編輯:關於Android編程
Android FrameWork 層給我們提供了很多界面組件,但是在實際的商業開發中這些組件往往並不能完全滿足我們的需求,這時候我們就需要自定義我們自己的視圖和動畫。
我們要重寫系統的View就必須了解View的基本用法和結構,如下圖所示是Android官方指導中的View結構圖:
 vcq9veLKzdXivuS7sL7NyOfPwsPmtcR4bWzOxLz+o6hMaW5hckxheW91dL7NysfSu7j2Vmlld0dyb3VwLFRleHRWaWV3vs3Kx9K7uPZWaWV3o6mhozwvcD4KPHA+PExpbmVhckxheW91dD48L3A+CjxwPjxUZXh0Vmlldz48L1RleHRWaWV3PjwvcD4KPHA+PExpbmVhckxheW91dD48L0xpbmVhckxheW91dD48L3A+CjxwPjwvTGluZWFyTGF5b3V0PjwvcD4KPHA+z8LD5sC0venJ3NK7z8JWaWV3us1WaWV3R3JvdXDW0LXEvLi49tbY0qq1xLe9t6g8L3A+CjxwPqOoMaOpb25EcmF3IDq75tbG19S8ujwvcD4KPHA+o6gyo6lvbkxheW91dDpWaWV31tCyvL7Wt6LJ+rjEseTKsbvhtffTw7TLt723qDwvcD4KPHA+o6gzo6lkaXNwYXRjaERyYXc608PT2r/Y1sbX01ZpZXe1xLvm1sa31reiPC9wPgo8cD6jqDSjqWRyYXdDaGlsZDrWsb3Tv9jWxr7fzOW1xNfTVmlldzwvcD4KPHA+INbY0LTSu7j2Vmlld7XEsr3W6Mjnz8KjujwvcD4KPHA+o6gxo6nQwr2o0ru49lZpZXfX08Dgo6yyosq1z9a5udTsPC9wPgo8cD48cHJlIGNsYXNzPQ=="brush:java;">package com.example.testmyanimation;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.WindowManager;
import android.view.animation.AccelerateInterpolator;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.LinearInterpolator;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
public class MyButton extends Button{
private Context context;
private LayoutParams params;
public MyButton(Context context) {
super(context);
this.context = context;
//setOnClickListener(this);
// TODO Auto-generated constructor stub
}
public MyButton(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
this.context = context;
//setOnClickListener(this);
// TODO Auto-generated constructor stub
}
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
//setOnClickListener(this);
// TODO Auto-generated constructor stub
}
/*@Override
public void onClick(View v) {
//加載動畫資源
//final Animation anim = AnimationUtils.loadAnimation(context, R.anim.myanim);
startAnimation(new MyAnimation());
System.out.println("我點了");
}*/
@Override
public boolean onTouchEvent(MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN){
WindowManager windowManager = (WindowManager) getContext()
.getSystemService(Context.WINDOW_SERVICE);
int width = windowManager.getDefaultDisplay().getWidth();
int height = windowManager.getDefaultDisplay().getHeight();
float x = event.getRawX() - event.getX();
float y = event.getRawY() -event.getY();
//MyAnimation mAnimation = new MyAnimation(width - x , height - y, 1000);
AnimationSet mAnimation=new AnimationSet(false);
TranslateAnimation translateAnimationX=new TranslateAnimation(0, width - x, 0, 0);
