" />
</LinearLayout>
代碼清單1-1
當你在應用程序中載入一個布局資源時,Android會初始化每個進入到正運行對象的布局節點,這時你可以用它來定義附加行為,查詢對象狀態,或修改布局。
1.2 用戶界面組件
你不需要用View和ViewGroup對象來構建你所有的UI。Android系統提供了幾個標准UI布局的應用程序組件,因此你只需要定義內容。這些應用程序組件都有一組唯一的API,如Action Bar,Dialogs,和Status Notifications,這些都會在他們各自的文檔中被一一介紹。
1.3 布局(Layout)
布局為用戶界面定義了一個可視化結構。可以用兩種方式聲明一個布局:
◆在XML中聲明UI元素
Android提供了簡單的XML元素,它的元素名字與View類以及子類對應,就像布局和widgets一樣。
◆在運行時動態實例化布局元素
使用代碼創建布局元素(並且操作他們的屬性)
Android提供了非常靈活的方法來聲明和管理應用UI。例如,可以先在XML中聲明默認布局,屏幕元素會根據它們的屬性顯示。接下來可以在應用中添加代碼來修改屏幕對象的狀態,也可以在運行時修改在XML中聲明的對象。 在XML中聲明UI的好處是,可以更好地區分顯示和控制這些行為的代碼。UI描述與應用代碼無關,也就是說可以修改和調整XML中的UI布局但是不用修改源java代碼。例如,能夠為不同的屏幕目標、不用的設備屏幕大小、不同的語言創建不同的XML布局文件。另外,在XML中聲明布局使得UI更容易可視化,這樣更容易調試界面。本章主要用於教會你如何在xml中聲明布局。如果你對運行時動態創建布局感興趣,那麼請參考viewgroup以及view類說明。 一般來說,xml聲明UI元素的詞匯和類的命名以及方法名密切相關,元素根據類名、屬性名根據方法名來命名。實際上,能猜到什麼XML屬性對應一個類的方法, 或者能夠猜到哪個類對應給定的XML元素,這往往是直接的對應。但是,注意並不是所有的詞匯都是等同的。在某些情況下,有的命名有些許不同。例如,EditText元素有個text屬性對應EditText.setText()方法。
1.4 寫XML
使用android的XML詞匯,可以快速的設計UI布局和它們包含的屏幕元素。跟創建web頁面使用html類似(一系列的嵌套)。 每一個布局文件必須包含一個根節點。這個根節點必須是一個View 或者ViewGroup對象。一旦你定義了根節點,可以添加任意的布局對象或者widgets作為子元素,逐步構建一個View層次布局。例如,這是一個XML布局文件使用了縱向的線性布局(LinearLayout)來排列一個TextView和Button,如代碼清單1-2所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button" />
</LinearLayout>
代碼清單1-2
這個文件應該是在當前android工程/res/layout/目錄下.xml的擴展名來保存這個文件,這樣才會正確編譯。我們接下來會討論這裡顯示的每個屬性。
1.5 加載XML資源
當編譯應用程序的時候,每一個XML布局文件都被編譯到view資源中。應該在Activity.onCreate()回調方法中實現加載布局資源。通過調用setContentView()來設置布局資源(按照R.layout.layout_file_name的格式)。例如,如果你的XML布局文件被保存為main_layout.xml,那麼可以在activity中這樣加載,如代碼清單1-3所示:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_layout);
}
代碼清單1-3
1.6 屬性
每一個View和ViewGroup對象支持他們各自的XML屬性。有些屬性是特定的View對象(例如,TextView支持textSize屬性)但是只要繼承這個類,這些屬性也可以在其他地方使用。有些屬性是對所有的的View對象都適用的,因為它們是從最原始抽象的View類繼承下來的(像id屬性)。其它的屬性被認為是布局參數,比較容易的理解是這樣的,ViewGroup代表布局,View代表布局中的元素(比如Button之類),但是ViewGroup是繼承自View的,所以你可以理解為,一切皆View。
1.6.1 ID
每一個View對象都可能有一個int型的ID和它相關,這是在樹中View對象的唯一標識。當程序編譯完,這個ID就是一個引用,但是ID屬性在XML布局文件裡面是通過string類型賦值的。下面讓我們看一下XML中如何定義一個View對象的ID:
android:id="@+id/my_button"
