編輯:關於Android編程
第一篇博客裡面有介紹一篇關於自動換行實現諸多自定義控件跟各種效果的博文,但是礙於當初技術能力有限,寫的jar包裡的代碼亂七八糟,在最近忙完了手頭的工作,不經意間翻看了之前的代碼,真是慘不忍睹,隨決定重新封裝。重新編寫的android-custom-vg前後修改了多次版本暫定為2.6.0,模擬的ListView加載數據的流程,為了更方便的使用。只做了最基礎的效果,ListView中定位某個View顯示的屬性,則沒有被實現。
自定義控件換行效果jar調用API:
setDividerWidth(int dividerWidth); //設置兩個Item的水平間距,第一個Item距離左邊框距離為0
setDividerHeight(int dividerHeight); //設置兩個Item的垂直間距,第一行Item距離頂部邊框距離為0
setOnItemClickListener(OnItemClickListener listener); //獲取Item的點擊事件
setOnItemLongClickListener(OnItemLongClickListener listener); //獲取Item的長按事件
效果圖:

1、activity_main.xml:為了實現滑動效果,把自定義控件放進ScrollView控件中
import com.custom.vg.list.CustomListView;
import com.custom.vg.list.OnItemClickListener;
import com.custom.vg.list.OnItemLongClickListener;
public class MainActivity extends Activity implements OnClickListener {
private String TAG = MainActivity.class.getSimpleName();
private CustomListView lv;
private List list = null;
private MainSexangleAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = (CustomListView) findViewById(R.id.sexangleView);
findViewById(R.id.btn_add).setOnClickListener(this);
findViewById(R.id.btn_remove).setOnClickListener(this);
new Thread(new MyFormatListThread()).start();
}
private void ShowSexangleListView(){
adapter = new MainSexangleAdapter(this, list);
lv.setDividerHeight(10);
lv.setDividerWidth(10);
lv.setAdapter(adapter);
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView arg0, View arg1, int arg2, long arg3) {
Toast.makeText(MainActivity.this, 點擊了 : +arg2, 300).show();
}
});
lv.setOnItemLongClickListener(new OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView arg0, View arg1, int arg2,long arg3) {
Toast.makeText(MainActivity.this, Long點擊了 : +arg2, 300).show();
return true;
}
});
}
private Handler handler = new Handler(Looper.getMainLooper()){
@Override
public void handleMessage(Message msg) {
try{
if(msg.getData().containsKey(showSexangleListView)){
ShowSexangleListView();
}
}catch(Exception e){}
}
};
public class MyFormatListThread implements Runnable{
@Override
public void run() {
Bundle b = new Bundle();
try{
list = new ArrayList();
list.add(宇宙);
list.add(宙即我心);
list.add(心我心即宇);
list.add(宇宙即我心我心即);
list.add(心即宇宙細);
list.add(即);
list.add(宇宙細微);
list.add(祥淵源);
list.add(之發祥淵源實為);
list.add(文明之);
list.add(發祥);
list.add(源實為諸人種);
list.add(宇宙);
list.add(宙即我心);
list.add(心我心即宇);
list.add(宇宙即我心我心即);
list.add(心即宇宙細);
list.add(即);
list.add(宇宙細微);
list.add(祥淵源);
list.add(之發祥淵源實為);
list.add(文明之);
list.add(發祥);
list.add(源實為諸人種);
b.putBoolean(showSexangleListView, true);
}catch(Exception e){
Log.w(TAG, e);
}finally{
sendMsgHandler(handler,b);
}
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_add:
list.add(Button添加+list.size());
adapter.notifyDataSetChanged();
break;
case R.id.btn_remove:
list.remove(0);
adapter.notifyDataSetChanged();
break;
}
}
private void sendMsgHandler(Handler handler,Bundle bundle){
Message msg = handler.obtainMessage();
msg.setData(bundle);
handler.sendMessage(msg);
}
private class GetDataTask extends AsyncTask {
@Override
protected String[] doInBackground(Void... params) {
// Simulates a background job.
