Shape Drawable
這一類的shape定義在xml中
file location:
res/drawable/filename.xml
The filename is used as the resource ID.(這個文件名作為資源id)
compiled resource datatype:(復雜資源的數據類型)
Resource pointer to a GradientDrawable.
resource reference(資源參考):
In Java: R.drawable.filename
In XML: @[package:]drawable/filename
syntax:(語法)
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] >
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<gradient
android:angle="integer"
android:centerX="integer"
android:centerY="integer"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
android:width="integer"
android:height="integer" />
<solid
android:color="color" />
<stroke
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
</shape>
元素:
<shape>
The shape drawable. This must be the root element.
attributes:
xmlns:android
String. Required. Defines the XML namespace, which must be "http://schemas.android.com/apk/res/android".
android:shape
Keyword. Defines the type of shape. Valid values are:(定義這個類型的形狀,變量值是:)
Value Desciption
"rectangle" A rectangle (長方形)that fills the containing View. This is the default shape.(這個是默認的形狀)
"oval" An oval (橢圓形)shape that fits the dimensions of the containing View.
"line" A horizontalline that spans the width of the containing View. This shape requires the <stroke> element to define the width of the line.
"ring" A ring shape.
The following attributes are used only when android:shape="ring":
android:innerRadius
Dimension. The radius for the inner part of the ring (the hole in the middle), as a dimension value or dimension resource.
android:innerRadiusRatio
Float. The radius for the inner part of the ring, expressed as a ratio of the ring's width. For instance, if android:innerRadiusRatio="5", then the inner radius equals the ring's width divided by 5. This value is overridden by android:innerRadius. Default value is 9.
android:thickness
Dimension. The thickness of the ring, as a dimension value or dimension resource.
android:thicknessRatio
Float. The thickness of the ring, expressed as a ratio of the ring's width. For instance, if android:thicknessRatio="2", then the thickness equals the ring's width divided by 2. This value is overridden by android:innerRadius. Default value is 3.
android:useLevel
Boolean. "true" if this is used as a LevelListDrawable. This should normally be "false" or your shape may not appear.
<corners>
Creates rounded corners for the shape. Applies only when the shape is a rectangle.創建圓角的形狀。僅適用於當其形狀是一個長方形。
attributes:
android:radius
Dimension. The radius for all corners, as a dimension value or dimension resource. This is overridden for each corner by the following attributes.
android:topLeftRadius
Dimension. The radius for the top-left corner, as a dimension value or dimension resource.
android:topRightRadius
Dimension. The radius for the top-right corner, as a dimension value or dimension resource.
android:bottomLeftRadius
Dimension. The radius for the bottom-left corner, as a dimension value or dimension resource.
android:bottomRightRadius
Dimension. The radius for the bottom-right corner, as a dimension value or dimension resource.
Note: Every corner must (initially) be provided a corner radius greater than 1, or else no corners are rounded. If you want specific corners to notbe rounded, a work-around is to use android:radius to set a default corner radius greater than 1, but then override each and every corner with the values you really want, providing zero ("0dp") where you don't want rounded corners.
<gradient>
Specifies a gradient color for the shape.指定一個漸變顏色的形狀。
attributes:
android:angle
Integer. The angle for the gradient, in degrees. 0 is left to right, 90 is bottom to top. It must be a multiple of 45. Default is 0.
android:centerX
Float. The relative X-position for the center of the gradient (0 - 1.0).
android:centerY
Float. The relative Y-position for the center of the gradient (0 - 1.0).
android:centerColor
Color. Optional color that comes between the start and end colors, as a hexadecimal value or color resource.
android:endColor
Color. The ending color, as a hexadecimal value or color resource.
android:gradientRadius
Float. The radius for the gradient. Only applied when android:type="radial".
android:startColor
Color. The starting color, as a hexadecimal value or color resource.
android:type
Keyword. The type of gradient pattern to apply. Valid values are:
Value Description
"linear" A linear gradient. This is the default.
"radial" A radial gradient. The start color is the center color.
"sweep" A sweeping line gradient.
android:useLevel
Boolean. "true" if this is used as a LevelListDrawable.
<padding>
Padding to apply to the containing View element (this pads the position of the View content, not the shape).適用於包含填充視圖元素(這墊的位置,而不是觀點內容的形狀)
attributes:
android:left
Dimension. Left padding, as a dimension value or dimension resource.
android:top
Dimension. Top padding, as a dimension value or dimension resource.
android:right
Dimension. Right padding, as a dimension value or dimension resource.
android:bottom
Dimension. Bottom padding, as a dimension value or dimension resource.
<size>
The size of the shape.
attributes:
android:height
Dimension. The height of the shape, as a dimension value or dimension resource.
android:width
Dimension. The width of the shape, as a dimension value or dimension resource.
Note: The shape scales to the size of the container View proportionate to the dimensions defined here, by default. When you use the shape in an ImageView, you can restrict scaling by setting the android:scaleType to "center".
