使人沉浸
美不僅只是皮膚。Android應用程序在多個層次都具有時尚感和親和力。動態效果運行流暢、清晰;布局和排版更簡潔,並富有意義。應用程序icon更富有藝術性。就像是一個制作精良的工具,你的應用程序應該與美麗,簡單和目的相結合,創造出具有魔力的用戶體驗。
一個漂亮的界面,一個精心放置的動畫,或者一個恰到好處的聲音效果,這些都是快樂的體驗。精細的效果能產生輕松的氛圍,使用戶感覺手中有一股強大可控的力量。
真實對象比按鈕和菜單更加有趣
允許人們直接觸摸和操作應用程序中的對象,這將有效有減少在任務執行時的認知負擔,並盡量滿足用戶在情感上的需求。
簡化生活
Android 應用程序讓生活更輕松和更容易理解。當人們第一次使用你的應用程序時,他們應該能夠直觀的了解到最重要的功能,設計工作需要考慮這一點。Android 應用程序處理一些日常瑣事,如文件管理和同步,簡單的任務永不需要復雜的步驟,復雜的任務應該為用戶的手和大腦理身定制。讓所有人都能夠覺得控制,不要讓用戶有太多的選項或不相關的信息。
個性化
用戶喜愛加入個人的定制,因為這令他們感覺到輕松自在和可操控,所以需要為他們提供合理的及漂亮的默認設置,但同時在不妨礙主要任務的前提下,考慮其趣味性和可定制性。
隨著時間的推移,應用程序應該了解用戶的偏好,而不是要求用戶反復的進行選擇,列出用戶先前的選項,以便於操作。
文字簡潔
使用由簡單詞語構成的短句,使之簡潔明了。用戶不會花太多精力進行整句閱讀,如果句子太長,他們更傾向於跳過它。
一圖勝萬言
請考慮使用圖形的形式來表達觀點,圖形更容易獲得用戶的注意力,並且比文字更有效率。
為用戶做決定,但最終由用戶說了算
盡量對用戶進行推測分析並做出預處理,而不僅僅只是事先詢問,過多的選擇和決策使用戶不快,在用戶可能出錯時,提供“撤消”。
只在用戶需要時才出現
當信息量過多時,用戶會感覺到不安。將任務和相關信息拆解為較小的、可吸收的組塊。隱藏當前不必要的選項,給予用戶清晰的信息流,並提供指導。
永不迷失
自動保存
讓人驚奇
只是讓應用程序容易被人們使用還遠不夠。Android 應用程序應該允許用戶進行嘗試,並且允許以新的方式使用程序。Android 讓人們與應用程序有機的聯合起來,通過多任務、通知提醒和應用共享創建新的工作流程。同時,以精湛的技術,清晰並且優雅的感應到人們的需求。
給予用戶通用的操作技巧
當用戶自己弄明白一件事物時,將會感覺很好。利用視覺方式和從其它應用程序學習到的操作習慣使你的應用更容易被用戶掌握。例如,滑屏手勢可能就是一個很好的快捷導航方式。
用戶永遠不會犯錯
