前言
本篇博客主要講解一下如何處理對一個Bitmap對象進行處理,包括:縮放、旋轉、位移、傾斜等。在最後將以一個簡單的Demo來演示圖片特效的變換。
本篇博客的主要內容:
Matrix
Matrix縮放
Matrix旋轉
Matrix位移
Matrix傾斜
Matrix變換注意事項
Matrix完整的Demo
Matrix
對於一個圖片變換的處理,需要Matrix類的支持,它位於"android.graphics.Matrix"包下,是Android提供的一個矩陣工具類,它本身不能對圖像或View進行變換,但它可與其他API結合來控制圖形、View的變換,如Canvas。
Matrix提供了一些方法來控制圖片變換:
setTranslate(float dx,float dy):控制Matrix進行位移。
setSkew(float kx,float ky):控制Matrix進行傾斜,kx、ky為X、Y方向上的比例。
setSkew(float kx,float ky,float px,float py):控制Matrix以px、py為軸心進行傾斜,kx、ky為X、Y方向上的傾斜比例。
setRotate(float degrees):控制Matrix進行depress角度的旋轉,軸心為(0,0)。
setRotate(float degrees,float px,float py):控制Matrix進行depress角度的旋轉,軸心為(px,py)。
setScale(float sx,float sy):設置Matrix進行縮放,sx、sy為X、Y方向上的縮放比例。
setScale(float sx,float sy,float px,float py):設置Matrix以(px,py)為軸心進行縮放,sx、sy為X、Y方向上的縮放比例。
之前有提過,圖片在內存中存放的就是一個一個的像素點,而對於圖片的變換主要是處理圖片的每個像素點,對每個像素點進行相應的變換,即可完成對圖像的變換。上面已經列舉了Matrix進行變換的常用方法,下面以幾個Demo來講解一下如何通過Matrix進行變換。
Matrix縮放
代碼:
復制代碼
1 /**
2 * 縮放圖片
3 */
4 protected void bitmapScale(float x, float y) {
5 // 因為要將圖片放大,所以要根據放大的尺寸重新創建Bitmap
6 Bitmap afterBitmap = Bitmap.createBitmap(
7 (int) (baseBitmap.getWidth() * x),
8 (int) (baseBitmap.getHeight() * y), baseBitmap.getConfig());
9 Canvas canvas = new Canvas(afterBitmap);
10 // 初始化Matrix對象
11 Matrix matrix = new Matrix();
12 // 根據傳入的參數設置縮放比例
13 matrix.setScale(x, y);
14 // 根據縮放比例,把圖片draw到Canvas上
15 canvas.drawBitmap(baseBitmap, matrix,paint);
16 iv_after.setImageBitmap(afterBitmap);
17 }
Matrix旋轉
代碼:
復制代碼
1 /**
2 * 圖片旋轉
3 */
4 protected void bitmapRotate(float degrees) {
5 // 創建一個和原圖一樣大小的圖片
6 Bitmap afterBitmap = Bitmap.createBitmap(baseBitmap.getWidth(),
7 baseBitmap.getHeight(), baseBitmap.getConfig());
8 Canvas canvas = new Canvas(afterBitmap);
9 Matrix matrix = new Matrix();
10 // 根據原圖的中心位置旋轉
