編輯:關於Android編程
/**
* ViewPager適配器
*/
public class MyPagerAdapter extends PagerAdapter {
public List<View> views;
Context context;
int mCount;
public MyPagerAdapter(Context context,List<View> views) {
this.views = views;
this.context=context;
mCount = views.size();
}
@Override
public void destroyItem(View collection, int position, Object arg2) {
if (position >= views.size()) {
int newPosition = position%views.size();
position = newPosition;
// ((ViewPager) collection).removeView(views.get(position));
}
if(position <0){
position = -position;
// ((ViewPager) collection).removeView(views.get(position));
}
}
@Override
public void finishUpdate(View arg0) {
}
@Override
public int getCount() {
return mCount+1;//此處+1才能向右連續滾動
}
@Override
public Object instantiateItem(View collection, int position) {
if (position >= views.size()) {
int newPosition = position%views.size();
position = newPosition;
mCount++;
}
if(position <0){
position = -position;
mCount--;
}
try {
((ViewPager) collection).addView(views.get(position), 0);
} catch (Exception e) {
}
return views.get(position);
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == (object);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate(View arg0) {
}
}
同時如果你要的效果裡面有上面鏈接中的那個白色的動畫效果,同樣也需要再修改一個地方
/**
* 頁卡切換監聽,用於改變動畫位置
*/
public class MyOnPageChangeListener implements OnPageChangeListener {
int one = offset * 2 + bmpW;// 頁卡1 -> 頁卡2 偏移量
int two = one * 2;// 頁卡1 -> 頁卡3 偏移量
@Override
public void onPageSelected(int arg0) {
Animation animation = null;
if(arg0>2){
arg0=arg0%3;
}
switch (arg0) {
case 0:
if (currIndex == 1) {
animation = new TranslateAnimation(one, 0, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, one, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, one, 0, 0);
}
break;
case 2:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, two, 0, 0);
} else if (currIndex == 1) {
animation = new TranslateAnimation(one, two, 0, 0);
}
break;
}
currIndex = arg0;
animation.setFillAfter(true);// True:圖片停在動畫結束位置
animation.setDuration(300);
cursor.startAnimation(animation);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
}
這樣一來,其他地方不需要修改,即可實現viewpager的循環滑動效果
自己繼續修改了以下,發現可以實現向左無限循環(貌似是無限)的,我的方法如下 有幾個方法做以下改動就行了
@Override
public void destroyItem(View collection, int position, Object arg2) {
//循環滑動時此處不能銷毀
// ((ViewPager) collection).removeView(views.get(position%views.size()));
}
@Override
public void finishUpdate(View arg0) {
}
@Override
public int getCount() {
return Integer.MAX_VALUE;//設置成最大值以便循環滑動
}
@Override
public Object instantiateItem(View collection, int position) {
try {
((ViewPager) collection).addView(views.get(position%views.size()), 0);
} catch (Exception e) {
}
return views.get(position%views.size());
}
最後再初始化頁面時mPager.setCurrentItem(3*100);//設置初始頁面,為0的話開始不能向左滑動
這樣的話就能實現類似的無限循環(向左其實只有100次,只是一般沒人會在那兒向左移動那麼多次而已) Android注解ButterKnife的基本使用
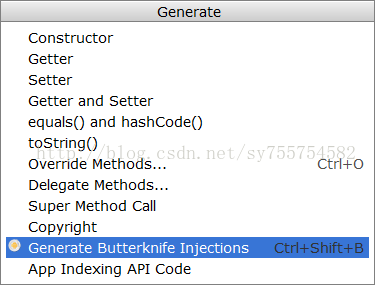
Android注解ButterKnife的基本使用
ButterKnife的最新版本是8.4.0。首先,需要導入ButterKnife的jar包。在AndroidStudio中,File->Project Struc
 【uGUI】基本布局_Unity3d 開發技術
【uGUI】基本布局_Unity3d 開發技術
本節我們來學習如何相對 Canvas 和其他元素來布局我們的 UI。我們可以先創建一個 Image 用來測試,在 GameObject 菜單中選擇 UI -> Im
 在Android Studio中為jar添加source源碼
在Android Studio中為jar添加source源碼
下面的步驟將介紹如何在Android Studio中為jar庫綁定源碼!!! 1. 在build.gradle中添加jar依賴: dependencies {
 Android中各種Adapter的用法
Android中各種Adapter的用法
1.概念 Adapter是連接後端數據和前端顯示的適配器接口,是數據和UI(View)之間一個重要的紐帶。在常見的View(ListView,Grid