編輯:關於Android編程
今天看到了某網站上的一個僅3萬元的手機地圖顯示系統的開發項目,心動之余只恨自己當時沒有好好的學好手機地圖開發,現在將android手機地圖開發的流程溫習一遍。
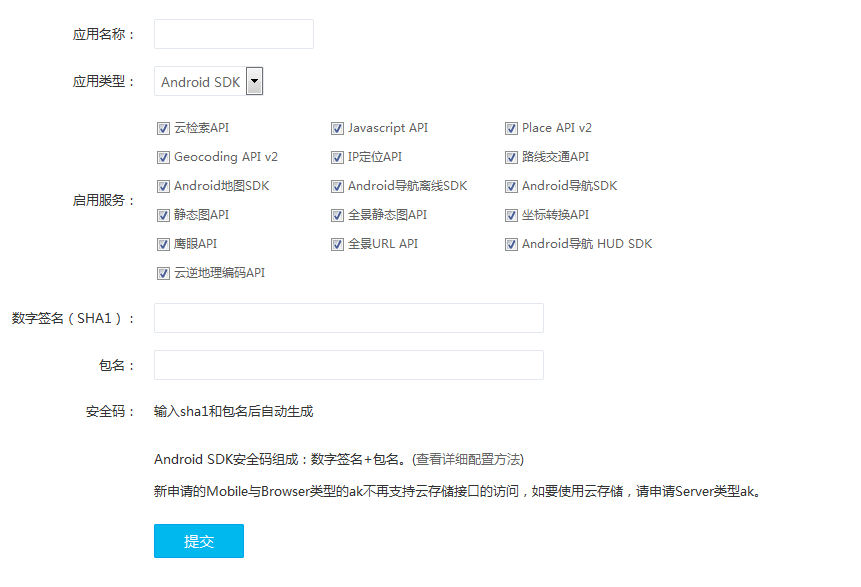
一、注冊 Android 地圖 API 密鑰
運行:keytool -list -keystore ~/.android/debug.keystore
用得到的MD5碼到http://code.google.com/intl/zh-CN/android/maps-api-signup.html注冊API密鑰。
注冊完成後會得到如下的網頁:
您的密鑰是:
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
此密鑰適用於所有使用以下指紋所對應證書進行驗證的應用程序:
XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX
下面是一個 xml 格式的示例,幫助您了解地圖功能:
android:layout_height="fill_parent"
android:apiKey="XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
/>
二、Google Map API的使用
Android中定義了一個名為com.google.android.map的包,其中包含了一系列用於在google map上顯示、控制和疊層信息的功能類,以下是該包中最重要的幾個類:
1.MapActivity:這個類是用於顯示Google Map的Activity類,它需要連接底層網絡。MapActivity是一個抽象類,任何想要顯示MapView的activity都需要派生自MapActivity,並且在其派生類的onCreate()中,都要創建一個MapView實例。
2.MapView:MapView是用於顯示地圖的View組件。它派生自android.view.ViewGroup。它必須和MapActivity配合使用,而且只能被MapActivity創建,這是因為MapView需要通過後台的線程來連接網絡或者文件系統,而這些線程需要有MapActivity來管理。
3.MapController:MapController用於控制地圖的移動、縮放等。
4.OverLay:這是一個可顯示於地圖之上的可繪制的對象。
5.GeoPoint:這是一個包含經緯度位置的對象。
三、實例開發
1.創建工程,注意SDK旋轉為"Goolge APIs”
2.修改AndroidManifest.xml文件
由於使用Google Map API,所以必須添加
由於需要從網絡獲取地圖數據,所以需要訪問網絡的權限
可能還需要添加其他權限。
例如:
AndroidManifest.xml
3.創建MapView
要顯示地圖,需要創建一個MapView,在Xml文件中的布局如下。其中的android:apiKey的值就是我們第一步申請的Key了。
main.xml
當然,可以在程序中通過如下代碼來創建MapView:
MapView map = new MapView( this, "(android maps api key)");
4.實現MapActivity
MapView需要由MapActivity來管理,所以程序部分應該繼承自MapActivity類,必須實現isRouteDisplay方法。
MapView提供了3中模式的地圖,分別可以通過以下方式設置采用什麼模式來顯示地圖。
mMapView.setTraffic(true); //設置為交通模式
mMapView.setSatellite(true); //設置為衛星模式//
mMapView.setStreetView(false); //設置為街景模式
通過setBuiltZoomControls方法設置地圖是否支持縮放。
5.MapController的使用
如果需要設置地圖顯示的地點以及放大倍數等,就需要使用MapController來控制地圖。可以通過如下代碼獲得MapController對象:
mMapController = mMapView.getController();
要定位地點,需要構造一個GeoPoint來表示地點的經緯度,然後使用animateTo方法將地圖定位到指定的GeoPoint上,代碼如下:
//設置起點為成都 mGeoPoint = new GeoPoint((int) (30.659259 * 1000000), (int) (104.065762 * 1000000)); //定位到成都 mMapController.animateTo(mGeoPoint);
6.Ovelay的使用
如果需要在地圖上標注一些圖標文字等信息,就需要使用Overlay。這裡我們首先要將地圖上的經度和緯度轉換成屏幕上的實際坐標,才能將信息繪制上去。Map API中提供了Projection.toPixels(GeoPoint in,GeoPoint out)方法,可以將經度和緯度轉換成屏幕上的坐標。
首先需要實現OverLay中的draw方法才能在地圖上繪制信息,代碼如下:
class MyLocationOverlay extends Overlay
{
@Override
public boolean draw(Canvas canvas, MapView mapView, boolean shadow, long when)
{
........