translateAnimationX.setInterpolator(new LinearInterpolator());
// translateAnimationX.setRepeatCount(200);
TranslateAnimation translateAnimationY=new TranslateAnimation(0, 0, 0, height - y);
translateAnimationY.setInterpolator(new AccelerateInterpolator());
// translateAnimationY.setRepeatCount(200);
mAnimation.addAnimation(translateAnimationY);
mAnimation.addAnimation(translateAnimationX);
mAnimation.setDuration(500);
mAnimation.setAnimationListener(new Animation.AnimationListener(){
@Override
public void onAnimationEnd(Animation animation) {
// TODO Auto-generated method stub
//LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(20, 20);
setLayoutParams(params);
setBackgroundResource(R.drawable.ic_launcher);
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationStart(Animation animation) {
params = (LayoutParams) getLayoutParams();
LinearLayout.LayoutParams layout_params = new LinearLayout.LayoutParams(20, 20);
setLayoutParams(layout_params);
setBackgroundResource(R.drawable.b1);
}});
startAnimation(mAnimation);
}
return true;
}
}
(2)在xml文件中使用如下:
vcq9veLKzdXivuS7sL7NyOfPwsPmtcR4bWzOxLz+o6hMaW5hckxheW91dL7NysfSu7j2Vmlld0dyb3VwLFRleHRWaWV3vs3Kx9K7uPZWaWV3o6mhozwvcD4KPHA+PExpbmVhckxheW91dD48L3A+CjxwPjxUZXh0Vmlldz48L1RleHRWaWV3PjwvcD4KPHA+PExpbmVhckxheW91dD48L0xpbmVhckxheW91dD48L3A+CjxwPjwvTGluZWFyTGF5b3V0PjwvcD4KPHA+z8LD5sC0venJ3NK7z8JWaWV3us1WaWV3R3JvdXDW0LXEvLi49tbY0qq1xLe9t6g8L3A+CjxwPqOoMaOpb25EcmF3IDq75tbG19S8ujwvcD4KPHA+o6gyo6lvbkxheW91dDpWaWV31tCyvL7Wt6LJ+rjEseTKsbvhtffTw7TLt723qDwvcD4KPHA+o6gzo6lkaXNwYXRjaERyYXc608PT2r/Y1sbX01ZpZXe1xLvm1sa31reiPC9wPgo8cD6jqDSjqWRyYXdDaGlsZDrWsb3Tv9jWxr7fzOW1xNfTVmlldzwvcD4KPHA+INbY0LTSu7j2Vmlld7XEsr3W6Mjnz8KjujwvcD4KPHA+o6gxo6nQwr2o0ru49lZpZXfX08Dgo6yyosq1z9a5udTsPC9wPgo8cD48cHJlIGNsYXNzPQ=="brush:java;">package com.example.testmyanimation;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.WindowManager;
import android.view.animation.AccelerateInterpolator;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.LinearInterpolator;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
public class MyButton extends Button{
private Context context;
private LayoutParams params;
public MyButton(Context context) {
super(context);
this.context = context;
//setOnClickListener(this);
// TODO Auto-generated constructor stub
}
public MyButton(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
this.context = context;
//setOnClickListener(this);
// TODO Auto-generated constructor stub
