編輯:關於Android編程
在做Android應用APP開發時,會碰到一種情況,就是ImagView的點擊區域很小,用戶不容易點擊到某個ImageView,怎麼樣在不改變圖像的情況下,擴大ImageView的點擊區域呢?
還是讓代碼說話:
通常情況下ImageView的布局寫法:
android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/edit" /> 如果給這個ImageView設置點擊事件,如果圖片太小或者手機的分辨率較高,就會導致ImageView不容易被點擊, 改進: android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/edit" android:scaleType="centerInside"/> 這裡設置路ImageView的大小,這個大小區域就是ImageViwe的有效的點擊區域,可以根據自己的情況修改大小 需要注意的是: 要使用 src 不能使用background 否則圖像會被拉伸
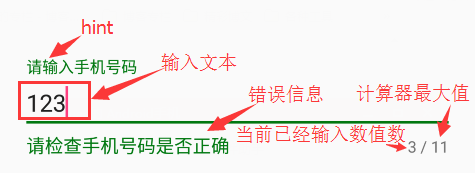
 Android Design新控件之TextInputLayout(文本輸入布局)
Android Design新控件之TextInputLayout(文本輸入布局)
谷歌在推出Android5.0的同時推出了全新的設計Material Design,谷歌為了給我們提供更加規范的MD設計風格的控件,在2015年IO大會上推出了Desig
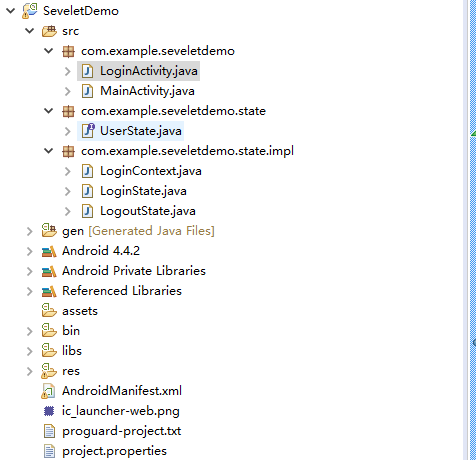
 透過android案例熟知狀態模式(二)
透過android案例熟知狀態模式(二)
前面一篇博客是用簡單java例子來熟悉狀態設計模式,而這篇我將以android登錄的例子繼續講解狀態設計模式。一.android中狀態設計模式應用場景在android開發
 Android中Canvas繪圖之Shader使用圖文詳解
Android中Canvas繪圖之Shader使用圖文詳解
概述我們在用Android中的Canvas繪制各種圖形時,可以通過Paint.setShader(shader)方法為畫筆Paint設置shader,這樣就可以繪制出多彩
 弄明白Android 接口回調機制
弄明白Android 接口回調機制
以前對於這個機制理解不夠深刻,現在重新整理下思路。 一、建模 我理解的接口回調就是,我這個類實現了一個接口裡的方法doSomething,然後注冊到你這裡,然後我就去做別