}
}
Activity01.java
import java.util.List;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Point;
import android.os.Bundle;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapController;
import com.google.android.maps.MapView;
import com.google.android.maps.Overlay;
public class Activity01 extends MapActivity
{
private MapView mMapView;
private MapController mMapController;
private GeoPoint mGeoPoint;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mMapView = (MapView) findViewById(R.id.MapView01);
//設置為交通模式
// mMapView.setTraffic(true);
//設置為衛星模式
// mMapView.setSatellite(true);
//設置為街景模式
mMapView.setStreetView(false);
//取得MapController對象(控制MapView)
mMapController = mMapView.getController();
mMapView.setEnabled(true);
mMapView.setClickable(true);
//設置地圖支持縮放
mMapView.setBuiltInZoomControls(true);
//設置起點為成都
mGeoPoint = new GeoPoint((int) (30.659259 * 1000000), (int) (104.065762 * 1000000));
//定位到成都
mMapController.animateTo(mGeoPoint);
//設置倍數(1-21)
mMapController.setZoom(15);
//添加Overlay,用於顯示標注信息
MyLocationOverlay myLocationOverlay = new MyLocationOverlay();
List list = mMapView.getOverlays();
list.add(myLocationOverlay);
}
protected boolean isRouteDisplayed()
{
return false;
}
class MyLocationOverlay extends Overlay
{
@Override