}
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
//setOnClickListener(this);
// TODO Auto-generated constructor stub
}
/*@Override
public void onClick(View v) {
//加載動畫資源
//final Animation anim = AnimationUtils.loadAnimation(context, R.anim.myanim);
startAnimation(new MyAnimation());
System.out.println("我點了");
}*/
@Override
public boolean onTouchEvent(MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN){
WindowManager windowManager = (WindowManager) getContext()
.getSystemService(Context.WINDOW_SERVICE);
int width = windowManager.getDefaultDisplay().getWidth();
int height = windowManager.getDefaultDisplay().getHeight();
float x = event.getRawX() - event.getX();
float y = event.getRawY() -event.getY();
//MyAnimation mAnimation = new MyAnimation(width - x , height - y, 1000);
AnimationSet mAnimation=new AnimationSet(false);
TranslateAnimation translateAnimationX=new TranslateAnimation(0, width - x, 0, 0);
translateAnimationX.setInterpolator(new LinearInterpolator());
// translateAnimationX.setRepeatCount(200);
TranslateAnimation translateAnimationY=new TranslateAnimation(0, 0, 0, height - y);
translateAnimationY.setInterpolator(new AccelerateInterpolator());
// translateAnimationY.setRepeatCount(200);
mAnimation.addAnimation(translateAnimationY);
mAnimation.addAnimation(translateAnimationX);
mAnimation.setDuration(500);
mAnimation.setAnimationListener(new Animation.AnimationListener(){
@Override
public void onAnimationEnd(Animation animation) {
// TODO Auto-generated method stub
//LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(20, 20);
setLayoutParams(params);
setBackgroundResource(R.drawable.ic_launcher);
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationStart(Animation animation) {
params = (LayoutParams) getLayoutParams();
LinearLayout.LayoutParams layout_params = new LinearLayout.LayoutParams(20, 20);
setLayoutParams(layout_params);
setBackgroundResource(R.drawable.b1);
}});
startAnimation(mAnimation);
}
return true;
}
}
(2)在xml文件中使用如下:
(1)AlphaAnimation :透明度改變的動畫。
(2)ScaleAnimation:大小縮放的動畫。
(3)TranslateAnimation:位移變化的動畫。
(4)RotateAnimation:旋轉動畫。
然而在實際項目中透明度、縮放、位移、旋轉這幾種動畫並不能滿足我們的需求,這時候就需要用到自定義動畫,自定義動畫需要繼承Animation,並重寫applyTransformation(float interpolatedTime, Transformation t)方法,該方法中的兩個參數說明:
interpolatedTime:該參數代表了時間的進行程度(如:你設置的時間是1000ms, 那麼interploatedTime就會從0開始一直到1)
Transformation:代表補間動畫在不同時刻對圖形或組建的變形程度。該對象中封裝了一個Matrix對象,對它所包含的Matrix對象進行位移、傾斜、旋轉等變換時,Transformation將會控制對應的圖片或視圖進行相應的變換。
