編輯:關於Android編程
1.自定義一個listview
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.ListView;
public class FilpperListvew extends ListView{
private float orginX,orginY,apartX,apartY,curX,curY;
private boolean delete = false;
private int itemHeight =50;
private int ratio = 1;
private FilpperDeleteListener filpperDeleterListener;
public FilpperListvew(Context context) {
super(context);
}
public FilpperListvew(Context context, AttributeSet attrs){
super(context, attrs);
}
//觸發移動事件
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()){
//記錄按下的瞬間的坐標主要是初始化坐標數據,方便以後計算移動的距離
case MotionEvent.ACTION_DOWN:
int temp = getChildCount();
itemHeight = (temp==0)?itemHeight:getChildAt(0).getHeight();
orginX = ev.getX(0);
orginY = ev.getY(0);
curX = orginX;
curY = orginY;
if (filpperDeleterListener != null) {
filpperDeleterListener.getMoveY(curX, curY);
}
break;
//移動監聽動態位置坐標的移動處理
case MotionEvent.ACTION_MOVE:
float deltaX = ev.getX(ev.getPointerCount() - 1) - orginX;
//float deltaY = Math.abs(ev.getY(ev.getPointerCount() - 1) - orginY);
apartX = ev.getX()-curX;
apartY = ev.getY()-curY;
curX = ev.getX();
curY = ev.getY();
//手指觸摸的上下距離不能太大(即水平移動)
if(apartX < 0 && -20 < apartY && apartY < 20){
if(itemHeight>apartY && filpperDeleterListener != null){
filpperDeleterListener.onFlipping(orginX,orginY,apartX,apartY);
}
if (Math.abs(deltaX) > this.getWidth() / ratio) {
delete = true;
} else {
delete = false;
}
}
break;
//主要是移動距離之後判斷移動的位置是回原來的位置,還是移動到值得的位置(這些的操作都是的listview中實現具體的位置移動)
case MotionEvent.ACTION_UP:
if (delete && filpperDeleterListener != null) {
filpperDeleterListener.restoreView(curX, curY,true);
}
//判斷是否符合移動的條件
if(!delete){
if(filpperDeleterListener != null){
filpperDeleterListener.restoreView(orginX,orginY,false);
}
}
reset();
break;
}
return super.onTouchEvent(ev);
}
public void reset(){
delete = false ;
orginX = -1 ;
orginY = -1 ;
}
public void setFilpperDeleteListener(FilpperDeleteListener f, int r) {
filpperDeleterListener = f;
ratio = r;
}
public interface FilpperDeleteListener {
//方法說明控制上下移動的位置
public void getMoveY(float moveX, float moveY);
//移動位置的具體的接口
public void onFlipping(float xPosition,float yPosition,float apartX,float apartY);
//最後的接口用來item最後的位置是否改變
public void restoreView(float x,float y, boolean tag);
}
public int getItemHeight() {
return itemHeight;
}
}
2.在activity的主布局中聲明listview
3.在activity中聲明listview
flipperListView = (FilpperListvew)findViewById(R.id.filpperlistview);
4.適配器的調用
myAdapter = new myAdapter(myActivity.this, myList);
if (flipperListView != null) {
flipperListView.setAdapter(myAdapter);
myAdapter.notifyDataSetChanged();
flipperListView.setFilpperDeleteListener(new FilpperDeleteListener() {
int moveX;
int moveY;
@Override
public void getMoveY(float moveXx, float moveYy) {
moveY = (int)moveYy;
moveX = (int)moveXx;
}