public boolean draw(Canvas canvas, MapView mapView, boolean shadow, long when)
{
super.draw(canvas, mapView, shadow);
Paint paint = new Paint();
Point myScreenCoords = new Point();
// 將經緯度轉換成實際屏幕坐標
mapView.getProjection().toPixels(mGeoPoint, myScreenCoords);
paint.setStrokeWidth(1);
paint.setARGB(255, 255, 0, 0);
paint.setStyle(Paint.Style.STROKE);
Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.drawable.home);
canvas.drawBitmap(bmp, myScreenCoords.x, myScreenCoords.y, paint);
canvas.drawText("天府廣場", myScreenCoords.x, myScreenCoords.y, paint);
return true;
}
}
}  Android studio 百度地圖開發(1)配置工程、顯示地圖
Android studio 百度地圖開發(1)配置工程、顯示地圖
Android studio 百度地圖開發(1)配置工程、顯示地圖email:[email protected]最近在學習寫app,需要用到百度地圖,於是整理了
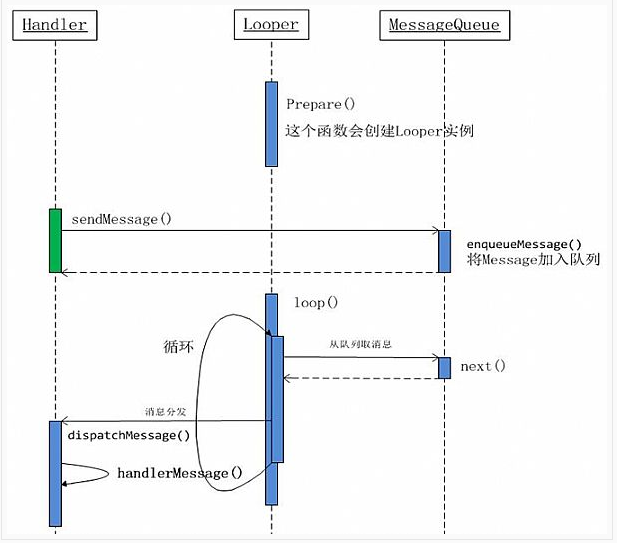
 從源碼角度剖析Handler機制
從源碼角度剖析Handler機制
android中,在進行耗時操作更新UI用到最多的方法就是Handler了,一般在子線程中進行耗時操作(訪問網絡等),然後發送消息到UI線程(主線程),使得界面得以更新。
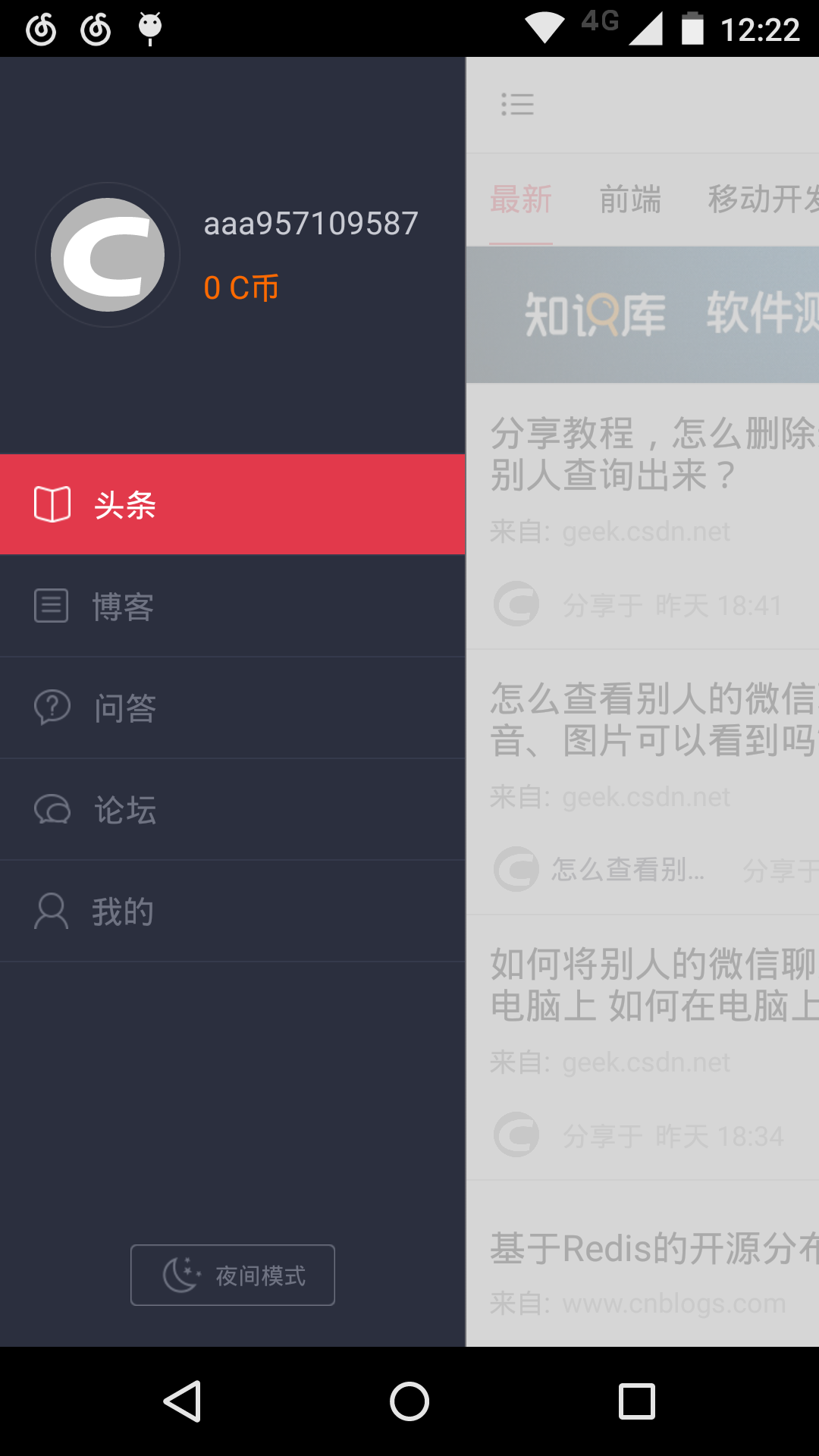
 Android Studio SlidingMenu導入/配置 FloatMath找不到符號解決方法
Android Studio SlidingMenu導入/配置 FloatMath找不到符號解決方法
SlidingMenu是一個第三方的開源的側滑控件。是一種很好的交互邏輯。有很多優秀的應用使用了SlidingMenu例如QQ和CSDN的安卓客戶端 其gith
 【我的Android進階之旅】 Google Developers中國網站發布啦!
【我的Android進階之旅】 Google Developers中國網站發布啦!
今天,Google Developers 中國網站 (https://developers.google.cn) 正式發布! Goog