編輯:關於Android編程
 在創建工程中會讓指定一個MainActivity,將其命名為WidgetMainActivity即可。下面的兩個類ViewData和WidgetsAdapter屬於後面創建的,具體功能後面再解釋。
下面看看ViewData.java類
[java]
import java.util.ArrayList;
final public class ViewData {
public final static ArrayList<ViewData> View_Datas = new ArrayList<ViewData>();
public static final int TEXT_VIEW_ID = 90000;
public static final String TEXT_VIEW_NAME = "TextView";
private static final ViewData mTextView = new ViewData(TEXT_VIEW_NAME,
TEXT_VIEW_ID);
public final String mViewName;
public final int mViewId;
private ViewData(String name, int id) {
mViewName = name;
mViewId = id;
}
static {
View_Datas.add(mTextView);
}
}
這是一個配置類,比較獨立。 *_NAME指定了要學習的控件的名稱,*_ID是為了後面操作方便添加了自定義的ID,一個ID唯一對應一個控件——目前只添加了一個控件(TextView)。
主activity(該Activity就是一個ListView,ListView中每一個item指定了將學習的控件名稱)——WidgetMainActivity.java的內容如下:
[java]
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
public class WidgetMainActivity extends Activity {
private ListView mWidgetNames;
private WidgetsAdapter mWidgetsAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_widget_main);
init();
}
private void init() {
mWidgetsAdapter = new WidgetsAdapter(this);
mWidgetNames = (ListView) findViewById(R.id.widget_list_view);
mWidgetNames.setAdapter(mWidgetsAdapter);
}
}
可以看到這裡使用到了WidgetsAdapter,不急,這就來一探究竟——WidgetsAdapter.java
[java]
import java.util.ArrayList;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import com.xy.zt.selfdefinewieget.data.ViewData;
public class WidgetsAdapter extends BaseAdapter implements OnClickListener {
private Context mContext;
private LayoutInflater mInflater;
ArrayList<ViewData> mLocalData = ViewData.View_Datas;
private int mSelectedItemPos = -1;
public WidgetsAdapter(Context context) {
if (context == null) {
throw new IllegalArgumentException(
"in constructor WidgetsAdapter: context mustn't be null !");
}
mContext = context;
mInflater = LayoutInflater.from(mContext);
}
public int getCount() {
return mLocalData.size();
}
public Object getItem(int position) {
if (position < 0 || position >= mLocalData.size())
return null;
return mLocalData.get(position);
}
public long getItemId(int position) {
if (position < 0 || position >= mLocalData.size())
return -1;
return mLocalData.get(position).mViewId;
}
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.view_list_item_layout,
null);
holder = new ViewHolder();
holder.mListItem = (TextView) convertView
.findViewById(R.id.item_view_name);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
String itemStr = mLocalData.get(position).mViewName;
holder.mListItem.setText(itemStr);
convertView.setOnClickListener(this);
mSelectedItemPos = position;
return convertView;
}
static class ViewHolder {
TextView mListItem;
}
public void onClick(View v) {
int action = mLocalData.get(mSelectedItemPos).mViewId;
handleItemClicked(action);
}
private void handleItemClicked(int action) {
switch (action) {
case ViewData.TEXT_VIEW_ID:
break;
}
}
}
該類將會加載所有的控件信息,並且通過view_list_item_layout(布局文件)顯示到界面上。
注:在這裡使用ListView的OnItemClickListener更好,View.OnClickeListener在某些情況會比較實用(如:相應Item中某個元素的點擊事件)。
在上面我們看到了兩個布局文件view_list_item_layout 和activity_widget_main,他們使用在哪個類參看上面的代碼,下面列舉各布局文件的類容。activity_widget_main.xml
[html]
<?xml version="1.0" encoding="utf-8"?>
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/widget_list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff" >
</ListView>
很簡單是吧,對就只有一個控件ListView,用來盛裝各個控件名字的“列表”。view_list_item_layout .xml 該文件指定了ListView中每個Item將如何呈現,其內容如下:
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/item_view_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dip"
android:textSize="20sp" />
</LinearLayout>
大概了內容就這樣了,額,對了還是看看AndroidManifest.xml文件(後續在這裡面添加的東西會很多哦*^_^*)
[java]
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.xy.zt.selfdefinewieget"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".WidgetMainActivity"
android:label="@string/title_activity_widget_main"
android:theme="@android:style/Theme.NoTitleBar" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
起步的內容就差不多了(其他的內容都是創建工程時默認生成的)。今天就到這裡了,明天 TextView .