提示用戶錯誤時,應該盡量溫和。用戶在使用應用程序時,希望認為自己是明智的。如果出錯了,給予明確的恢復說明,但不要將技術細節展示給用戶。如果應用程序能夠自動的修改錯誤,那將會是最好的。
通過讓新手用戶做一些他們認為自己不可能做的事情,讓他們感覺像專家一樣。例如,集合多種圖片效果的快捷應用,通過幾個步驟就制作出驚人的照片。
並非所有的操作等級都是一樣的。判斷應用程序中哪些是最重要的操作,並確保它們能夠快速的被發現及使用,就像相機上的快門,或者音樂播放器的暫停按鈕。
主屏幕
主屏幕是一個可定制的區域,用以放置應用程序的快捷方式、文件夾、及小部件。通過用戶左右劃動屏幕切換到不同的主屏幕面板。在主屏幕底部始終有一個“快捷啟動”區域 ,無論劃動至哪個主屏幕面板,用戶最重要的應用程序及文件夾可以固定在這裡顯示。點擊底部欄“收藏夾”區域中間的“全部應用”按鈕可以到達展示全部應用程序和小部件的
應用列表界面。
應用列表界面
應用列表界面可以讓用戶浏覽設備當中全部已安裝的應用程序以及小部件。用戶可以從應用列表界面中隨意拖拽應用程序或小部件的圖標,放置在主屏幕任意面板空置
的位置。
近期任務界面
近期任務界面提供了一個最近使用的應用程序之間切換的有效方式。它為多個同時進行的應用程序提供了一種清晰的導航路徑。
近期任務按鍵是在導航欄的最右邊,用以顯示用戶最近使用的應用程序及任務,它們通過時間順序進行組織排列,最近使用的應用程序放置在近期任務界面的最底部。
只需要簡單的點擊就能夠輕松的切換到相應的應用程序。通過左右橫劃等手勢操作可以關閉應用程序。
系統欄
系統欄是用於顯示通知、設備的通信狀態以及相應導航的專門區域。通常系統欄會隨著應用程序的開啟而顯示。如果是沉浸式體驗的應用程序,如,影視或者圖像等應用程序,可以暫時隱藏系統欄,讓用戶盡情享受全屏的內容而不受打擾。
近期任務按鍵是在導航欄的最右邊,用以顯示用戶最近使用的應用程序及任務,它們通過時間順序進行組織排列,最近使用的應用程序放置在近期任務界面的最底部。
只需要簡單的點擊就能夠輕松的切換到相應的應用程序。通過左右橫劃等手勢操作可以關閉應用程序。
系統欄
系統欄是用於顯示通知、設備的通信狀態以及相應導航的專門區域。通常系統欄會隨著應用程序的開啟而顯示。如果是沉浸式體驗的應用程序,如,影視或者圖像等應用程序,可以暫時隱藏系統欄,讓用戶盡情享受全屏的內容而不受打擾。
1. 狀態欄
狀態欄的左側顯示等待通知,右側顯示如,時間、電量、以及信號強度等。向下劃動狀態欄顯示通知詳情。
2. 導航欄
導航欄是Android 4.0 的新特性,它只在沒有傳統硬件導航的設備上顯示。導航欄上放置了設備的導航控制按鍵包括返回,首頁和近期任務,在Android2.3 以及更早版本的應用程序中還會有菜單鍵。
