Android WebView緩存機制
當我們加載Html時候,會在我們data/應用package下生成database與cache兩個文件夾:
我們請求的Url記錄是保存在webviewCache.db裡,而url的內容是保存在webviewCache文件夾下.
WebView中存在著兩種緩存:網頁數據緩存(存儲打開過的頁面及資源)、H5緩存(即AppCache)。
一、網頁緩存
1、緩存構成
/data/data/package_name/cache/
/data/data/package_name/database/webview.db
/data/data/package_name/database/webviewCache.db
2、緩存模式(5種)
LOAD_CACHE_ONLY: 不使用網絡,只讀取本地緩存數據
LOAD_DEFAULT: 根據cache-control決定是否從網絡上取數據。
LOAD_CACHE_NORMAL: API level 17中已經廢棄, 從API level 11開始作用同LOAD_DEFAULT模式
LOAD_NO_CACHE: 不使用緩存,只從網絡獲取數據.
LOAD_CACHE_ELSE_NETWORK,只要本地有,無論是否過期,或者no-cache,都使用緩存中的數據。
如:www.taobao.com的cache-control為no-cache,在模式LOAD_DEFAULT下,無論如何都會從網絡上取數據,如果沒有網絡,就會出現錯誤頁面;在LOAD_CACHE_ELSE_NETWORK模式下,無論是否有網絡,只要本地有緩存,都使用緩存。本地沒有緩存時才從網絡上獲取。
www.360.com.cn的cache-control為max-age=60,在兩種模式下都使用本地緩存數據。
總結:根據以上兩種模式,建議緩存策略為,判斷是否有網絡,有的話,使用LOAD_DEFAULT,無網絡時,使用LOAD_CACHE_ELSE_NETWORK。
3、清除緩存
clearCache(boolean)
