Android WebView常見問題解決方案匯總:
就目前而言,如何應對版本的頻繁更新呢,又如何靈活多變地展示我們的界面呢,這又涉及到了web app與native app之間孰優孰劣的爭論. 於是乎,一種混合型的app誕生了,靈活多變的部分,如淘寶商城首頁的活動頁面,一集凡客誠品中我們都可以見到web 頁面與native頁面的混合,既利用了web app的靈活易更新,也借助了native app本身的效率.
當然,就會用到webview這樣的一個控件,這裡,我把自己使用過程中遇到的一些問題整理下來:
1.為WebView自定義錯誤顯示界面:
[java
/**
* 顯示自定義錯誤提示頁面,用一個View覆蓋在WebView
*/
protected void showErrorPage() {
LinearLayout webParentView = (LinearLayout)mWebView.getParent();
initErrorPage();
while (webParentView.getChildCount() > 1) {
webParentView.removeViewAt(0);
}
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT);
webParentView.addView(mErrorView, 0, lp);
mIsErrorPage = true;
}
protected void hideErrorPage() {
LinearLayout webParentView = (LinearLayout)mWebView.getParent();
mIsErrorPage = false;
while (webParentView.getChildCount() > 1) {
webParentView.removeViewAt(0);
}
}
protected void initErrorPage() {
if (mErrorView == null) {
mErrorView = View.inflate(this, R.layout.online_error, null);
Button button = (Button)mErrorView.findViewById(R.id.online_error_btn_retry);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
mWebView.reload();
}
});
mErrorView.setOnClickListener(null);
}
}
2.WebView cookies清理:
[java]
CookieSyncManager.createInstance(this);
CookieSyncManager.getInstance().startSync();
CookieManager.getInstance().removeSessionCookie();
3.清理cache 和歷史記錄:
[java]
webView.clearCache(true);
webView.clearHistory();
4.判斷WebView是否已經滾動到頁面底端:
[java]
getScrollY()方法返回的是當前可見區域的頂端距整個頁面頂端的距離,也就是當前內容滾動的距離.
getHeight()或者getBottom()方法都返回當前WebView 這個容器的高度
getContentHeight 返回的是整個html 的高度,但並不等同於當前整個頁面的高度,因為WebView 有縮放功能, 所以當前整個頁面的高度實際上應該是原始html 的高度再乘上縮放比例. 因此,更正後的結果,准確的判斷方法應該是:
if(WebView.getContentHeight*WebView.getScale() == (webview.getHeight()+WebView.getScrollY())){ //已經處於底端 }
5.URL攔截:
Android WebView是攔截不到頁面內的fragment跳轉的。但是url跳轉的話,又會引起頁面刷新,H5頁面的體驗又下降了。只能給WebView注入JS方法了。
6.處理WebView中的非超鏈接請求(如Ajax請求):
有時候需要加上請求頭,但是非超鏈接的請求,沒有辦法再shouldOverrinding中攔截並用webView.loadUrl(String url,HashMap headers)方法添加請求頭
目前用了一個臨時的辦法解決:
首先需要在url中加特殊標記/協議, 如在onWebViewResource方法中攔截對應的請求,然後將要添加的請求頭,以get形式拼接到url末尾
在shouldInterceptRequest()方法中,可以攔截到所有的網頁中資源請求,比如加載JS,圖片以及Ajax請求等等
Ex:
[java]
@SuppressLint("NewApi")
@Override
public WebResourceResponse shouldInterceptRequest(WebView view,String url) {
// 非超鏈接(如Ajax)請求無法直接添加請求頭,現拼接到url末尾,這裡拼接一個imei作為示例
String ajaxUrl = url;
// 如標識:req=ajax
if (url.contains("req=ajax")) {
ajaxUrl += "&imei=" + imei;
}
return super.shouldInterceptRequest(view, ajaxUrl);
}
7.在頁面中先顯示圖片:
[java]
@Override
public void onLoadResource(WebView view, String url) {
mEventListener.onWebViewEvent(CustomWebView.this, OnWebViewEventListener.EVENT_ON_LOAD_RESOURCE, url);
if (url.indexOf(".jpg") > 0) {
hideProgress(); //請求圖片時即顯示頁面
mEventListener.onWebViewEvent(CustomWebView.this, OnWebViewEventListener.EVENT_ON_HIDE_PROGRESS, view.getUrl());
}
super.onLoadResource(view, url);
}
8.屏蔽掉長按事件 因為webview長按時將會調用系統的復制控件:
[java]
mWebView.setOnLongClickListener(new OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
return true;
}
});
9.在WebView加入 flash支持:
[java]
String temp = "<html><body bgcolor=\"" + "black"
+ "\"> <br/><embed src=\"" + url + "\" width=\"" + "100%"
+ "\" height=\"" + "90%" + "\" scale=\"" + "noscale"
+ "\" type=\"" + "application/x-shockwave-flash"
+ "\"> </embed></body></html>";
String mimeType = "text/html";
String encoding = "utf-8";
web.loadDataWithBaseURL("null", temp, mimeType, encoding, "");
這些是目前我整理出來的一些注意事項和問題解決方案,也歡迎大家多提一些關於webview的問題,如果有合適的解決方案,我會直接更新到這篇文章.