<solid>
A solid color to fill the shape.
attributes:
android:color
Color. The color to apply to the shape, as a hexadecimal value or color resource.
<stroke>
A stroke line for the shape.
attributes:
android:width
Dimension. The thickness of the line, as a dimension value or dimension resource.
android:color
Color. The color of the line, as a hexadecimal value or color resource.
android:dashGap
Dimension. The distance between line dashes, as a dimension value or dimension resource. Only valid if android:dashWidth is set.
android:dashWidth
Dimension. The size of each dash line, as a dimension value or dimension resource. Only valid if android:dashGap is set.
example:
XML file saved at res/drawable/gradient_box.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#FFFF0000"
android:endColor="#80FF00FF"
android:angle="45"/>
<padding android:left="7dp"
android:top="7dp"
android:right="7dp"
android:bottom="7dp" />
<corners android:radius="8dp" />
</shape>
This layout XML applies the shape drawable to a View:
<TextView
android:background="@drawable/gradient_box"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
This application code gets the shape drawable and applies it to a View:
Resources res = getResources();
Drawable shape = res. getDrawable(R.drawable.gradient_box);
TextView tv = (TextView)findViewByID(R.id.textview);
tv.setBackground(shape);
gradient -- 對應顏色漸變。 startcolor、endcolor就不多說了。 android:angle 是指從哪個角度開始變。
gradient:漸變
android:startColor和android:endColor分別為起始和結束顏色,android:angle是漸變角度,必須為45的整數倍。
另外漸變默認的模式為android:type="linear",即線性漸變,可以指定漸變為徑向漸變,android:type="radial",徑向漸變需要指定半徑android:gradientRadius="50"。
solid -- 填充。
solid:實心,就是填充的意思
android:color指定填充的顏色
stroke -- 描邊。
stroke:描邊
android:width="2dp" 描邊的寬度,android:color 描邊的顏色。
我們還可以把描邊弄成虛線的形式,設置方式為:
android:dashWidth="5dp"
android:dashGap="3dp"
其中android:dashWidth表示'-'這樣一個橫線的寬度,android:dashGap表示之間隔開的距離。
corners -- 圓角。
corners:圓角
android:radius為角的弧度,值越大角越圓。
我們還可以把四個角設定成不同的角度,方法為:
<corners
android:topRightRadius="20dp" 右上角
android:bottomLeftRadius="20dp" 右下角
android:topLeftRadius="1dp" 左上角
android:bottomRightRadius="0dp" 左下角
/>
這裡有個地方需要注意,bottomLeftRadius是右下角,而不是左下角,這個不要記錯了。
padding -- 定義內容離邊界的距離。 與android:padding_left、android:padding_right這些是一個道理。
http://www.cnblogs.com/xiaoQLu/archive/2011/09/14/2176359.html
android:angle網上有各種說法,這裡,我說說自己的實驗結果,漸變的時候,最原始的,即android:angle=“0”時,是從左到右,按照開始顏色到結束顏色來渲染的,android:angle=“90”是從上到下來渲染的,android:angle=“180”是從右到左來渲染的,android:angle=“360”和android:angle=“0”是一樣的,所以這裡應該是這樣的,渲染時按照最原始的渲染色板(把控件內部看作一塊可以繞中心旋轉的板子)圍繞控件中心來旋轉相應的度數,即android:angle裡面的值就是所需要旋轉的角度,只是這個旋轉角度必須是45的整數倍
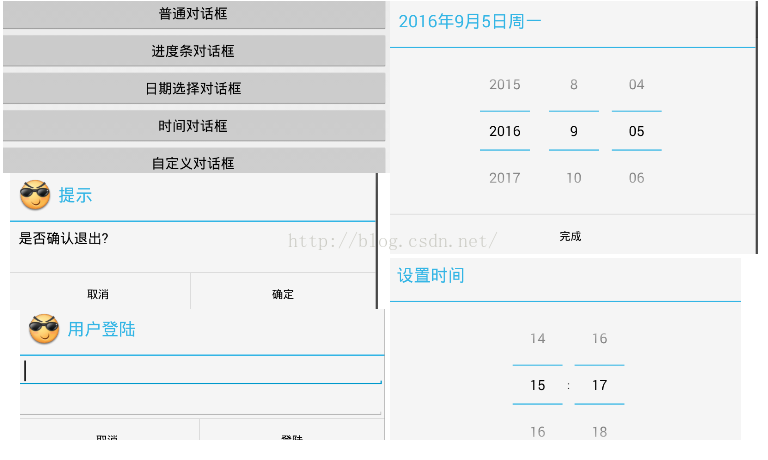
 Android 對話框 Dialog
Android 對話框 Dialog
 Android之——自動掛斷電話的實現
Android之——自動掛斷電話的實現
 ListView 分頁加載更新實例分享
ListView 分頁加載更新實例分享
 Android應用Context詳解及源碼解析
Android應用Context詳解及源碼解析