CacheManager.clear高版本中需要調用隱藏API。
4、控制大小
無系統API支持。
可選方式:定時統計緩存大小、按時間順序刪除緩存。
二、H5緩存
1、緩存構成
根據setAppCachePath(String appCachePath)提供的路徑,在H5使用緩存過程中生成的緩存文件。
2、緩存模式
無模式選擇,通過setAppCacheEnabled(boolean flag)設置是否打開。默認關閉,即,H5的緩存無法使用。
3、清除緩存
找到調用setAppCachePath(String appCachePath)設置緩存的路徑,把它下面的文件全部刪除就OK了。
4、控制大小
通過setAppCacheMaxSize(long appCacheMaxSize)設置緩存最大容量,默認為Max Integer。
同時,可能通過覆蓋WebChromeClient.onReachedMaxAppCacheSize(long requiredStorage, long quota, WebStorage.QuotaUpdater quotaUpdater)來設置緩存超過先前設置的最大容量時的策略。
這裡又不得不拿IOS做一些比較:IOS中的webview的緩存機制可以拿到浏覽過的網頁的二進制流,這樣下次就直接可以把流拿去顯示
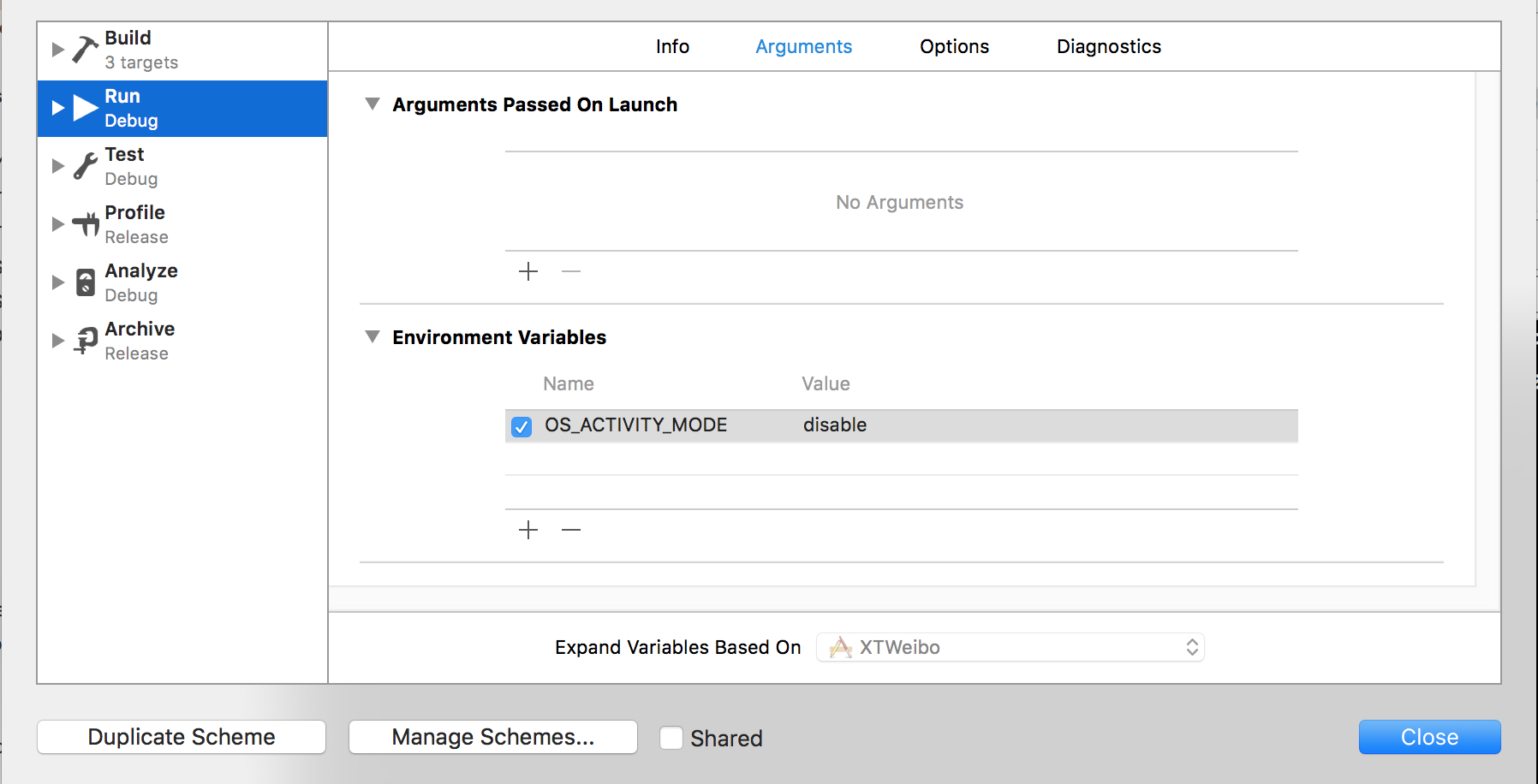
 Xcode8 解決控制台輸出
Xcode8 解決控制台輸出
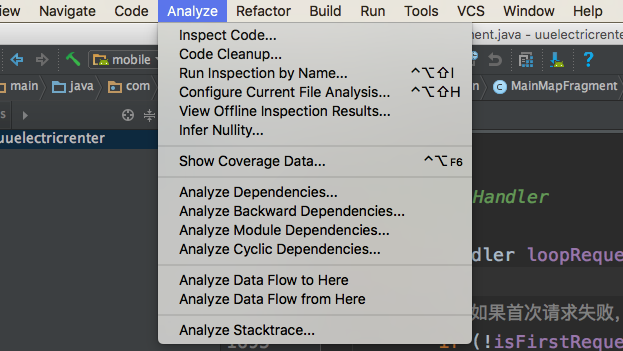
 android產品研發(二十)--)代碼Review
android產品研發(二十)--)代碼Review
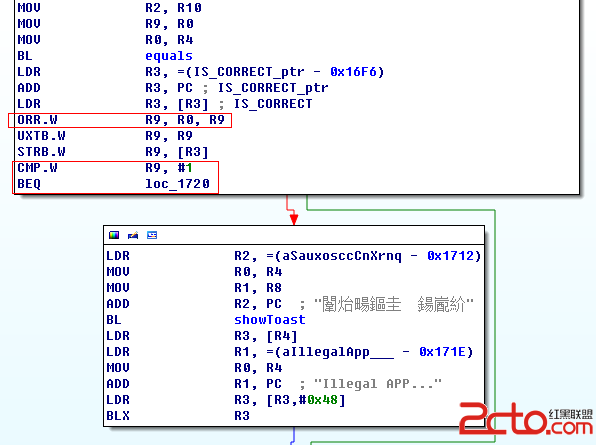
 Android逆向之115網盤5.2.2apk簽名校驗so破解並干掉長廣告
Android逆向之115網盤5.2.2apk簽名校驗so破解並干掉長廣告
 Android2個Activity之間傳遞對象
Android2個Activity之間傳遞對象