11 matrix.setRotate(degrees, baseBitmap.getWidth() / 2,
12 baseBitmap.getHeight() / 2);
13 canvas.drawBitmap(baseBitmap, matrix, paint);
14 iv_after.setImageBitmap(afterBitmap);
15 }
Matrix位移
代碼:
復制代碼
1 /**
2 * 圖片移動
3 */
4 protected void bitmapTranslate(float dx, float dy) {
5 // 需要根據移動的距離來創建圖片的拷貝圖大小
6 Bitmap afterBitmap = Bitmap.createBitmap(
7 (int) (baseBitmap.getWidth() * dx),
8 (int) (baseBitmap.getHeight() * dy), baseBitmap.getConfig());
9 Canvas canvas = new Canvas(afterBitmap);
10 Matrix matrix = new Matrix();
11 // 設置移動的距離
12 matrix.setTranslate(dx, dy);
13 canvas.drawBitmap(baseBitmap, matrix, paint);
14 iv_after.setImageBitmap(afterBitmap);
15 }
Matrix傾斜
代碼:
復制代碼
1 /**
2 * 傾斜圖片
3 */
4 protected void bitmapSkew(float dx, float dy) {
5 // 根據圖片的傾斜比例,計算變換後圖片的大小,
6 Bitmap afterBitmap = Bitmap.createBitmap(baseBitmap.getWidth()
7 + (int) (baseBitmap.getWidth() * dx), baseBitmap.getHeight()
8 + (int) (baseBitmap.getHeight() * dy), baseBitmap.getConfig());
9 Canvas canvas = new Canvas(afterBitmap);
10 Matrix matrix = new Matrix();
11 // 設置圖片傾斜的比例
12 matrix.setSkew(dx, dy);
13 canvas.drawBitmap(baseBitmap, matrix, paint);
14 iv_after.setImageBitmap(afterBitmap);
15 }
Matrix變換注意事項
上面幾個小方法演示了如何使用Matrix進行變換,但是還有幾點需要額外注意一下:
對於一個從BitmapFactory.decodeXxx()方法加載的Bitmap對象而言,它是一個只讀的,無法對其進行處理,必須使用Bitmap.createBitmap()方法重新創建一個Bitmap對象的拷貝,才可以對拷貝的Bitmap進行處理。
因為圖像的變換是針對每一個像素點的,所以有些變換可能發生像素點的丟失,這裡需要使用Paint.setAnitiAlias(boolean)設置來消除鋸齒,這樣圖片變換後的效果會好很多。
在重新創建一個Bitmap對象的拷貝的時候,需要注意它的寬高,如果設置不妥,很可能變換後的像素點已經移動到"圖片之外"去了。
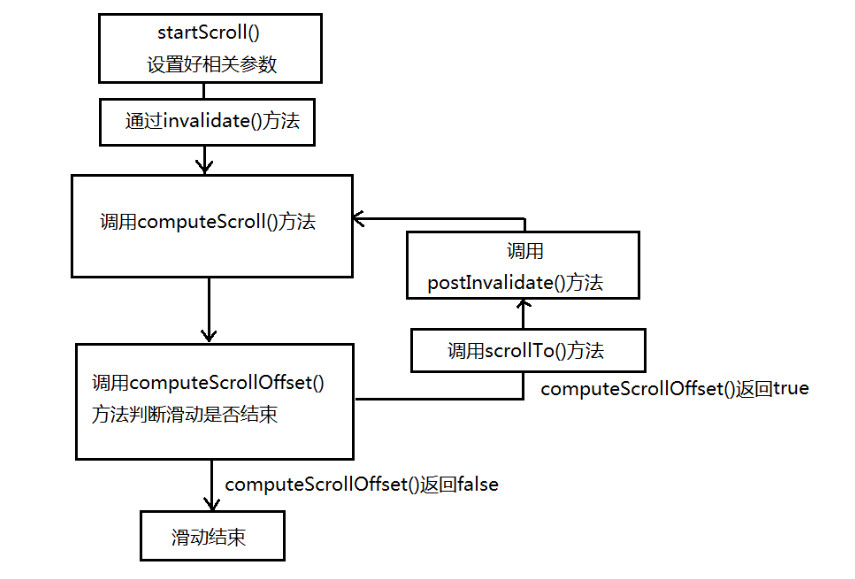
 深入理解Android中Scroller的滾動原理
深入理解Android中Scroller的滾動原理
 Android加載網絡GIF完整解決方案
Android加載網絡GIF完整解決方案
 Android Studio 串口jni開發
Android Studio 串口jni開發
 Android實現Service獲取當前位置(GPS+基站)的方法
Android實現Service獲取當前位置(GPS+基站)的方法