這個@符號在字符串開頭表明xml解析器會解析和擴展剩余的ID字符串,並把它定義為ID資源。“+”表示這是一個新的資源名字,要創建並且增加的我們的資源中(在R.java文件裡)。Android framework層也提供了一部分ID資源。如果直接使用android 資源ID的話,你不需要”+”,但是要加上android包名命名空間,如下所示:
android:id="@android:id/empty"
Android的包命名空間中,我們現在引用android.R資源類的ID,而不是本地的資源類中引用。 為了創建views,並在應用中使用,常用的流程如下:
1.在布局文件中創建view/widget,並為他們分配一個唯一的ID
<Button android:id="@+id/my_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/my_button_text"/>
2.接下來在代碼中創建view對象實例,從布局中找到它(一般在OnCreate()方法中)
Button myButton = (Button) findViewById(R.id.my_button);
如果是在相對布局(RelativeLayout)中的話定義好ID是非常重要的。因為它們的布局定義就是需要依賴ID。一個ID在整個樹中不一定要求唯一,但是你搜索的部分樹應該是唯一的(經常是整個樹,所以最好的辦法是在整個樹中是唯一的)盡量讓你的ID全局唯一。
圖1-1 定義UI布局的view層次結構圖
為了聲明你的布局,你可以在代碼中實例化View對象然後啟動構建樹,但定義布局最容易、最有效的方法是利用XML文件。XML文件可以為布局提供一個可讀結構,這與HTML文件相似。一個View的XML節點名稱與它代表的Android類相對應。所以UI裡的一個<TextView>節點會創建一個TextView widget,一個<LinearLayout>節點會創建一個LinearLayout view group。例如,包含一個文本視圖和一個按鈕的簡單縱向布局,正如代碼清單1-1所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a Button" />
</LinearLayout>
代碼清單1-1
當你在應用程序中載入一個布局資源時,Android會初始化每個進入到正運行對象的布局節點,這時你可以用它來定義附加行為,查詢對象狀態,或修改布局。
1.2 用戶界面組件
你不需要用View和ViewGroup對象來構建你所有的UI。Android系統提供了幾個標准UI布局的應用程序組件,因此你只需要定義內容。這些應用程序組件都有一組唯一的API,如Action Bar,Dialogs,和Status Notifications,這些都會在他們各自的文檔中被一一介紹。
1.3 布局(Layout)
布局為用戶界面定義了一個可視化結構。可以用兩種方式聲明一個布局:
◆在XML中聲明UI元素
Android提供了簡單的XML元素,它的元素名字與View類以及子類對應,就像布局和widgets一樣。
◆在運行時動態實例化布局元素
使用代碼創建布局元素(並且操作他們的屬性)
Android提供了非常靈活的方法來聲明和管理應用UI。例如,可以先在XML中聲明默認布局,屏幕元素會根據它們的屬性顯示。接下來可以在應用中添加代碼來修改屏幕對象的狀態,也可以在運行時修改在XML中聲明的對象。 在XML中聲明UI的好處是,可以更好地區分顯示和控制這些行為的代碼。UI描述與應用代碼無關,也就是說可以修改和調整XML中的UI布局但是不用修改源java代碼。例如,能夠為不同的屏幕目標、不用的設備屏幕大小、不同的語言創建不同的XML布局文件。另外,在XML中聲明布局使得UI更容易可視化,這樣更容易調試界面。本章主要用於教會你如何在xml中聲明布局。如果你對運行時動態創建布局感興趣,那麼請參考viewgroup以及view類說明。 一般來說,xml聲明UI元素的詞匯和類的命名以及方法名密切相關,元素根據類名、屬性名根據方法名來命名。實際上,能猜到什麼XML屬性對應一個類的方法, 或者能夠猜到哪個類對應給定的XML元素,這往往是直接的對應。但是,注意並不是所有的詞匯都是等同的。在某些情況下,有的命名有些許不同。例如,EditText元素有個text屬性對應EditText.setText()方法。
1.4 寫XML
使用android的XML詞匯,可以快速的設計UI布局和它們包含的屏幕元素。跟創建web頁面使用html類似(一系列的嵌套)。 每一個布局文件必須包含一個根節點。這個根節點必須是一個View 或者ViewGroup對象。一旦你定義了根節點,可以添加任意的布局對象或者widgets作為子元素,逐步構建一個View層次布局。例如,這是一個XML布局文件使用了縱向的線性布局(LinearLayout)來排列一個TextView和Button,如代碼清單1-2所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button" />
