android 控件眾多 , 額 , 具體多少個呢? 貌似有那麼幾十個吧,也沒做個統計,嘿嘿!......
有木有朋友感覺寫了那麼長時間的android代碼,有時候想寫點自己的東西的時候卻發現自己好像離不開網絡耶,什麼都需要先到網絡上遨游一番才能解決自己的問題。思前想後,個人覺得還是有必要鞏固一下自己學習過的東西——想想以前這些東西,自己都寫過一遍了,但是折騰一段時間下來都不知道放哪裡去了........
好了,廢話不多說了,這次准備重新學習一下android的常用控件TextView、EditText、AutoCompleteTextView、Button、CalendarView、CheckBox、Chronometer、CompoundButton、DatePicker、DigitalClock、ExpandableListView、Gallery、GridView、HorizontalScrollView、ImageButton、ImageSwitcher、ImageView、ListPopupWindow、ListView、MultiAutoCompleteTextView、NumberPicker、PopupMenu、PopupWindow、ProgressBar、QuickContactBadge、RadioButton、RadioGroup、RatingBar、RemoteViews、ScrollView、SearchView、SeekBar、SlidingDarwer、Switch、TableHost、TextClock、TextSwitcher、TimePicker、Toast、ToggleButton、VideoView、ViewFlipper、ViewSwitcher、ZoomButton等控件。
今天學習控件EditText(這個控件的屬性在以前一篇文章中有詳細介紹android中EditText詳解), 自定義背景可以參看前面兩篇文章,這裡也不在贅述。 今天學習的是自動控制文本字體大小的EditText。工作中常常有這樣的需求——所有的的字串要在一行顯示,但是字串的長度確實不確定的,為了不讓長的字串超出控件的寬度,此時就需要重新定義字體的大小。
廢話不多說,下面一步一步實現該功能(下文中有不清楚的地方請參見點擊一步一步學android控件(之一) —— 開始篇鏈接):
1、在strings.xml文件中加入如下內容
[html]
<!-- strings for EditText -->
<string name="default_hint_str">something in hint</string>
<!-- end -->
2、創建新的布局文件edit_text_detail.xml
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.xy.zt.selfdefinewieget.ui.AutoFontSizeEditText
android:id="@+id/show_edit_text"
android:layout_width="match_parent"
android:layout_height="90dp"
android:hint="@string/default_hint_str"
android:textColor="@color/button_drawable_focused_center"
android:singleLine="true"/>
</LinearLayout>
3、創建用於顯示界面的activity(內容很簡單,So easy ^_^) —— WidgetEditTextActivity.java
[java]
package com.xy.zt.selfdefinewieget;
import android.app.Activity;
import android.os.Bundle;
public class WidgetEditTextActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.edit_text_detail);
}
}
4、在ViewData中添加如下內容
[java]
public static final int EDIT_TEXT_ID = BUTTON_ID +1 ;
public static final String EDIT_TEXT_NAME = "EditText";
private static final ViewData mEditText = new ViewData(EDIT_TEXT_NAME, EDIT_TEXT_ID);
View_Datas.add(mEditText);
ViewData中的最新內容如下:
[java]
package com.xy.zt.selfdefinewieget.data;
import java.util.ArrayList;
final public class ViewData {
public final static ArrayList<ViewData> View_Datas = new ArrayList<ViewData>();
public static final int TEXT_VIEW_ID = 90000;
public static final String TEXT_VIEW_NAME = "TextView";
public static final int BUTTON_ID = TEXT_VIEW_ID + 1;
public static final String BUTTON_NAME = "Button";
public static final int EDIT_TEXT_ID = BUTTON_ID +1 ;
public static final String EDIT_TEXT_NAME = "EditText";
private static final ViewData mTextView = new ViewData(TEXT_VIEW_NAME,
TEXT_VIEW_ID);
private static final ViewData mButton = new ViewData(BUTTON_NAME, BUTTON_ID);
private static final ViewData mEditText = new ViewData(EDIT_TEXT_NAME, EDIT_TEXT_ID);
public final String mViewName;
public final int mViewId;
private ViewData(String name, int id) {
mViewName = name;
mViewId = id;
}
static {
View_Datas.add(mTextView);
View_Datas.add(mButton);
View_Datas.add(mEditText);
}
}
5、添加事件響應內容WidgetsAdapter , 在handleItemClicked 函數中添加如下內容:
