編輯:關於Android編程
package com.siyehuazhilian.view;
import com.siyehuazhilian.touchcontrol.R;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Point;
import android.graphics.drawable.BitmapDrawable;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceHolder.Callback;
import android.view.SurfaceView;
public class TouchImageView extends SurfaceView implements Callback {
private SurfaceHolder holder = null;
private Bitmap bitmap = null;
private Matrix matrix = null;
// 一根手指在觸碰
private int ONE_TOUCH = 1;
// 多根手指在觸碰
private int MORE_TOUCH = 2;
// 當前觸碰的手指模擬
private int currentTouch = ONE_TOUCH;
// 單根手指觸碰的開始點
private Point startPoint;
// 多根手指滑動的前後距離
private float dis1;
private float dis2;
// 多根手指滑動的中心點
private Point centerPoint;
public TouchImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
public TouchImageView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public TouchImageView(Context context) {
super(context);
init();
}
/**
* 初始化
*/
private void init() {
holder = this.getHolder();
holder.addCallback(this);
// 得到一個Bitmap對象
bitmap = ((BitmapDrawable) getResources().getDrawable(
R.drawable.img_027)).getBitmap();
matrix = new Matrix();
startPoint = new Point();
centerPoint = new Point();
}
/**
* 繪畫
*/
private void draw() {
// 鎖定畫布
Canvas canvas = holder.lockCanvas();
if (canvas == null) {
return;
}
// 清除畫布
canvas.drawColor(Color.BLACK);
// 畫圖片
canvas.drawBitmap(bitmap, matrix, null);
// 解鎖畫布並提交
holder.unlockCanvasAndPost(canvas);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// 能接受單根和多根手指的觸碰
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN:
// 得到單根手指一開始接觸的坐標
startPoint.set((int) event.getX(), (int) event.getY());
// 設置模式為單根手指
currentTouch = ONE_TOUCH;
break;
case MotionEvent.ACTION_POINTER_DOWN:
// 得到兩根手指一開始觸碰的距離
dis1 = getDistance(event);
// 得到這兩根手指的中心點
getCenter(event);
// 設置模式為多根手指觸碰
currentTouch = MORE_TOUCH;
