編輯:關於Android編程
在開發Android平台的互聯網應用時,經常會使用到WebView,好處主要有兩個,一是可以更改要展現的內容(包括樣式),二是可以實現部分功能的跨平台,下面我介紹幾種常用寫法和區別,如下:
1.加載html代碼方式有loadData()和loadDataWithBaseURL():
loadData()或loadDataWithBaseURL()加載一段HTML代碼片段。loadUrl()的使用大家應該都沒有什麼問題,但是loadData()和loadDataWithBaseURL()在使用上的差異可能有些人還不太清楚。
首先,從方法的定義來看:
public void loadData (String data, String mimeType, String encoding) public void loadDataWithBaseURL (String baseUrl, String data, String mimeType, String encoding, String historyUrl)loadDataWithBaseURL()比loadData()多兩個參數,可以指定HTML代碼片段中相關資源的相對根路徑,也可以指定歷史Url。兩個方法的其余三個參數相同。
其次,兩個方法加載的HTML代碼片段有些不同,loadData()中的html data中不能包含'#', '%', '\', '?'四中特殊字符,這就為我們內嵌css等制造了些許麻煩,因為css中經常用'#', '%'等字符,需要如何處理呢?我們需要用UrlEncoder編碼為%23, %25, %27, %3f 。
loadDataWithBaseURL代碼例子如下寫法:
StringBuilder data = new StringBuilder("");
int size = paperList.size();
for(int i = 0;i < size;i++){
if(!StringUtils.isEmpty(paperList.get(i).getFilePath())){
data.append("").append(".getFilePath()+"\") ").append("
").append("
");
}
data.append("").append(""+paperList.get(i).getContent()+"").append("
");
}
data.append("");
preWebView.loadDataWithBaseURL("", data, "text/html", "UTF-8","");/**
* 顯示本地圖片和文字混合的Html內容
*/
private void localHtmlImage() {
try {
String data = "在模擬器 2.1 上測試,這是 file:///android_asset/igg.jpg\"/>APK裡的圖片";
// SDK1.5本地文件處理(不能顯示圖片)
//MyWebView.loadData(URLEncoder.encode(data, encoding), mimeType, encoding);
// SDK1.6及以後版本
//MyWebView.loadData(data, mimeType, encoding);
// 本地文件處理(能顯示圖片)
MyWebView.loadDataWithBaseURL(null, data, mimeType, encoding, null);
} catch (Exception ex) {
ex.printStackTrace();
}
}
file:///android_asset/igg.jpg\"/>APK裡的圖片";
