編輯:關於Android編程
package com.huluo.testwaveformfigure;
import java.util.ArrayList;
import java.util.Iterator;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Point;
import android.graphics.PointF;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
public class HLWaveFormFigure extends View{
private Paint m_Paint = null;
//private Point m_WaveformFigure[] = new Point[1000];
private ArrayList<PointF> m_WaveformFigure = new ArrayList<PointF>();
private int kMaxKeyPoints = 1000;
private int kHillSegmentWidth = 10;
PointF pt0;
PointF pt1;
public HLWaveFormFigure(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
pt0 = new PointF();
pt1 = new PointF();
generatePoint();
m_Paint = new Paint();
m_Paint.setColor(Color.RED);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//canvas.drawColor(Color.RED);
//canvas.save();
for (int i = 1; i < kMaxKeyPoints; i++) {
PointF p0 = (PointF)m_WaveformFigure.get(i-1);
PointF p1 = (PointF)m_WaveformFigure.get(i);
double hSegments = Math.floor((double)(p1.x - p0.x) / kHillSegmentWidth);//Math.floor((double)((p1.x - p0.x) / kHillSegmentWidth));
float dx = (p1.x - p0.x) / (float)hSegments;
float da = (float)(Math.PI / hSegments);
float ymid = (p0.y + p1.y) / 2;
float ampl = (p0.y - p1.y) / 2;
pt0.set(p0.x, p0.y);
for (int j = 0; j < hSegments + 1; ++j) {
pt1.set(p0.x + j * dx, (float)(ymid + ampl * Math.cos(da * j)));
canvas.drawLine(pt0.x, pt0.y, pt1.x, pt1.y, m_Paint);
pt0.set(pt1.x, pt1.y);
}
}
//
canvas.restore();
}
private void generatePoint()
{
float minDX = 50;
float minDY = 30;
float rangeDX = 10;
float rangeDY = 40;
float x = -minDX;
float y = 197.5f;
float dy= 0f,ny=0f;
float sign = 1;
float paddingTop = 0;
float paddingBottom = 0;
for (int i = 0; i < kMaxKeyPoints; i++) {
m_WaveformFigure.add(new PointF(x, y));
if (i == 0) {
x = 0;
y = 97.5f / 2;
}
else {
x += Math.random() % rangeDX + minDX ;
while (true) {
dy = (float)Math.random() % rangeDY + minDY;
ny = y + dy * sign;
if (ny < 480f- paddingTop && ny > paddingBottom) {
break;
}
}
y = ny;
}
sign *= -1;
}
}
}
 UITextField的使用
UITextField的使用
UITextField是輸入字符的視圖控件1是UIView的子類,具有與view一樣的屬性2字符輸入只能是單行輸入,不能換行,也不能多行輸入3與自己特有的屬性4 text
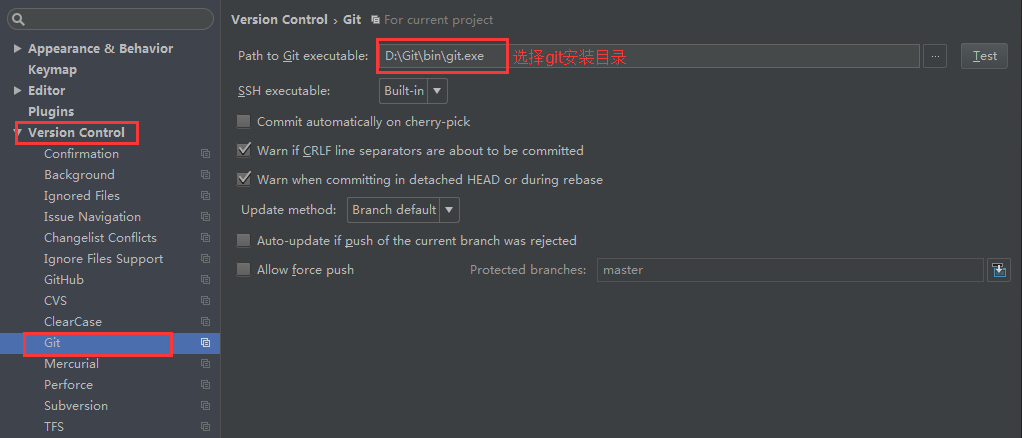
 IntelliJ IDEA和Android Studio上使用Git
IntelliJ IDEA和Android Studio上使用Git
因為Android Studio是基於IntelliJ IDEA開發過來的,使用的插件其實都是IDEA上面的。IDEA與Android Studio默認已經安裝了Git插
 你的應用是如何被替換的,App劫持病毒剖析
你的應用是如何被替換的,App劫持病毒剖析
一.App劫持病毒介紹App劫持是指執行流程被重定向,又可分為Activity劫持、安裝劫持、流量劫持、函數執行劫持等。本文將對近期利用Acticity劫持和安裝劫持的病
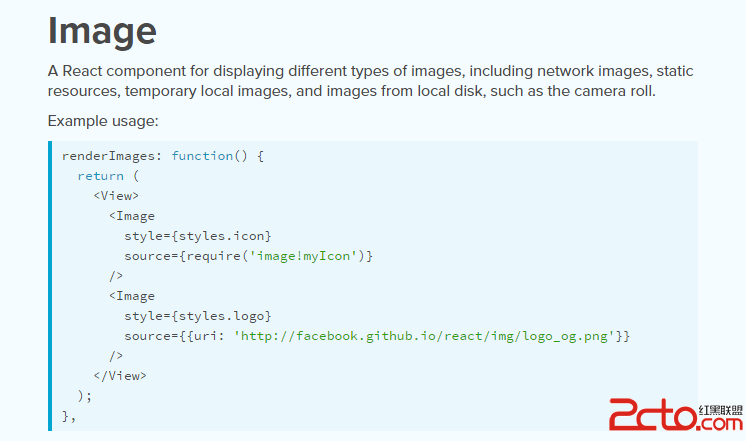
 Android React Native加載圖片資源的正確姿勢
Android React Native加載圖片資源的正確姿勢
在這篇文章中Android React Native的使用細節問題提到了 圖片使用的問題,也提到了無論用哪種方法都不能加載app內部的圖片資源的問題,當時的代碼是這樣子的