3. 合並欄
在平板設備上,狀態欄和導航欄被合並到了屏幕底部的一欄裡。
通知系統是用戶可以在任何時候向下滑動狀態欄獲取簡短信息的地方。它提供了更新、提醒以及那些不需要打斷用戶操作的信息。向下滑動狀態欄可以打開通知界面。點擊任意一個通知將會打開相關聯的應用程序。
大部分的通知都是一行標題和一行信息所組成。推薦兩行的布局。如果有必要,你可以增加第三行,同時,時間戳是可選元素。在通知抽屜裡向左或向右橫劃某條通知會移除該通知。
一個典型的 Android 應用程序包含了操作欄和內容區域。
1. 主操作欄
這是應用程序的命令和控制中心。主操作欄包含了應用程序層級和視圖的導航,以及顯示最重要操作。查看更多關於操作欄的內容
2. 視圖控制
讓用戶切換應用程序所提供的不同視圖。視圖通常包含了應用程序不同內容的組織形式或不同的功能。
3. 內容區域
應用程序的內容顯示區域。
4. 分割操作欄
分割操作欄提供了一種方式把操作分配到主操作欄下方或屏幕底部的其他操作欄裡。 這個例子中, 分割操作欄把沒放在主操作欄上的一些功能展示在當前界面的底部。
靈活性
拉伸、壓縮布局,以適應各種高度和寬度。
優化布局
在較大的設備中,利用額外屏幕空間的優勢。結合多個視圖,創建適應的復合視圖以展示更多內容並易於導航。
兼容多種分辨率
為不同分辨率的屏幕提供資源,以保證你的應用程序在任何設備上都看起來很棒。
策略
那麼在為多種屏幕做設計時,你要從何開始呢?一種方法,是在基本標准(中等尺寸)下設計,然後放大或縮小用於其他尺寸。另一種方法,是從最大屏幕尺寸的設備開始,然後縮小並構思出你需要用在較小屏幕上的UI適配方案。
主題是Android的一種機制,讓應用程序或活動使用一致的樣式。樣式指定了構成用戶界面的元素的視覺屬性,比如顏色、高度、邊距和字體大小。為了提升平台上所有應用程序的凝聚力,當你創建冰淇淋三明治(Android 4.0)上的應用程序時,Android提供了可選擇的三種
系統主題:
Holo Light 主題
Holo Dark 主題
Holo Light with dark action bars 主題
在幫助你創建符合常規Android系統視覺語言的應用程序時,使用這些主題將大有裨益。挑出最適合你們應用程序需求和設計美學的系統主題。如果你渴望讓你們的應用程序有一個更獨特的外觀,使用某個系統主題作為自定義的出發點是個很好的想法。
使用顏色和光來回應觸摸,強化手勢的結果行為,同時表明哪些操作可行和不可行。無論何時使用者觸摸應用程序中的可操作區域,請提供一個視覺反饋。這讓用戶知曉哪個對