</LinearLayout>
代碼清單1-2
這個文件應該是在當前android工程/res/layout/目錄下.xml的擴展名來保存這個文件,這樣才會正確編譯。我們接下來會討論這裡顯示的每個屬性。
1.5 加載XML資源
當編譯應用程序的時候,每一個XML布局文件都被編譯到view資源中。應該在Activity.onCreate()回調方法中實現加載布局資源。通過調用setContentView()來設置布局資源(按照R.layout.layout_file_name的格式)。例如,如果你的XML布局文件被保存為main_layout.xml,那麼可以在activity中這樣加載,如代碼清單1-3所示:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_layout);
}
代碼清單1-3
1.6 屬性
每一個View和ViewGroup對象支持他們各自的XML屬性。有些屬性是特定的View對象(例如,TextView支持textSize屬性)但是只要繼承這個類,這些屬性也可以在其他地方使用。有些屬性是對所有的的View對象都適用的,因為它們是從最原始抽象的View類繼承下來的(像id屬性)。其它的屬性被認為是布局參數,比較容易的理解是這樣的,ViewGroup代表布局,View代表布局中的元素(比如Button之類),但是ViewGroup是繼承自View的,所以你可以理解為,一切皆View。
1.6.1 ID
每一個View對象都可能有一個int型的ID和它相關,這是在樹中View對象的唯一標識。當程序編譯完,這個ID就是一個引用,但是ID屬性在XML布局文件裡面是通過string類型賦值的。下面讓我們看一下XML中如何定義一個View對象的ID:
android:id="@+id/my_button"
這個@符號在字符串開頭表明xml解析器會解析和擴展剩余的ID字符串,並把它定義為ID資源。“+”表示這是一個新的資源名字,要創建並且增加的我們的資源中(在R.java文件裡)。Android framework層也提供了一部分ID資源。如果直接使用android 資源ID的話,你不需要”+”,但是要加上android包名命名空間,如下所示:
android:id="@android:id/empty"
Android的包命名空間中,我們現在引用android.R資源類的ID,而不是本地的資源類中引用。 為了創建views,並在應用中使用,常用的流程如下:
1.在布局文件中創建view/widget,並為他們分配一個唯一的ID
<Button android:id="@+id/my_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/my_button_text"/>
2.接下來在代碼中創建view對象實例,從布局中找到它(一般在OnCreate()方法中)
Button myButton = (Button) findViewById(R.id.my_button);
如果是在相對布局(RelativeLayout)中的話定義好ID是非常重要的。因為它們的布局定義就是需要依賴ID。一個ID在整個樹中不一定要求唯一,但是你搜索的部分樹應該是唯一的(經常是整個樹,所以最好的辦法是在整個樹中是唯一的)盡量讓你的ID全局唯一。
 自定義android側滑菜單
自定義android側滑菜單
這裡實現兩種側滑菜單效果,第一種拖拽內容部分,菜單像是被拖出來的感覺的這種效果,第二種是拖拽內容部分,菜單在內容後面不動,感覺有一種層次感的效果,如下 packa
 Android自定義控件基本原理詳解(一)
Android自定義控件基本原理詳解(一)
前言:在日常的Android開發中會經常和控件打交道,有時Android提供的控件未必能滿足業務的需求,這個時候就需要我們實現自定義一些控件,今天先大致了解一下自定義控件
 我的Android進階之旅之Android自定義View來實現解析lrc歌詞同步滾動、上下拖動、縮放歌詞等功能
我的Android進階之旅之Android自定義View來實現解析lrc歌詞同步滾動、上下拖動、縮放歌詞等功能
前言 最近有個項目有關於播放音樂時候,關於歌詞有以下幾個功能: 1、實現歌詞同步滾動的功能,即歌曲播放到哪句歌詞,就高亮地顯示出正在播放的這個歌詞; 2、實現
 android CoordinatorLayout使用
android CoordinatorLayout使用
一、CoordinatorLayout有什麼作用CoordinatorLayout作為“super-powered FrameLayout”基本實