try {
Thread.sleep(1000);
if(list == null)
list = new ArrayList();
else
list.clear();
list.add(宇宙);
list.add(宙即我心);
list.add(心我心即宇);
list.add(宇宙即我心我心即);
list.add(心即宇宙細);
list.add(即);
list.add(宇宙細微);
list.add(祥淵源);
list.add(之發祥淵源實為);
list.add(文明之);
list.add(發祥);
list.add(源實為諸人種);
list.add(宇宙);
list.add(宙即我心);
list.add(心我心即宇);
list.add(宇宙即我心我心即);
list.add(心即宇宙細);
list.add(即);
list.add(宇宙細微);
list.add(祥淵源);
list.add(之發祥淵源實為);
list.add(文明之);
list.add(發祥);
list.add(源實為諸人種);
} catch (InterruptedException e) {
}
return null;
}
@Override
protected void onPostExecute(String[] result) {
// Do some stuff here
// Call onRefreshComplete when the list has been refreshed.
ShowSexangleListView();
super.onPostExecute(result);
}
}
}
import com.custom.vg.list.CustomAdapter;
public class MainSexangleAdapter extends CustomAdapter {
private List list;
private Context con;
private LayoutInflater inflater;
public MainSexangleAdapter(Context context, List list) {
this.con = context;
this.list = list;
inflater = LayoutInflater.from(con);
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder vh = null;
if(convertView == null){
vh = new ViewHolder();
convertView = inflater.inflate(R.layout.adapter_sexangle_item_style, null);
vh.tv = (TextView) convertView.findViewById(R.id.adapter_text);
convertView.setTag(vh);
}else{
vh = (ViewHolder) convertView.getTag();
}
String str = list.get(position);
vh.tv.setText(str);
return convertView;
}
public class ViewHolder{
public TextView tv;
}
}
 Android Service總結及詳細介紹
Android Service總結及詳細介紹
1、Service的種類按運行地點分類: 類別 區別 優點 缺點 應用
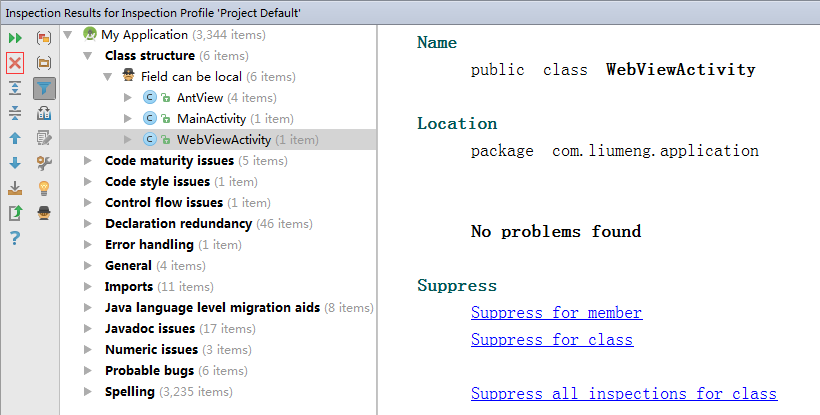
 Inspection工具窗口
Inspection工具窗口
-當窗口工具通過Analyse | Inspect Code方式打開以後,你可以通過這種方式訪問此窗口工具。-當點擊關閉按鈕關閉工具窗口以後,只能通過Analyze |
 很棒的Android彈幕效果實例
很棒的Android彈幕效果實例
很多項目需要用到彈幕效果,尤其是在播放視頻的時候需要一起顯示別人發的彈幕,也包括自己的發的。今天就試著寫了一下這個效果。 思路就是將從右往左的動畫效果,字體內容
 Android圓角圖片最簡單的實現方法詳解
Android圓角圖片最簡單的實現方法詳解
1. 前言:在平時的開發中,我們在顯示圖片是有時候需要顯示圓角圖片,我們應該都知道圓角顯示肯定是更加耗費內存和性能,會導致圖片的過度繪制等問題。但是有時候產品的設計就是這