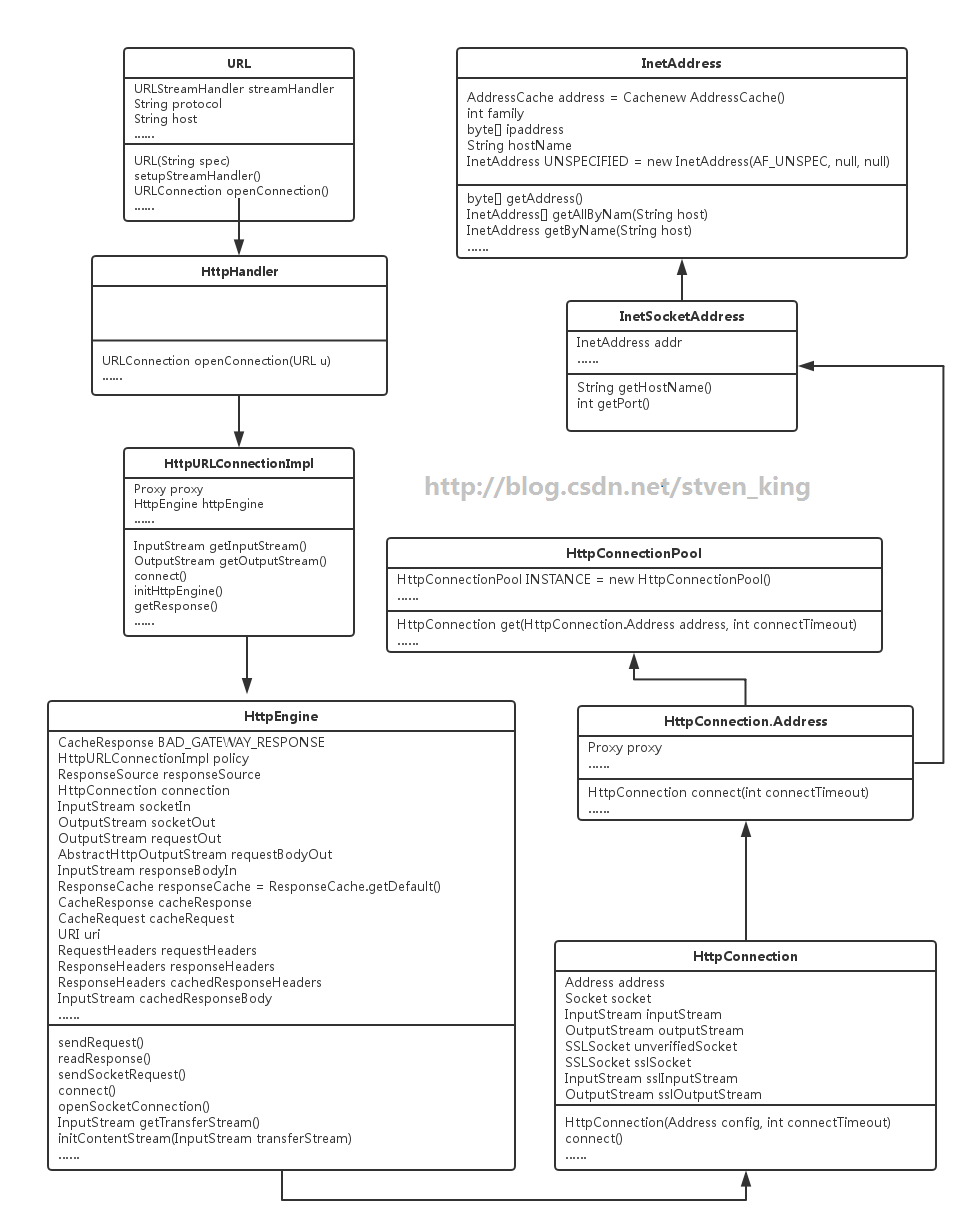
 Android網絡之HttpUrlConnection和Socket關系解析
Android網絡之HttpUrlConnection和Socket關系解析
 關於Android的消息彈窗
關於Android的消息彈窗
 Android 解決應用程序名稱丟失問題
Android 解決應用程序名稱丟失問題
 新浪微博客戶端怎麼取消自動定位
新浪微博客戶端怎麼取消自動定位