象被觸摸了並且應用程序正在執行。
邊界
當用戶試圖滑動超過可滑動區域的上限或下限時,請通過視覺反饋提示用戶已到達邊界。例如,如果用戶企圖滑過首頁面板,屏幕內容向右側傾斜,以表明朝該向的進一步導航不可用。許多Android系統的滾動UI窗口小部件(例如列表或網格列表)已經支持內置邊界反饋。如果你要自定義,牢記邊界反饋,並在你的應用程序內提供它。
為你的應用程序選擇文案時:
1. 保持簡潔。簡短而精煉。從限制使用30 個字符(包括空格)開始,除非絕對必要否則不使用更多字符。
2. 保持簡單。假設你在和聰明又能干的某人說話,但他不知道技術術語而且可能英語說得不是很好。使用簡短的詞語、主動動詞和常用名詞。
3. 要友好。使用縮略形式。使用第二人稱(“你”)直接和用戶溝通。如果文本讀起來和你在在閒談的說法不一樣時,你可能就不該這麼寫。避免唐突或令人生厭,要讓用戶感覺
可靠、開心和受激勵的。
4. 把最重要的東西放在前面。前兩個單詞(大約11 個字符,包括空格)應該至少包含最重要的信息。如果不是這樣寫的,請重新撰寫文案。
5. 只描述必要的東西,避免贅述。不要試圖解釋細微的差別。它們會被大多數用戶忽略。
6. 避免重復。如果一個重要的術語在界面或者一段文本中重復,找一種方法只使用它一次。
 Android Intent傳遞對象小結
Android Intent傳遞對象小結
 使用android.support.v8.renderscript制作的特效
使用android.support.v8.renderscript制作的特效
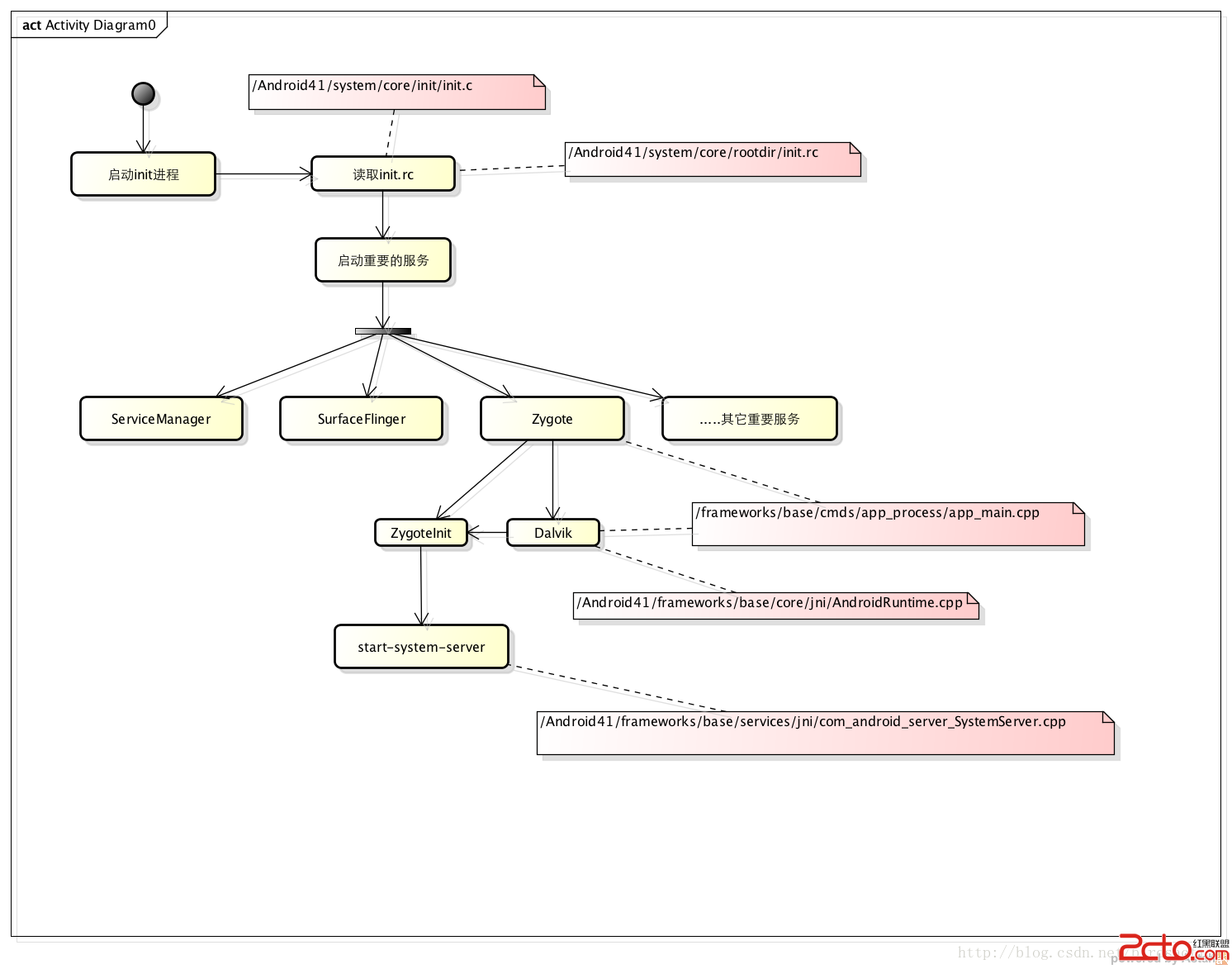
 Android系統啟動研究1
Android系統啟動研究1
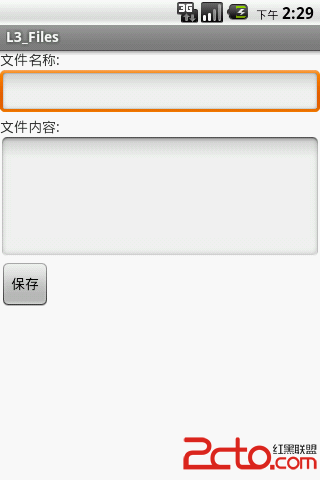
 學習Android之第八個小程序文件保存(Notification、AndroidTestCase)
學習Android之第八個小程序文件保存(Notification、AndroidTestCase)
 【我的Android進階之旅】解決strings.xml格式化占位符錯誤: Multiple substitutions specified in non-positional format
【我的Android進階之旅】解決strings.xml格式化占位符錯誤: Multiple substitutions specified in non-positional format