編輯:關於Android編程
在平時開發中柱狀形狀偶爾會有項目需求,由於又一次開發需要,去找開源的組件都不好用,要不調用很不方便,要不它們類庫太笨重,下面介紹一個輕巧方便控件,原理就是用View 重新繪畫一個柱狀圖形控件,並適配所有屏幕。

demo實現後效果圖如上
1. 導入DisplayView(簡稱SDK)
下載最新版sdk的zip包,解壓將其中的download釋放到本地目錄,Eclipse用戶右鍵您的工程根目錄,選擇Properties -> Java Build Path -> Libraries, 然後點擊 Add External JARs... 選擇指向download 的路徑,點擊OK,即導入成功。
下載最新版SDK的zip包,將其中的libs 文件夾合並到本地工程libs子目錄下
Eclipse用戶右鍵工程根目錄,選擇Properties -> Java Build Path -> Libraries,然後點擊Add External JARs... 選擇指向jar的路徑,點擊OK,即導入成功。
注意。
2.代碼接入詳解使用說明:
在下載代碼後,裡面有參考代碼,代碼都有注釋和調用詳解,先講解ChartActivity調用類如何編寫。
public class ChartActivity extends Activity {
private LinearLayout layout_chart;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
// 先編寫一個布局文件
this.setContentView(R.layout.layout_chart);
//創建一個線性容器,之後就是向著裡面嵌套視圖
layout_chart = (LinearLayout) this.findViewById(R.id.lay_chart);
LinearLayout.LayoutParams layParam = new LinearLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
layParam.gravity = Gravity.CENTER_HORIZONTAL;
//創建柱狀性參數對象
ChartEntity entity = new ChartEntity();
entity.scale = 6;
entity.row_height = 60;
entity.row_weight = 4;
entity.padding_weight = 8;
//創建一個縱向數據容器
List hList = new ArrayList();
//創建一個橫向數據容器,注解數據格式如:key,是否顯示在橫坐標
List wList = new ArrayList();
//創建一個存儲高度值容器
HashMap map = new HashMap();
hList.add(0公裡);
hList.add(10-);
hList.add(20-);
hList.add(30-);
entity.hList = hList;
for (int i = 0; i < 30; i++) {
String curStr;
if ((i + 1) % 5 == 0) {
curStr = (i + 1) + ,true;
} else {
curStr = (i + 1) + ,false;
}
wList.add(curStr);
map.put(curStr, i * 4);
}
entity.wList = wList;
entity.map = map;
ChartView chartView = new ChartView(this.getApplicationContext(),
entity);
layout_chart.addView(chartView, layParam);
}
@Override
protected void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
}
@Override
protected void onPause() {
// TODO Auto-generated method stub
super.onPause();
}
@Override
protected void onResume() {
// TODO Auto-generated method stub
super.onResume();
}
@Override
protected void onStart() {
// TODO Auto-generated method stub
super.onStart();
}
}
3.ChartEntity實體類核心代碼詳解:
ChartEntity是柱狀圖參數實體類,每個都有詳解,供外部調用和修改。
/**
* 柱狀圖形實體類
*
* @author 胡少平
*
*/
public class ChartEntity {
// 每個柱形縱向數據顯示集:String = 顯示內容
public List hList;
// 每個柱形橫向數據顯示集:String = 顯示內容,true|false
public List wList;
//橫向顯示值
public HashMap map;
//柱形比例度
public int scale;
// 每個柱形橫向柱狀顯示寬度
public int row_weight = 0;
// 每個柱形橫向柱狀間距
public int padding_weight = 0;
//橫向起始點x坐標
public int startX = 30;
//每個柱形縱向顯示寬度
public int row_height=0;
//每個柱形縱向
public int padding_height=12;
public ChartEntity() {
// TODO Auto-generated constructor stub
}
}
4.ChartViewUI組件核心代碼詳解如下:
/**
*
* 柱狀形顯示UI組件
*
* @author 胡少平
*
*/
public class ChartView extends View {
private ChartEntity entity;
private Paint paint;
// 每個柱形寬度
private int zWith = 0;
private int zPadding = 0;
private int startX = 0;
private int totalHeight = 0;
private int lineHeight = 0;
private int zHeight = 0;
// 橫向x坐標顯示個數
private int wSize = 0;
// 縱向y坐標顯示個數
private int hSize = 0;
public ChartView(Context context, ChartEntity entity) {
super(context);
paint = new Paint();
paint.setAntiAlias(true);
this.entity = entity;