[java]
case ViewData.EDIT_TEXT_ID:
intent.setClass(mContext, WidgetEditTextActivity.class);
mContext.startActivity(intent);
break;
6、現在回來看看我們的布局文件,文中使用了自定義View—— com.xy.zt.selfdefinewieget.ui.AutoFontSizeEditText , 該EditText規定了一個最大字體值和最小字體值。
[java]
private float mMaxFontSize = 100; // the maximum text size in the EditText
private float mMinFontSize = 2; // the minimum text size in the EditText
在需要的時候根據字體內容調整字體大小 refitText(int width, int height) , 請求調整字體大小時 ,調用獲取最優字體大小函數
[java]
float size = optimazeSize(fontWidth, fontHeight);
下面是該文件的內容
[java]
package com.xy.zt.selfdefinewieget.ui;
import com.xy.zt.selfdefinewieget.R;
import android.content.Context;
import android.graphics.Paint;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.widget.EditText;
public class AutoFontSizeEditText extends EditText {
private float mMaxFontSize = 100; // the maximum text size in the EditText
private float mMinFontSize = 2; // the minimum text size in the EditText
private Paint mTmpPaint = new Paint();
public AutoFontSizeEditText(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
public AutoFontSizeEditText(Context context, AttributeSet attrs) {
super(context, attrs);
}
public AutoFontSizeEditText(Context context) {
super(context);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
if (w != oldw) {
refitText(getWidth(), getHeight());
}
}
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
super.onLayout(changed, left, top, right, bottom);
refitText(getWidth(), getHeight());
}
@Override
protected void onTextChanged(CharSequence text, int start,
int lengthBefore, int lengthAfter) {
refitText(getWidth(), getHeight());
super.onTextChanged(text, start, lengthBefore, lengthAfter);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int tarWidth = getMeasuredWidth();
int tarHeight = getMeasuredHeight();
refitText(tarWidth, tarHeight);
setMeasuredDimension(tarWidth, tarHeight);
}
private void refitText(int width, int height) {
if (width <= 0) {
return;
}
int fontWidth = width - getPaddingLeft() - getPaddingRight();
int fontHeight = height - getPaddingBottom() - getPaddingTop();
float size = optimazeSize(fontWidth, fontHeight);
setTextSize(TypedValue.COMPLEX_UNIT_PX, size);
}
private float optimazeSize(int fWidth, int fHeight) {
float size = 0;
float threshhold = 0.5f;
float high = mMaxFontSize, low = mMinFontSize;
mTmpPaint.set(getPaint());
String str = getText().toString();
if (TextUtils.isEmpty(str)) {
str = getContext().getString(R.string.default_hint_str);
}
while ((high - low) > threshhold) {
size = (high + low) / 2;
mTmpPaint.setTextSize(size);
if (mTmpPaint.measureText(str) >= fWidth || size >= fHeight) {
high = size;
} else {
low = size;
}
}
return low;
}
}
好了本文就到此結束了,有不清楚的地方請留言,謝謝。下個控件 AutoCompleteTextView。
看到有的朋友可以上傳演示的動畫,有朋友知道是如何使用的還望不吝賜教,感激不盡!
 Android應用性能優化系列視圖篇——ListView自適應導致的嚴重性能問題
Android應用性能優化系列視圖篇——ListView自適應導致的嚴重性能問題
 使用Android自定義控件實現滑動解鎖九宮格
使用Android自定義控件實現滑動解鎖九宮格
 oppo r9怎麼設置軟件後台長期運行
oppo r9怎麼設置軟件後台長期運行
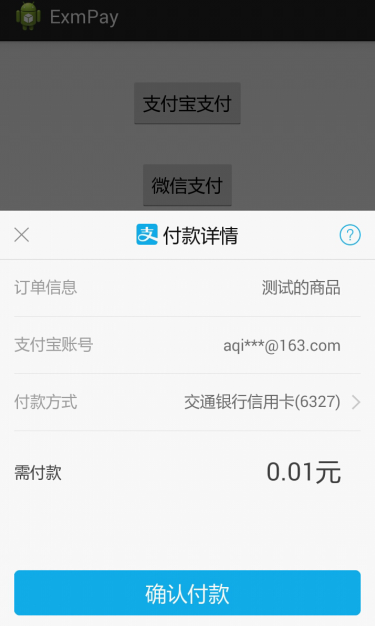
 Android開發筆記(一百零六)支付繳費SDK
Android開發筆記(一百零六)支付繳費SDK