break;
case MotionEvent.ACTION_MOVE:
if (currentTouch == ONE_TOUCH) {
// 如果是一根手指,則設置平移,平移的距離是從開始點到現在的移動點
matrix.postTranslate((event.getX() - startPoint.x) / 10,
(event.getY() - startPoint.y) / 10);
} else if (currentTouch == MORE_TOUCH) {
// 如果是多根手指模式,則設置縮放,縮放的比例是剛接觸時兩根手指之間的距離與移動後兩根手指之間的距離比.
// 縮放的中心點是剛接觸時兩根手指的中心點
dis2 = getDistance(event);
matrix.postScale((dis2 / dis1), (dis2 / dis1), centerPoint.x,
centerPoint.y);
}
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_POINTER_UP:
break;
default:
break;
}
// 重新畫圖像
draw();
return true;
}
/**
* 得到兩根手指之間的距離
*
* @param event
* @return
*/
private float getDistance(MotionEvent event) {
float a = event.getX(1) - event.getX(0);
float b = event.getY(1) - event.getY(0);
return (float) Math.sqrt(Math.pow(a, 2) + Math.pow(b, 2));
}
/**
* 得到兩根手指之間的中心點
*
* @param event
*/
private void getCenter(MotionEvent event) {
float a = event.getX(1) + event.getX(0);
float b = event.getY(1) + event.getY(0);
centerPoint.set((int) a / 2, (int) b / 2);
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) {
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
// 讓這個View在創建的時候就開始畫畫
draw();
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
}
}
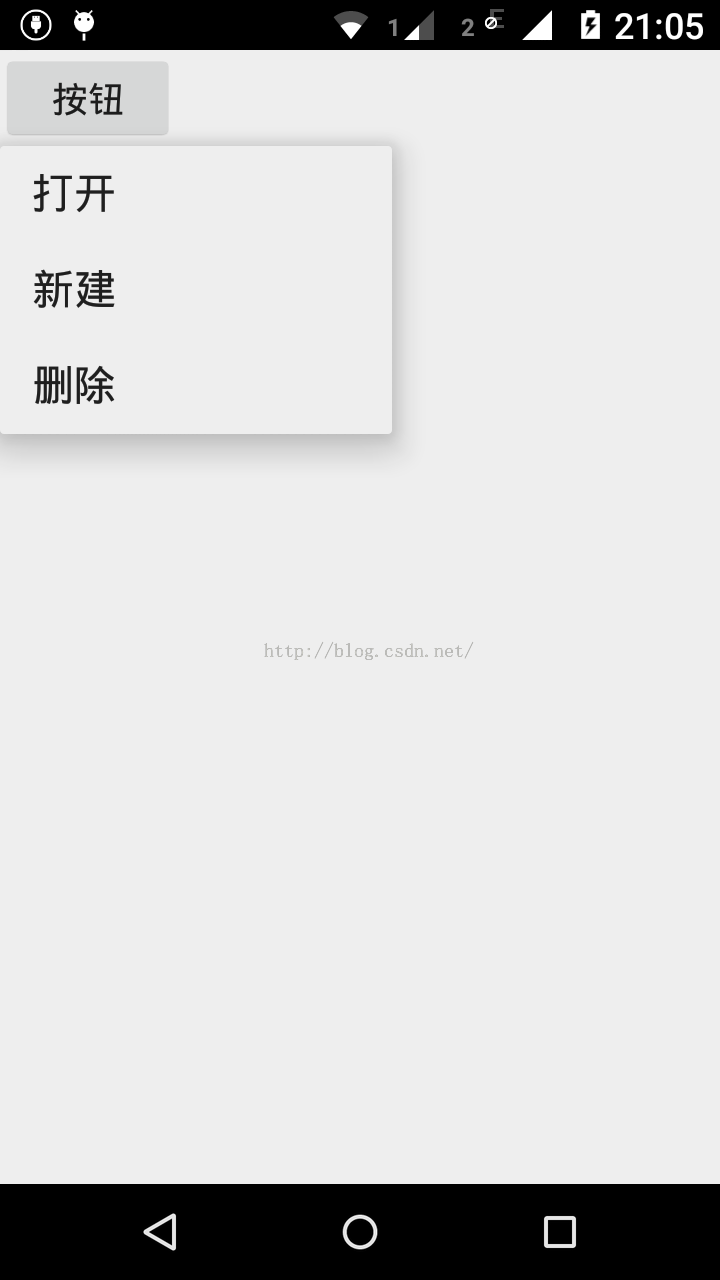
 基於Android實現點擊某個按鈕讓菜單選項從按鈕周圍指定位置彈出
基於Android實現點擊某個按鈕讓菜單選項從按鈕周圍指定位置彈出
Android Material Design:PopupMenuAndroid Material Design 引入的PopupMenu類似過去的上下文菜單,但是更靈活
 Arcgis For Android之離線地圖實現的幾種方式
Arcgis For Android之離線地圖實現的幾種方式
為什麼要用,我想離線地圖的好處是不言而喻的,所以很多人做系統的時候都會考慮用離線地圖。在此,我給大家介紹幾種Arcgis For Android下加載離線地圖的方式。
 Android二維碼ZXING3.0(201403發布)接入
Android二維碼ZXING3.0(201403發布)接入
ZXING開源項目官方網站https://github.com/zxing/zxing/tree/zxing-3.0.0。 架包下載地址http://repo1.mave
 Android應用性能優化系列視圖篇——SVG圖片版本兼容及性能優化解決方案
Android應用性能優化系列視圖篇——SVG圖片版本兼容及性能優化解決方案
SVG矢量圖在圖片表現力方面遠遠優於PNG位圖,同時在可維護性和修改性方面也比位圖要方便很多。盡管Android在5.0版本就引入了SVG圖片的解決方案:Vector。然