zWith = DeviceInfo.DipToPixels(this.getContext(), entity.row_weight);
zPadding = DeviceInfo.DipToPixels(this.getContext(),
entity.padding_weight);
startX = DeviceInfo.DipToPixels(this.getContext(), entity.startX);
zHeight = DeviceInfo.DipToPixels(this.getContext(), entity.row_height);
totalHeight = DeviceInfo
.DipToPixels(this.getContext(), entity.row_height
* entity.hList.size() + entity.padding_height);
lineHeight = DeviceInfo.DipToPixels(this.getContext(),
entity.row_height * entity.hList.size());
wSize = entity != null && entity.wList != null
&& entity.wList.size() > 0 ? entity.wList.size() : 0;
hSize = entity != null && entity.hList != null
&& entity.hList.size() > 0 ? entity.hList.size() : 0;
}
public void drawAxis(Canvas canvas) {
//設置畫筆屬性
paint.setColor(Color.RED);
paint.setStrokeWidth(2);
paint.setTextSize(DeviceInfo.DipToPixels(this.getContext(), 12));
//用游標繪畫線條
canvas.drawLine(startX, lineHeight, wSize * zWith + wSize * zPadding
+ startX, lineHeight, paint);
canvas.drawLine(startX, 0, startX, lineHeight, paint);
int x = 0;
int y = 0;
for (int i = 0; i < wSize; i++) {
x = startX + i * zPadding + (i) * zWith;
if (entity != null && entity.wList != null) {
String wVal = entity.wList.get(i);
String[] wArray = wVal.split(,);
if (wArray[1].equals(true)) {
canvas.drawText(wArray[0], x, totalHeight, paint);
}
}
}
for (int i = 0; i < hSize; i++) {
y = lineHeight - i * zHeight;
if (entity != null && entity.hList != null) {
String wVal = entity.hList.get(i);
String[] wArray = wVal.split(,);
if (i == 0) {
canvas.drawText(wArray[0],
DeviceInfo.DipToPixels(this.getContext(), 5), y,
paint);
} else {
//用游標繪畫文本
canvas.drawText(
wArray[0],
startX
- DeviceInfo.DipToPixels(this.getContext(),
15), y, paint);
}
}
}
}
public void drawChart(Canvas canvas) {
paint.setColor(Color.RED);
if (entity != null && entity.wList.size() > 0) {
for (int i = 0; i < wSize; i++) {
int total = (int) (entity.map.get(entity.wList.get(i)) == null ? 0
: entity.map.get(entity.wList.get(i)) * entity.scale);
//用游標畫一個方塊
canvas.drawRect((i + 1) * zPadding + (i) * zWith + startX,
lineHeight - total, i * zPadding + i * zWith + startX,
lineHeight, paint);
}
}
}
@Override
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
final int widthMode = MeasureSpec.getMode(widthMeasureSpec);
final int widthSize = MeasureSpec.getSize(widthMeasureSpec);
final int heightMode = MeasureSpec.getMode(heightMeasureSpec);
final int heightSize = MeasureSpec.getSize(totalHeight);
setMeasuredDimension(widthSize, heightSize);
}
@Override
public void onDraw(Canvas canvas) {
drawAxis(canvas);
drawChart(canvas);
}
}
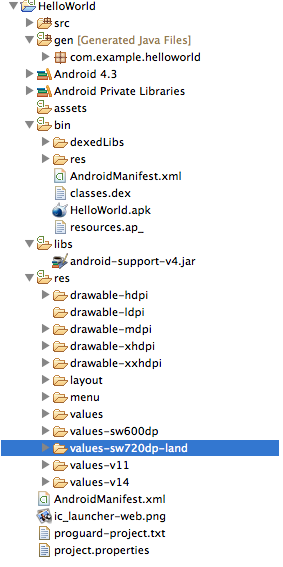
 Android應用開發工程目錄作用介紹
Android應用開發工程目錄作用介紹
1、src:java源碼文件,自己寫的。2、gen:自動生成的java文件,包名與主包名一致,ADT裡自動生成的。(1)BuildConfig:配置文件,不能更改(2)R
 Android4.4 SystemUI分析之DessertCase
Android4.4 SystemUI分析之DessertCase
在SystemUI中有一個Activity可以顯示所有的Logo這個Activity涉及到的圖標存放在SystemUI/res/drawable-nodpi目錄下在這裡我
 android中GridView實現點擊查看更多功能示例
android中GridView實現點擊查看更多功能示例
首先來看一下效果圖; 先說一下我的需求:查看群成員,如果超過15人則全部顯示,如果大於15人則先加載15人,其余的不顯示,點擊查看更多則加載全部。再來說一下我
 Android Drawable 與 LayerList綜合匯總
Android Drawable 與 LayerList綜合匯總
先看需求,要求這種效果