在創建工程中會讓指定一個MainActivity,將其命名為WidgetMainActivity即可。下面的兩個類ViewData和WidgetsAdapter屬於後面創建的,具體功能後面再解釋。
下面看看ViewData.java類
[java]
import java.util.ArrayList;
final public class ViewData {
public final static ArrayList<ViewData> View_Datas = new ArrayList<ViewData>();
public static final int TEXT_VIEW_ID = 90000;
public static final String TEXT_VIEW_NAME = "TextView";
private static final ViewData mTextView = new ViewData(TEXT_VIEW_NAME,
TEXT_VIEW_ID);
public final String mViewName;
public final int mViewId;
private ViewData(String name, int id) {
mViewName = name;
mViewId = id;
}
static {
View_Datas.add(mTextView);
}
}
這是一個配置類,比較獨立。 *_NAME指定了要學習的控件的名稱,*_ID是為了後面操作方便添加了自定義的ID,一個ID唯一對應一個控件——目前只添加了一個控件(TextView)。
主activity(該Activity就是一個ListView,ListView中每一個item指定了將學習的控件名稱)——WidgetMainActivity.java的內容如下:
[java]
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
public class WidgetMainActivity extends Activity {
private ListView mWidgetNames;
private WidgetsAdapter mWidgetsAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_widget_main);
init();
}
private void init() {
mWidgetsAdapter = new WidgetsAdapter(this);
mWidgetNames = (ListView) findViewById(R.id.widget_list_view);
mWidgetNames.setAdapter(mWidgetsAdapter);
}
}
可以看到這裡使用到了WidgetsAdapter,不急,這就來一探究竟——WidgetsAdapter.java
[java]
import java.util.ArrayList;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import com.xy.zt.selfdefinewieget.data.ViewData;
public class WidgetsAdapter extends BaseAdapter implements OnClickListener {
private Context mContext;
private LayoutInflater mInflater;
ArrayList<ViewData> mLocalData = ViewData.View_Datas;
private int mSelectedItemPos = -1;
public WidgetsAdapter(Context context) {
if (context == null) {
throw new IllegalArgumentException(
"in constructor WidgetsAdapter: context mustn't be null !");
}
mContext = context;
mInflater = LayoutInflater.from(mContext);
}
public int getCount() {
return mLocalData.size();
}
public Object getItem(int position) {
if (position < 0 || position >= mLocalData.size())
return null;
return mLocalData.get(position);
}
public long getItemId(int position) {
if (position < 0 || position >= mLocalData.size())
return -1;
return mLocalData.get(position).mViewId;
}
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.view_list_item_layout,
null);
holder = new ViewHolder();
holder.mListItem = (TextView) convertView
.findViewById(R.id.item_view_name);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
String itemStr = mLocalData.get(position).mViewName;
holder.mListItem.setText(itemStr);
convertView.setOnClickListener(this);
mSelectedItemPos = position;
return convertView;
}
static class ViewHolder {
TextView mListItem;
}
public void onClick(View v) {
int action = mLocalData.get(mSelectedItemPos).mViewId;
handleItemClicked(action);
}
private void handleItemClicked(int action) {
switch (action) {
case ViewData.TEXT_VIEW_ID:
break;
}
}
}
該類將會加載所有的控件信息,並且通過view_list_item_layout(布局文件)顯示到界面上。
注:在這裡使用ListView的OnItemClickListener更好,View.OnClickeListener在某些情況會比較實用(如:相應Item中某個元素的點擊事件)。
在上面我們看到了兩個布局文件view_list_item_layout 和activity_widget_main,他們使用在哪個類參看上面的代碼,下面列舉各布局文件的類容。activity_widget_main.xml
[html]
<?xml version="1.0" encoding="utf-8"?>
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/widget_list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff" >
</ListView>
很簡單是吧,對就只有一個控件ListView,用來盛裝各個控件名字的“列表”。view_list_item_layout .xml 該文件指定了ListView中每個Item將如何呈現,其內容如下:
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/item_view_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dip"
android:textSize="20sp" />
</LinearLayout>
大概了內容就這樣了,額,對了還是看看AndroidManifest.xml文件(後續在這裡面添加的東西會很多哦*^_^*)
[java]
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.xy.zt.selfdefinewieget"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".WidgetMainActivity"
android:label="@string/title_activity_widget_main"
android:theme="@android:style/Theme.NoTitleBar" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
起步的內容就差不多了(其他的內容都是創建工程時默認生成的)。今天就到這裡了,明天 TextView .
