1)更簡單的調用雲GIS(ArcGIS Online)上的數據
以前我們調用ArcGIS Online上的地圖,需要知道底圖的URL地址:
[html]
<span style="font-size:18px;"> <string name="WORLD_STREET_MAP">http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer</string>
<string name="WORLD_TOPO_MAP">http://services.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer</string>
<string name="WORLD_NATGEO_MAP">http://services.arcgisonline.com/ArcGIS/rest/services/NatGeo_World_Map/MapServer</string>
<string name="OCEAN_BASEMAP">http://services.arcgisonline.com/ArcGIS/rest/services/Ocean_Basemap/MapServer</string>
</span>
同時在代碼中調用該服務地址:
[java]
<span style="font-size:18px;">//create an initial basemap
basemapStreet = new ArcGISTiledMapServiceLayer(this.getResources()
.getString(R.string.WORLD_STREET_MAP));
// Add basemap to MapView
mMapView.addLayer(basemapStreet);
// set visibility
basemapStreet.setVisible(true);
</span>
如果需要更改底圖,我們需要以下代碼:
[java]
<span style="font-size:18px;">basemapTopo = new ArcGISTiledMapServiceLayer(this.getResources()
.getString(R.string.WORLD_TOPO_MAP));
mMapView.addLayer(basemapTopo);
basemapStreet.setVisible(false);
basemapTopo.setVisible(true);
</span>
如果采用ArcGIS runtime for Android 10.2,這一切就更簡單了。
首先,你不一定要記得arcgis online上的服務地址了,用MapOptions就能輕松搞定。
在xml文檔中我們可以簡單的配置下:
[html]
<span style="font-size:18px;"><com.esri.android.map.MapView
android:id="@+id/map"
android:layout_width="fill_parent"
android:layout_height="fill_parent" mapoptions.MapType="topo"
mapoptions.ZoomLevel="13"
mapoptions.center="33.666354, -117.903557"/> </span>
然後在代碼中簡單的一句:
[java]
<span style="font-size:18px;"> MapView mMapView = (MapView) findViewById(R.id.map);</span>
當然我們可以很簡單就修改底圖和范圍:
[java]
<span style="font-size:18px;">MapOptions streets = new MapOptions(MapType.STREETS);
mMapView.setMapOptions(streets);</span>
(2)簡單的標簽
之前我們實現graphic的標簽和氣泡功能,需要PopupInfo和PictureMarkerSymbol,整個過程還是比較復雜,但是我們用了arcgis runtime for android 10.2的ArcGIS Android Application Framework,就能輕松實現。
第一步引用ArcGIS Android Application Framework,右鍵項目,選擇“ArcGIS Tools”,然後選擇“add Application Framework to project”,
然後在項目中就可以看到引用的庫文件了
第二步,寫入代碼,引用庫文件的MapViewHelper 類,如下所示:
[java]
// Using MapOptions
mMapView = (MapView) findViewById(R.id.map);
// Create a MapView Helper
mvHelper = new MapViewHelper(mMapView);
// Create drawable icon
icon = getResources().getDrawable(R.drawable.route_destination);
// Make sure map has loaded before adding geometries
mMapView.setOnStatusChangedListener(new OnStatusChangedListener() {
private static final long serialVersionUID = 1L;
public void onStatusChanged(Object source, STATUS status) {
// Add a graphic to represent ESRI Headquarters
int loaded = mvHelper.addMarkerGraphic(34.056695, -117.195693, "ESRI", "World Headquarters", null, icon, false, 0);
if (loaded < 0)
{ Log.d("TAG", "Marker Graphic not added to MapView"); }
}
});
 仿知乎日報第六篇:為MainFragement加載數據
仿知乎日報第六篇:為MainFragement加載數據
 Android實現微信支付功能
Android實現微信支付功能
 android自定義趨勢圖
android自定義趨勢圖
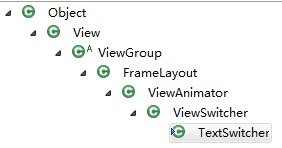
 [Android] TextSwitcher -- 怎麼做到的
[Android] TextSwitcher -- 怎麼做到的