為了控制圖片或View進行三維空間的變換,還需要借助於Android提供的一個Camera類,該類是一個空間變換工具,作用有點類似於Matrix,提供了如下常用的方法。
getMatrix(Matrix matrix) :將Camera所做的變換應用到指定的maxtrix上
rotateX(float deg):將目標組件沿X軸旋轉
rotateY(float deg)、rotateZ(float deg)
translate(float x, float y, float z):把目標組件在三維空間類進行位移變換。
applyToCanvas(Canvas canvas):把Camera所做的變換應用到Canvas上。
具體自定義實現如下:
package com.example.testmyanimation;
import android.content.Context;
import android.graphics.Camera;
import android.graphics.Matrix;
import android.util.AttributeSet;
import android.view.animation.AccelerateDecelerateInterpolator;
import android.view.animation.AccelerateInterpolator;
import android.view.animation.Animation;
import android.view.animation.Transformation;
public class MyAnimation extends Animation{
private float moveX;
private float moveY;
private int duration;
private Camera camera = new Camera();
public MyAnimation(float moveX, float moveY, int duration) {
this.moveX = moveX;
this.moveY = moveY;
this.duration = duration;
}
public MyAnimation(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public void initialize(int width, int height, int parentWidth,
int parentHeight) {
super.initialize(width, height, parentWidth, parentHeight);
//設置動畫的持續時間
setDuration(duration);
//設置動畫結束後保留效果
setFillAfter(false);
//setRepeatCount(2);
//setRepeatMode(2);
//播放速度
setInterpolator(new MyInterprolator());
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
camera.save();
camera.translate(0f + moveX * interpolatedTime,
0f - moveY * interpolatedTime,
0f);
//camera.rotateY(360 * (interpolatedTime) * 2);
//camera.rotateX(360 * (interpolatedTime));
//camera.rotateZ(360 * (interpolatedTime));
Matrix matrix = t.getMatrix();
camera.getMatrix(matrix);
//matrix.preTranslate(-centerX, -centerY);
//matrix.postTranslate(centerX, centerY);
camera.restore();
}
}
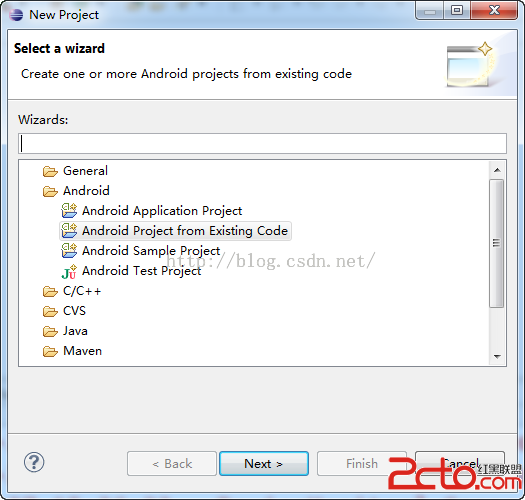
 Android Eclipse導入Android Sample詳解
Android Eclipse導入Android Sample詳解
Android Eclipse導入Android Sample詳解1.new--->project--->Android--->Android Samp
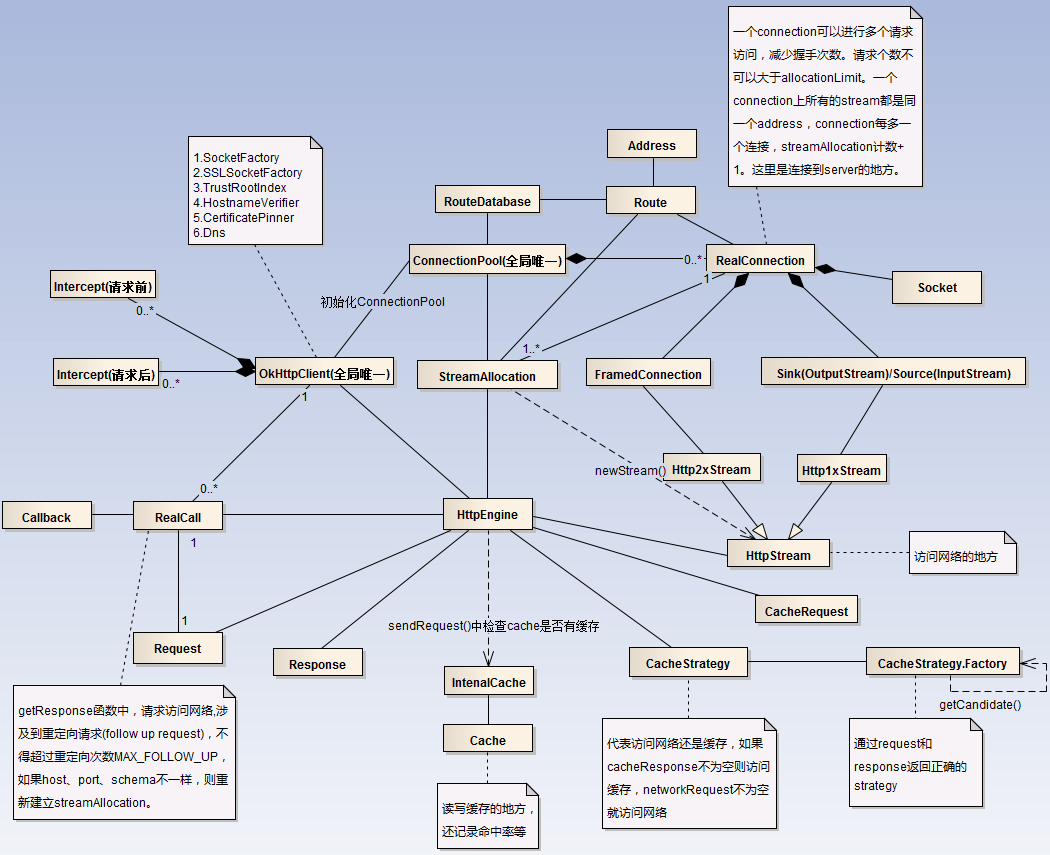
 OkHttp完全解析
OkHttp完全解析
然後直接進入正題。看完上面這篇文章,主要理解的幾個點:外部通過構造Request,初始化OkHttpClient,並由兩者共同構造出Call。 訪問網絡通過Call,Ca
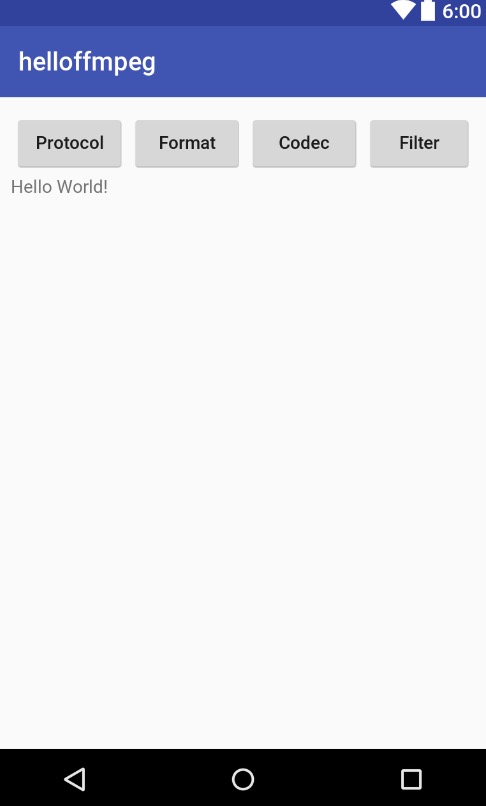
 Android開發學習之路--Android Studio cmake編譯ffmpeg
Android開發學習之路--Android Studio cmake編譯ffmpeg
??最新的android studio2.2引入了cmake可以很好地實現ndk的編寫。ffmpeg編譯??進入正題,既然是ffmpeg的移植編譯,那麼就先下載ffmpe
 魅族pro5手機怎麼截屏截圖教程
魅族pro5手機怎麼截屏截圖教程
魅族pro5怎麼截屏?很多初次使用魅族pro5的用戶,還不知道該如何截圖,魅族pro5是有多鐘截屏方法,快捷組合鍵截圖。也可以借用第三方軟件進行截圖:借助第