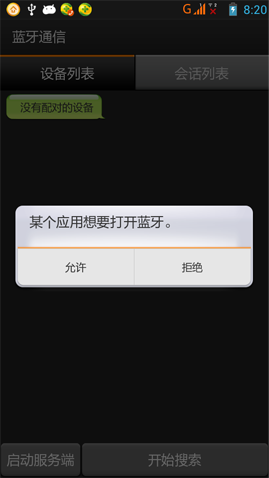
 Android實現藍牙客戶端與服務器端通信示例
Android實現藍牙客戶端與服務器端通信示例
一、首先說明:藍牙通信必須用手機測試,因為avd裡沒有相關的硬件,會報錯! 好了,看看最後的效果圖: 二、概述: 1.判斷是否支持BluetoothBluet
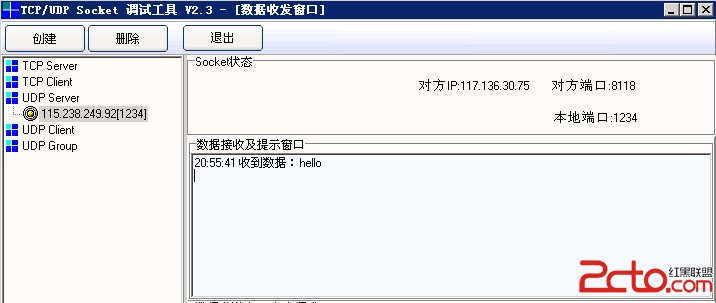
 Android-Socket傳輸 GPRS網絡
Android-Socket傳輸 GPRS網絡
用UDP協議與Socket調試工具進行測試。 SocketActivity.java: package com.example.socket; impo
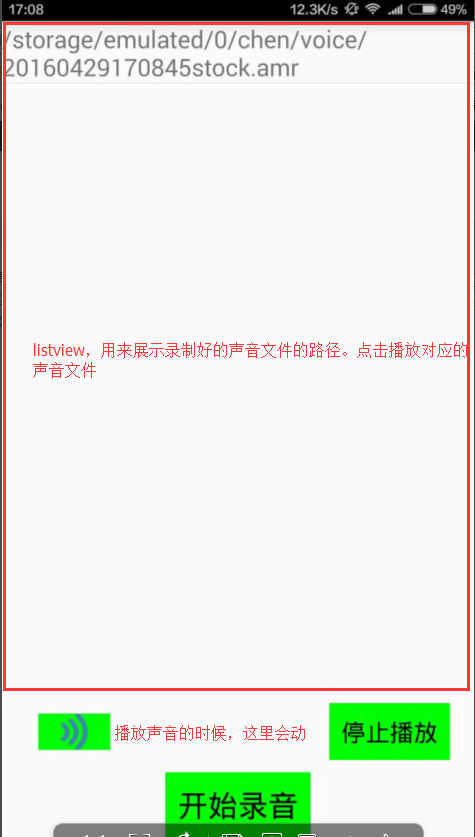
 Android錄制聲音文件(音頻),並播放
Android錄制聲音文件(音頻),並播放
readme:1、這個demo中沒有對多次點擊同一個聲音文件做詳細處理,偶爾會有崩潰,用的時候需要注意。2、按住錄音按鈕錄音過程中,只對豎直方向處理了一下,水平方向沒寫;
 Android自定義Dialog實現文字動態加載效果
Android自定義Dialog實現文字動態加載效果
之前在技術問答上面看到一個提問 “加載中…” 後面三個點是動態的,這麼一個效果實現。想來想去,好像沒想到好的處理方式。 嘗試了一下,以一個最笨的方式實現了。先來看一下效果