1. MainActivity.java
[java]
public class MainActivity extends FragmentActivity {
private ViewPagerFrameAdapter adapter; //適配器(標題和內容)
private ViewPager mPager;
private TabPageIndicator tabbPageIndicator; //
private UnderlinePageIndicatorEx underlinePageIndicator;
private int COUNT = 0;
private List<String> titles = new ArrayList<String>(); //標題
@Override
protected void onCreate(Bundle bundle) {
super.onCreate(bundle);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
//標題,這裡自己造的假數據
for (int j = 0; j < 3 ; j++){
titles.add( "第"+ j +"標簽卡");
}
mPager = (ViewPager)findViewById(R.id.pager);
adapter = new ViewPagerFrameAdapter(getSupportFragmentManager(),titles);
mPager.setAdapter(adapter);
//得到指示器
tabbPageIndicator = (TabPageIndicator) findViewById(R.id.tab_indicator);
tabbPageIndicator.setViewPager(mPager);
//下標
underlinePageIndicator = (UnderlinePageIndicatorEx)findViewById(R.id.underline_indicator);
underlinePageIndicator.setViewPager(mPager);
underlinePageIndicator.setFades(false);
//設置指示器
tabbPageIndicator.setOnPageChangeListener(underlinePageIndicator);
}
//adapter 沒啥好說的 跟前面的一樣
private class ViewPagerFrameAdapter extends FragmentStatePagerAdapter{
private List<String> title; //頁面標題頭部數據
public ViewPagerFrameAdapter(FragmentManager fm, List<String> title) {
super(fm);
this.title = title;
}
//根據position 返回 fragment
@Override
public Fragment getItem(int position) {
return ArrayFragment.newInstance(position);
}
//size
@Override
public int getCount() {
return title.size();
}
//頂部的title
@Override
public CharSequence getPageTitle(int position) {
if (titles != null){
return titles.get(position).toString();
}
return super.getPageTitle(position);
}
}
}
UnderlinePageIndicatorEx.java
[java]
//繼承這個然後重寫
public class UnderlinePageIndicatorEx extends UnderlinePageIndicator{
public UnderlinePageIndicatorEx(Context context) {
super(context, null);
}
public UnderlinePageIndicatorEx(Context context, AttributeSet attrs) {
super(context, attrs, R.attr.vpiUnderlinePageIndicatorStyle);
}
public UnderlinePageIndicatorEx(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
//自身的 ViewPage傳遞過去
@Override
public void setViewPager(ViewPager viewPager) {
if (mViewPager == viewPager){
return;
}
// if (mViewPager != null) {
// mViewPager.setOnPageChangeListener(null);
// }
if (viewPager.getAdapter() == null) {
throw new IllegalStateException(" pager 沒有 加入 adapter");
}
mViewPager = viewPager;
// mViewPager.setOnPageChangeListener(this);
invalidate();
post(new Runnable(){
@Override public void run() {
if (mFades) {
post(mFadeRunnable);
}
}
});
}
}
ArrayFragment.java
[java]
public class ArrayFragment extends Fragment{
private int position;
public ArrayFragment(int position){
this.position = position;
}
// 返回 viwePager 下面滑動的頁面
public static ArrayFragment newInstance(int position){
return new ArrayFragment(position);
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public void onDestroy() {
super.onDestroy();
}
// 根據position 返回不同的view
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.layoutaa, null);
return view;
}
}
好了接下來是 布局xml了。
[html]
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
>
<!-- 標題 和 標題下面的 指示器 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="35dp"
android:orientation="vertical"
android:background="@drawable/main_header_background">
<com.viewpagerindicator.TabPageIndicator
android:id="@+id/tab_indicator"
android:layout_height="wrap_content"
android:layout_width="fill_parent"/>
<com.test.linepagerindictor.widget.UnderlinePageIndicatorEx
android:id="@+id/underline_indicator"
android:layout_height="3dip"
android:layout_width="fill_parent"
android:layout_alignParentBottom="true"/>
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
</LinearLayout>
接下來設置 滑動指示器的style
[java]
<!-- 總 style 直接引用 這個 由 tab style 和 Indicator style 組成 -->
<style name="StyledAllIndicators" parent="@android:style/Theme.Light">
<item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item>
<item name="vpiUnderlinePageIndicatorStyle">@style/CustomUnderlinePageIndicator</item>
</style>
<!-- tab的 style -->
<style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator">
<item name="android:background">#00000000</item>
<item name="android:textAppearance">@style/CustomTabPageIndicator_text</item>
<item name="android:textColor">@color/selector_tab</item>
<item name="android:textSize">20sp</item>
<!-- 分割線,可有可無的 -->
<item name="android:divider">@drawable/custom_tab_indicator_divider</item>
<item name="android:dividerPadding">10dip</item>
<item name="android:showDividers">middle</item>
<item name="android:paddingTop">4dp</item>
<item name="android:paddingLeft">8dp</item>
<item name="android:paddingBottom">4dp</item>
<item name="android:paddingRight">8dp</item>
<item name="android:fadingEdge">horizontal</item>
<item name="android:fadingEdgeLength">8dp</item>
</style>
<style name="CustomTabPageIndicator_text" parent="android:TextAppearance.Medium">
<item name="android:typeface">monospace</item>
</style>
<!-- 下標的指示器的顏色 -->
<style name="CustomUnderlinePageIndicator">
<item name="selectedColor">#EB5548</item>
<item name="android:background">#00000000</item>
<item name="fadeLength">1000</item>
<item name="fadeDelay">1000</item>
</style>
selector_tab.xml 這個是 選擇器 在style中引用的,是用來切換 被選中的背景色的
[java]
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="#91D228" />
<item android:state_focused="true" android:color="#91D228" />
<item android:color="#dddddd" />
</selector>
好了 ,基本就這些了 fragment的的那個xml 自己隨意畫吧, 那個開源庫隨後上傳。
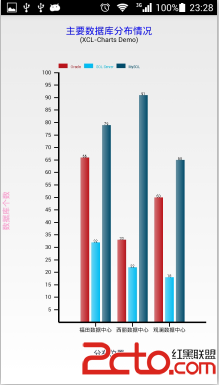
 我寫的Android圖表庫XCL-Charts,整理好現在開源了!!!
我寫的Android圖表庫XCL-Charts,整理好現在開源了!!!
 Android 輕松實現仿QQ空間下拉刷新
Android 輕松實現仿QQ空間下拉刷新
 Android Activity的啟動過程
Android Activity的啟動過程
 Android中實現Bitmap在自定義View中的放大與拖動
Android中實現Bitmap在自定義View中的放大與拖動