@Override
public void onFlipping(float xPosition, float yPosition,float apartX, float apartY) {
int index = flipperListView.pointToPosition((int)xPosition, moveY);
if(index >= 0){
int firstVisible = flipperListView.getFirstVisiblePosition();
View v = flipperListView.getChildAt(index-firstVisible);
RelativeLayout my_adapter_linear1 = (RelativeLayout) v.findViewById(R.id.my_adapter_linear1);
//臨時移動幾像素apartX(起始位置到終點位置)
int temp = (int)apartX;
if(my_adapter_linear1 != null){
//moveX = moveX + temp;
System.out.println("moveX======="+moveX);
System.out.println("temp: " + temp);
//手機屏幕的像素轉換dip2px,超過65像素禁止向左移動
if(Math.abs(temp) < ActivityUtil.dip2px(context, 65)){
my_adapter_linear1.scrollBy(-temp, 0);
}
}
}
}
@Override
public void restoreView(float x, float y, boolean tag) {
// 獲取需要移動的listview項
int index = flipperListView.pointToPosition((int)x, moveY);
if(index >= 0){
int firstVisible = flipperListView.getFirstVisiblePosition();
View v = flipperListView.getChildAt(index-firstVisible);
for (int i = 0; i < myList.size(); i++) {
myList.get(i).put("isDelSign", "false");
}
RelativeLayout my_adapter_linear1 = (RelativeLayout) v.findViewById(R.id.my_adapter_linear1);
if(tag){
myList.get(index).put("isDelSign", "true");
Integer listview_num = flipperListView.getChildCount();
for(int i = 0; i < listview_num; i ++){
View view2 = flipperListView.getChildAt(i);
RelativeLayout my_adapter_linear2 = (RelativeLayout) view2.findViewById(R.id.my_adapter_linear1);
if (my_adapter_linear2 != null) {
my_adapter_linear1.scrollTo(0, 0);
}
}
my_adapter_linear1.scrollTo(ActivityUtil.dip2px(context, 65), 0);
} else {
myList.get(index).put("isDelSign", "false");
if (my_adapter_linear1 != null) {
my_adapter_linear1.scrollTo(0, 0);
moveX = 0;
}
}
}
moveY =0;
}
}, 5);
}
//5.在適配器中view 中實時更新listview的item的坐標
@Override
//public View getView(final int position, View view, ViewGroup parent) {
if (map.get("isDelSign").equals("false")) {
viewHolder.shopcar_adapter_linear1.scrollTo(0, 0);;
} else {
viewHolder.shopcar_adapter_linear1.scrollTo(ActivityUtil.dip2px(context, 65), 0);
}
}
6.主要是item的的右側隱藏了一個刪除按鈕看看布局(最重要設置負值滑動之後item的坐標就變成正的進而布局也跟隨著顯示出來了)
這是所有的代碼片段,由於設計到版權的問題代碼不是很全面不懂的我們可以共同探討。 Android控件之EditView常用屬性及應用方法
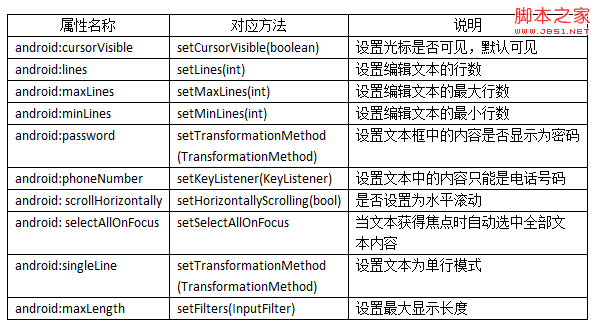
Android控件之EditView常用屬性及應用方法
EditView類繼承自TextView類,EditView與TextView最大的不同就是用戶可以對EditView控件進行編輯,
 Android之Activity總結
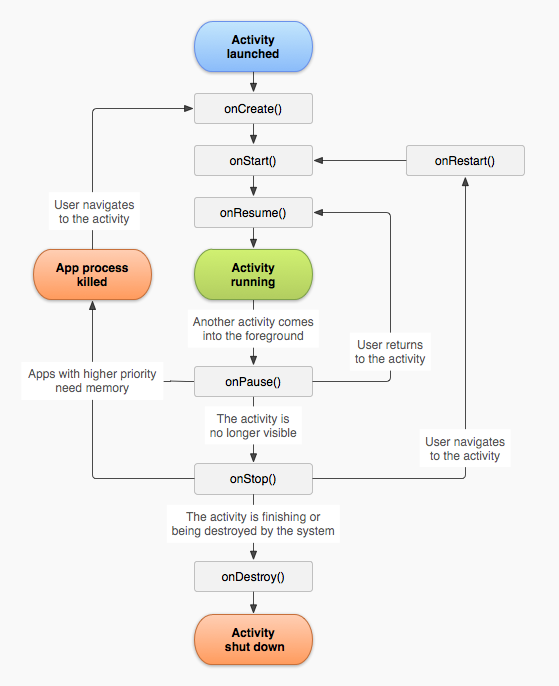
Android之Activity總結
1.Activity簡介Activity是Android一個非常重要的用戶接口(四大組件之一),是可見的,主要是用戶和應用程序之間進行交互的接口。在每個Activity中
 Android Mms之:短信發送流程(圖文詳解)
Android Mms之:短信發送流程(圖文詳解)
信息的發送,對於Mms應用程序來講主要就是在信息數據庫中創建並維護一條信息記錄,真正的發送過程交由底層(Frameworks層)函數來處理。總體的來講,當信息創建完成後,
 EditText監聽方法,實時的判斷輸入多少字符
EditText監聽方法,實時的判斷輸入多少字符
最近在寫一個小項目,其中有一點用到了顯示EditText中輸入了多少個字符,像微博中顯示剩余多少字符的功能。在EditText提供了一個方法addTextChangedL