// SDK1.5本地文件處理(不能顯示圖片)
//MyWebView.loadData(URLEncoder.encode(data, encoding), mimeType, encoding);
// SDK1.6及以後版本
//MyWebView.loadData(data, mimeType, encoding);
// 本地文件處理(能顯示圖片)
MyWebView.loadDataWithBaseURL(null, data, mimeType, encoding, null);
} catch (Exception ex) {
ex.printStackTrace();
}
}
2.加載本地html文件代碼方式有loadUrl():
/**
* 顯示本地圖片文件
*/
private void localImage() {
try {
// 本地文件處理
String str = "file:///android_asset/icon.png";
MyWebView.loadUrl(str);
} catch (Exception ex) {
ex.printStackTrace();
}
}
/**
* 顯示本地網頁文件
*/
private void localHtml() {
try {
// 本地文件處理(如果文件名中有空格需要用+來替代)
MyWebView.loadUrl("file:///android_asset/test.html");
} catch (Exception ex) {
ex.printStackTrace();
}
}
3.加載在線網頁html代碼方式有loadUrl():
/**
* 直接網頁顯示
*/
private void webHtml() {
try {
MyWebView.loadUrl("http://www.google.com");
} catch (Exception ex) {
ex.printStackTrace();
}
}
/**
* 直接網絡圖片顯示
*/
private void webImage() {
try {
MyWebView .loadUrl("http://www.google.com.hk/intl/zh-CN/images/logo_cn.gif");
} catch (Exception ex) {
ex.printStackTrace();
}
}
 android開發之listView組件用法實例簡析
android開發之listView組件用法實例簡析
本文實例講述了android開發之listView組件用法。分享給大家供大家參考,具體如下:關於Android ListView組件中android:drawSelect
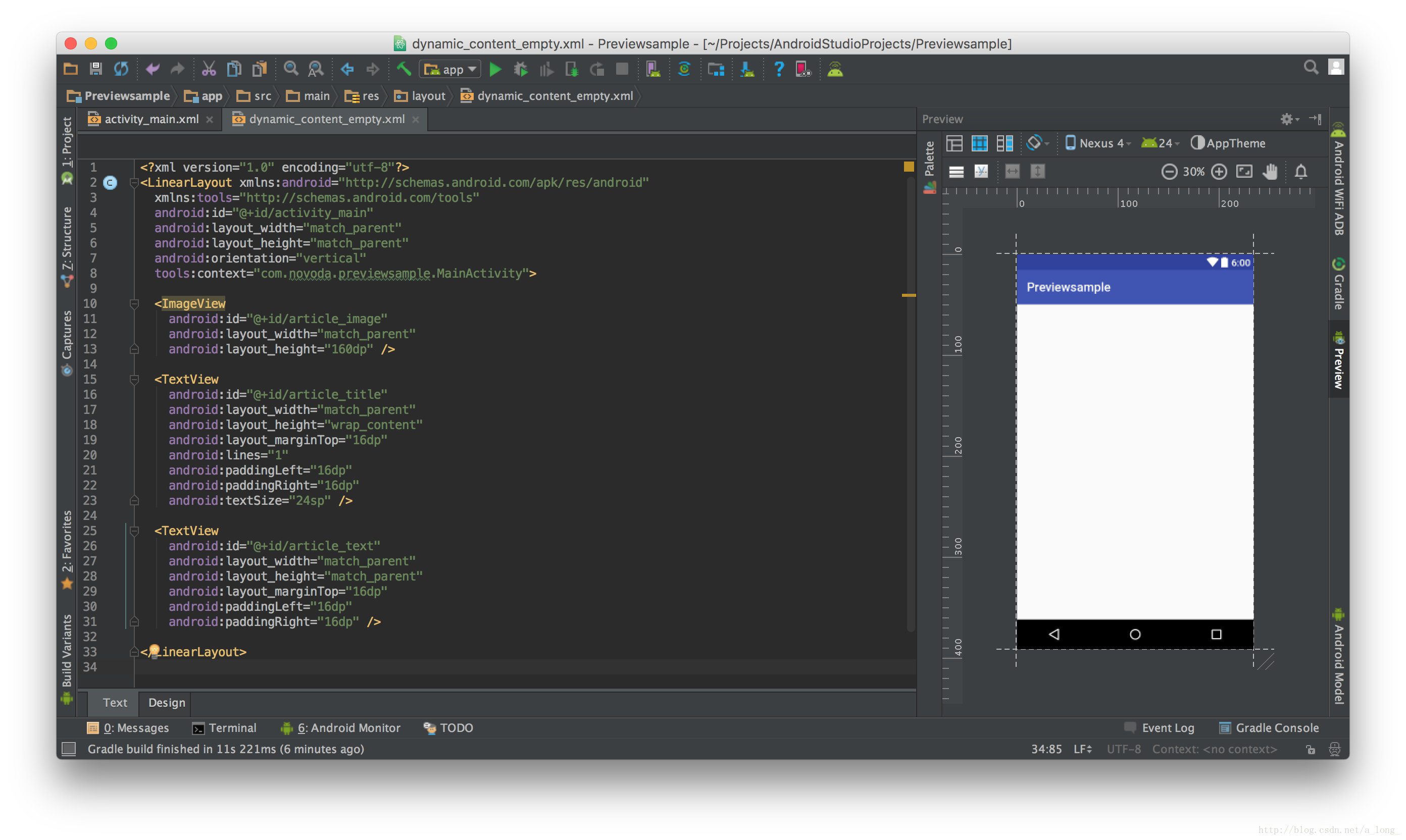
 Android Studio的Preview的常見問題和技巧
Android Studio的Preview的常見問題和技巧
Android Studio提供了一個強大的“Preview”工具,可以幫助您預覽您的布局文件將如何在用戶的設備上呈現。XML布局可能是Andro
 android:使用gallery和imageSwitch制作可左右循環滑動的圖片浏覽器
android:使用gallery和imageSwitch制作可左右循環滑動的圖片浏覽器
為了使圖片浏覽器左右無限循環滑動 我們要自定義gallery的adapter如果要想自定義adapter首先要了解這幾個方法@Override public int ge
 Android線程
Android線程
說明:android的線程使用。android的線程無非就是Main Thread和Worker Thread。(除了主線程Main Thread之外的其他線程都是Wor