編輯:關於Android編程
package com.home.welcompage;
import java.util.Random;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class WelcomeActivity extends Activity {
private ImageView welcomeImage;
private Thread t1, t2;
private Handler handler;
private int rand = new Random().nextInt(4);;
private Animation animation;
private int pageNumber = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.welcome);
welcomeImage = (ImageView) findViewById(R.id.welcome_iv);
animation = AnimationUtils.loadAnimation(this, R.anim.scal_anim);
LinearLayout layout = (LinearLayout) findViewById(R.id.welcome_layout);
layout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (pageNumber == 2) {
t1.interrupt();
t2.interrupt();
turnPage();// 跳轉界面
}
}
});
handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if (msg.what == 0) {
switch (rand) {
case 0:
// 設置動畫背景
startAnimation(R.drawable.back1);
break;
case 1:
startAnimation(R.drawable.back2);
break;
case 2:
startAnimation(R.drawable.back3);
break;
case 3:
startAnimation(R.drawable.back4);
break;
default:
break;
}
}
}
};
t1 = new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(3000);
handler.sendEmptyMessage(0);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
});
t1.start();
t2 = new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(4000);
turnPage();// 跳轉界面
} catch (InterruptedException e) {
e.printStackTrace();
}
}
});
}
/**
* 跳轉到主界面
*/
private void turnPage() {
Intent intent = new Intent(WelcomeActivity.this, MainActivity.class);
WelcomeActivity.this.startActivity(intent);
WelcomeActivity.this.finish();
}
/**
* 設置動畫背景
*
* @param imageSource
*/
private void startAnimation(int imageSource) {
welcomeImage.setBackgroundDrawable(getResources().getDrawable(
imageSource));
welcomeImage.setAnimation(animation);
welcomeImage.startAnimation(animation);
t2.start();
pageNumber = 2;
}
}
welcome.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/welcome_layout">
<ImageView
android:id="@+id/welcome_iv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/logo"/>
</LinearLayout>
主界面省略。 動畫:scal_anim.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<scale
android:duration="6000"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.2"
android:toYScale="1.2" />
</set>
 Android中自定義加載樣式圖片的具體實現
Android中自定義加載樣式圖片的具體實現
先讓大家看看效果圖吧,相信很多Android初學者都想知道這中效果是怎麼實現的,來上圖: 想實現上面這張圖中的自定義加載樣式,其實很簡單,首先我們需要的布局組件有Proc
 Android計時器的三種實現方式(Chronometer、Timer、handler)
Android計時器的三種實現方式(Chronometer、Timer、handler)
本文實例為大家分享了Android計時器的三種方法,具體內容如下目錄:1、借助Timer實現2、調用handler.sendMessagedely(Message msg
 [讀書筆記]Android LayoutInflater.inflate方法參數詳解(源碼分析)
[讀書筆記]Android LayoutInflater.inflate方法參數詳解(源碼分析)
LayoutInflater在看inflate()方法時,我們隨便看下如何獲得 LayoutInflater ,獲得LayoutInflater 實例有三種方式Layou
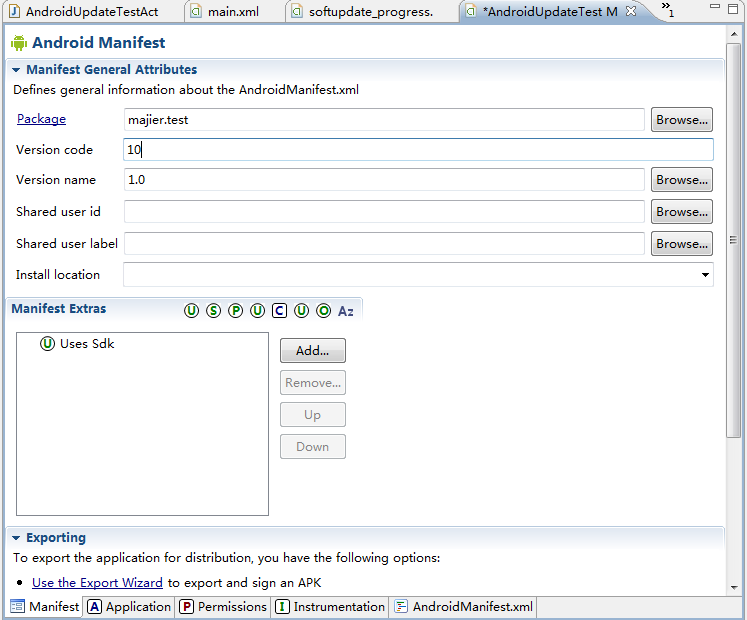
 Android App實現應用內部自動更新的最基本方法示例
Android App實現應用內部自動更新的最基本方法示例
這只是初步的實現,並沒有加入自動編譯等功能。需要手動更改更新的xml文件和最新的apk。 共涉及到四個文件!一、客戶端AndroidU